1、定在某个位置:简称定位
2、浮动和定位的区别
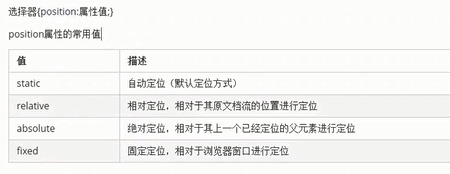
定位的分类:定位模式

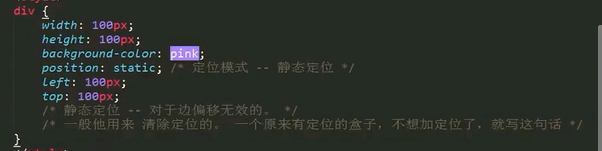
a、静态定位:(标准流)

b、相对定位(不脱离文档流)---以自己左上角为基准点定位

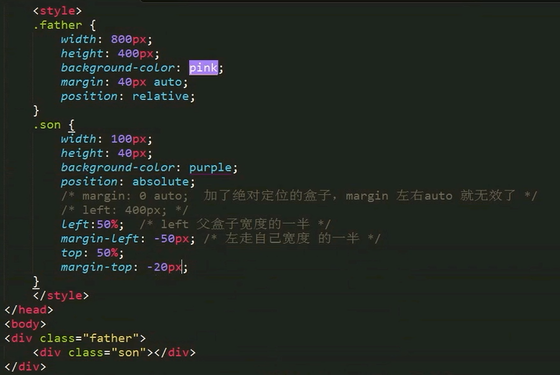
c、绝对定位absolute (拼爹型:完全脱离文档流---不占有位置,飘起来的)
拼爹型:绝对定位的位置和父元素有关,若父元素没有定位,那就会以浏览器左上角基准点来定位。
最常用”子绝父相”---(若父也绝对定位那父就脱标了,那父下面的的元素就上来了,那布局就又乱了。)

绝对定位的盒子水平/垂直居中---加了绝对定位的盒子用margin:0 auto居中是不生效的。


d、固定定位(完全脱标不占有位置)

3、叠放次序
当对多个元素(兄弟元素)同时设置定位时,定位之间的元素可能会发生叠加,且是后来者居上。

z-index:100
4、四种定位总结

5、定位模式转换
(浮动元素的位置--- 注意:浮动元素脱离标准文档流后会对后面的未浮动元素会带来影响,但是不会影响到前面(兄弟间)的元素,浮动元素脱离文档流后会紧挨着离它最近的父元素(靠左/靠右)或是紧挨着前面(兄弟)已浮动的元素。)
6、元素的显示与隐藏
