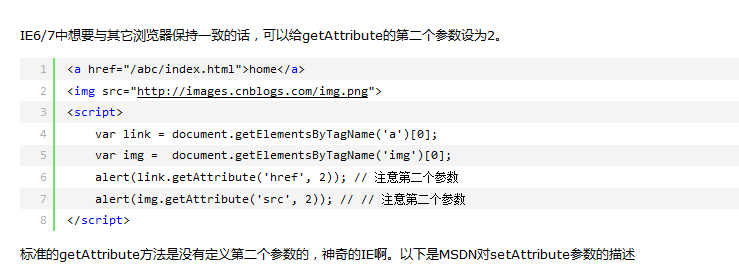
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> <script type="text/javascript"> function change_pic(){ var imgObj = document.getElementById("caocao_pic"); var Flag=(imgObj.getAttribute("src",2)=="images/1.png") imgObj.src=Flag?"images/2.png":"images/1.png"; } </script> </head> <body> <img src="images/1.png" id="caocao_pic" onClick="change_pic()"> </body> </html>