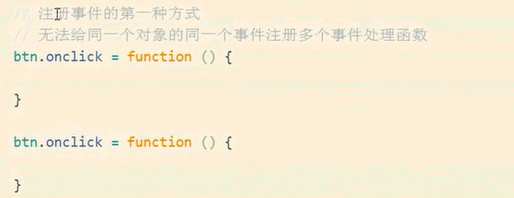
1、注册事件
a、ele.onclick = function () {}--没有兼容性问题,但是有缺点

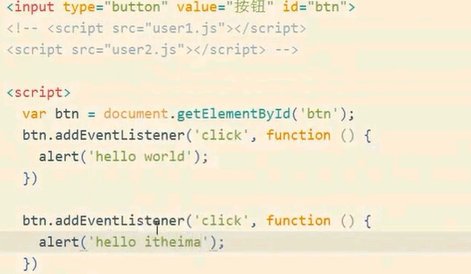
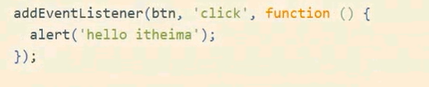
b、addEventListener(事件名,处理函数,布尔)---这种方式的优点:同一种事件可注册多个事件处理函数
缺点:有兼容性问题---IE9以后才支持

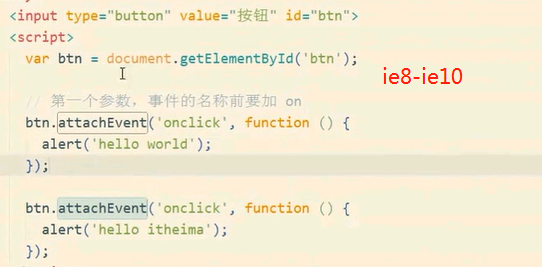
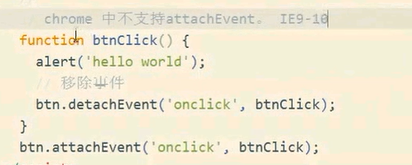
c、attachEvent---ie中特有的方法

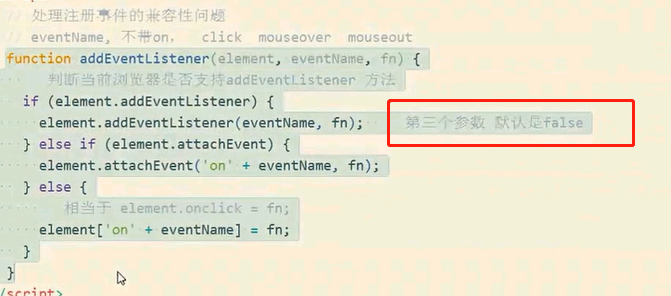
2、处理注册事件的兼容性问题


现代浏览器都支持 addEventListener--这是标准注册事件的方式
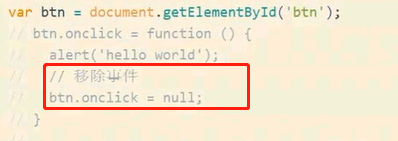
3、移除事件
a、方式一

b、方式二:

c、方式三:

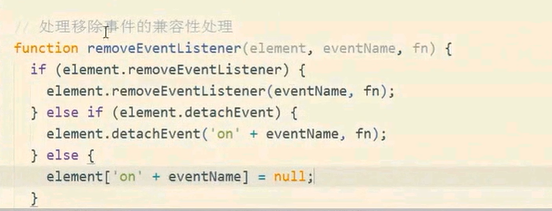
4、处理移除事件的兼容性问题

5、addEventListener第3个参数的作用
第3个参数为false,此时为事件冒泡,事件从里往外触发
第3个参数为true,此时为事件捕获,事件从外往里触发


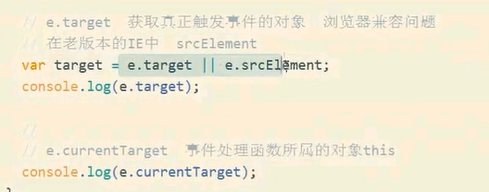
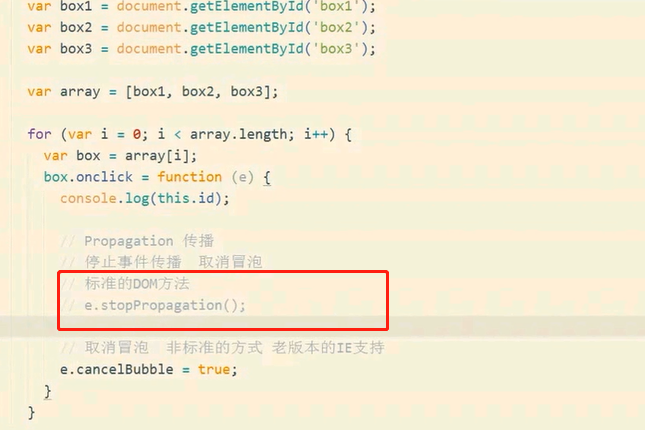
6、事件冒泡的作用







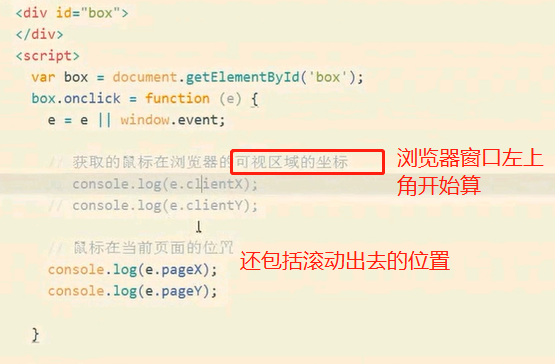
clientX clientY---没有兼容性问题
pageX pageY---有兼容问题,从ie9以后才支持

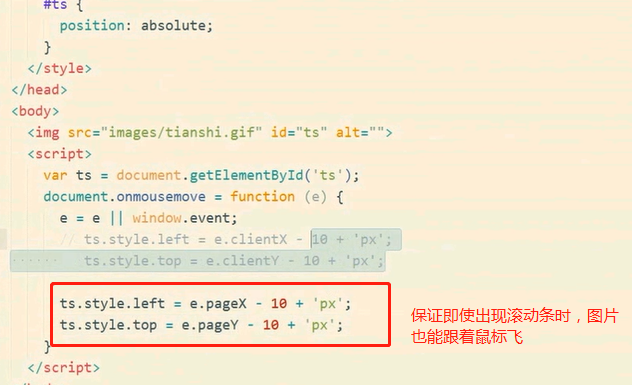
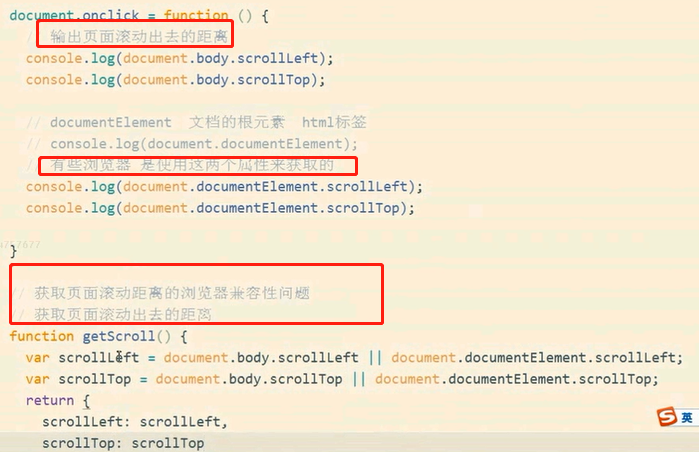
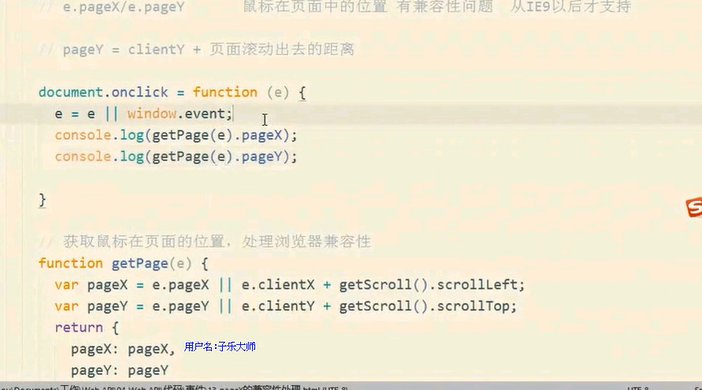
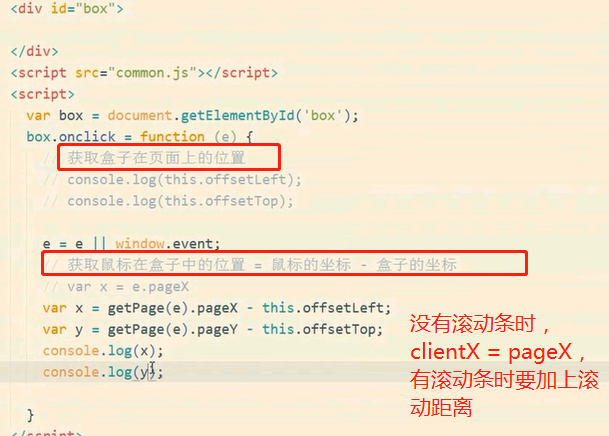
pageX pageY的兼容性处理



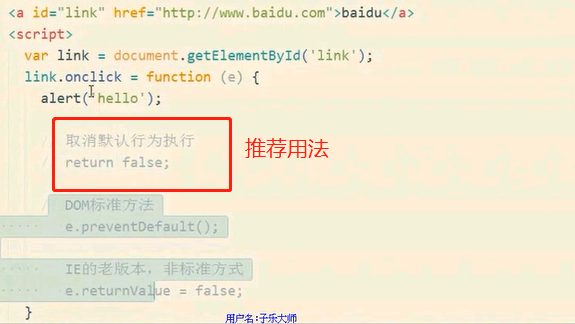
7、取消默认行为的执行和阻止冒泡


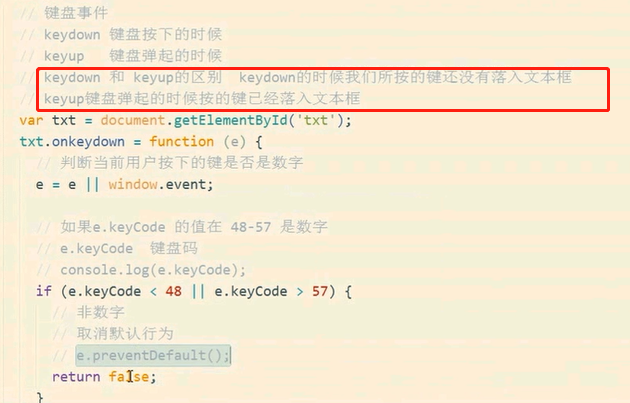
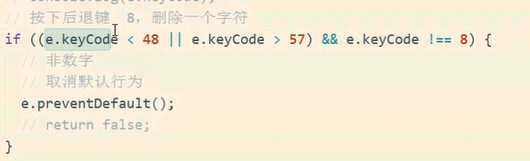
8、键盘事件