1、认识BOM

alert() prompt() confirm()---(注意这3个对话框以后我们不会用的)url跳转都是浏览器对象模型的成员
window ---浏览器所有的成员都是属于window的
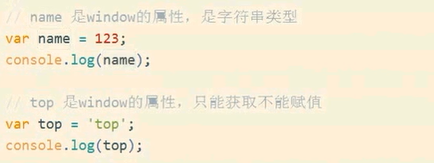
定义的全局变量都是window对象的属性
document也是window的成员
。。。。。。
注意:自己定义变量时,最好不要用window里面的属性来命名,容易出问题

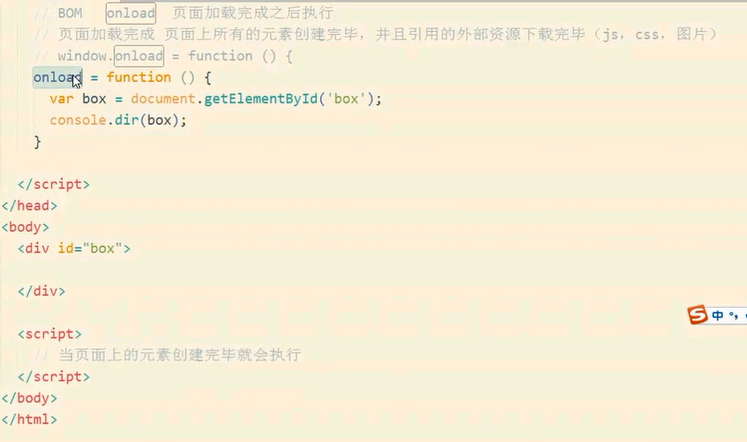
2、js的加载讲解

所有的元素都有onload事件

onunload事件


3、BOM中提供的2个定时器

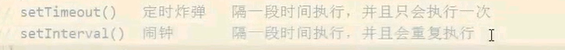
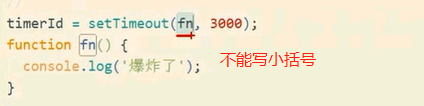
1、setTimeout


setTimeout的第一个参数要传函数,而不是函数调用结果
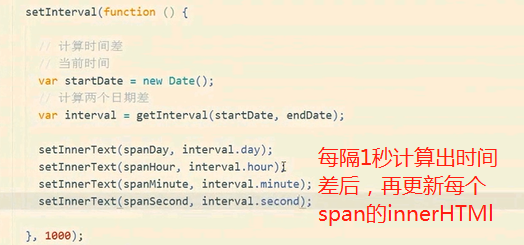
2、setInterval
倒计时 案例

每隔1秒都要计算出时间差

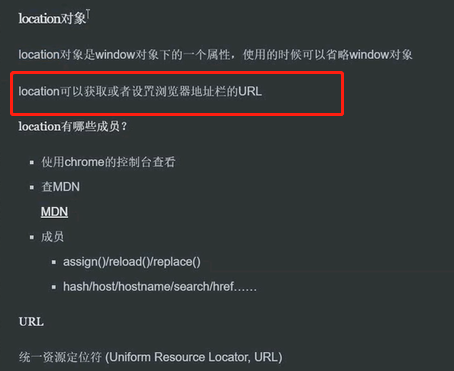
4、BOM中的localtion对象



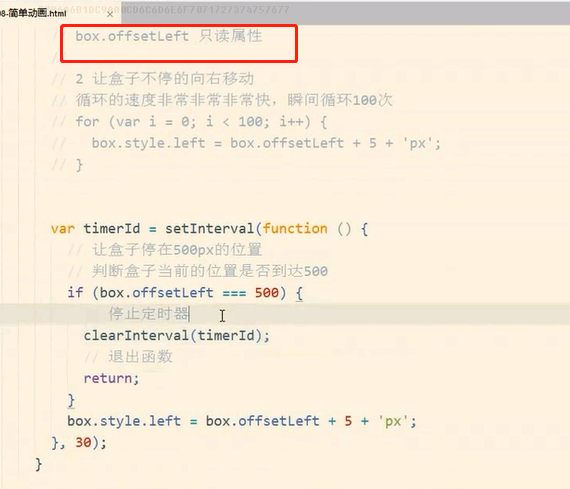
5、利用setInterval 做js事件动画


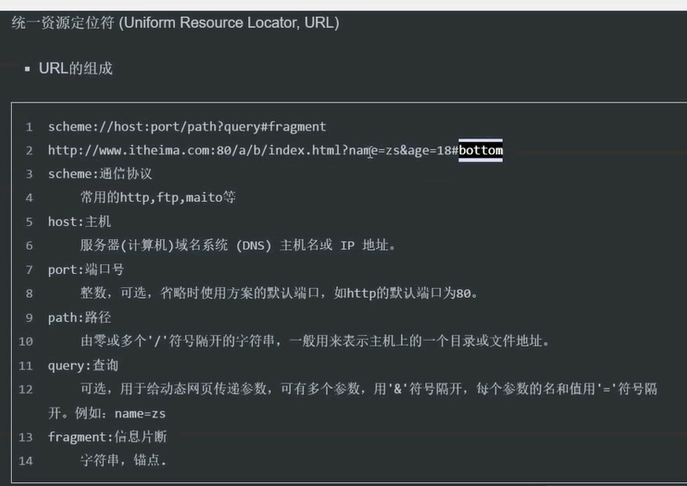
6、url--- localtion 中的属性

7、BOM 中对象history对象
后退

前进
history.go(1);
8、navigator对象