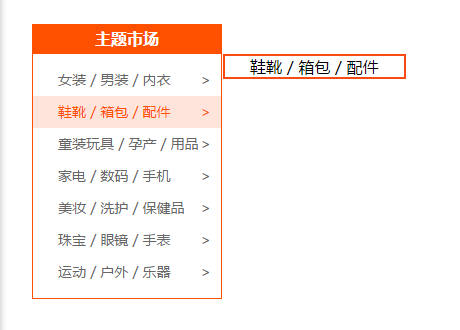
3.淘宝侧边栏菜单
HTML
<div class="box"> <h3>主题市场</h3> <ul> <li> <a href="javascript:;">女装</a> / <a href="javascript:;">男装</a> / <a href="javascript:;">内衣</a> </li> <li> <a href="javascript:;">鞋靴</a> / <a href="javascript:;">箱包</a> / <a href="javascript:;">配件</a> </li> <li> <a href="javascript:;">童装玩具</a> / <a href="javascript:;">孕产</a> / <a href="javascript:;">用品</a> </li> <li> <a href="javascript:;">家电</a> / <a href="javascript:;">数码</a> / <a href="javascript:;">手机</a> </li> <li> <a href="javascript:;">美妆</a> / <a href="javascript:;">洗护</a> / <a href="javascript:;">保健品</a> </li> <li> <a href="javascript:;">珠宝</a> / <a href="javascript:;">眼镜</a> / <a href="javascript:;">手表</a> </li> <li> <a href="javascript:;">运动</a> / <a href="javascript:;">户外</a> / <a href="javascript:;">乐器</a> </li> </ul> <div class="contList" id="contList"></div> </div>
CSS
*{
margin: 0;
padding: 0;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clearFix:after{
display: block;
clear: both;
content: "";
}
.box{
190px;
margin: 30px 0 0 50px;
background: #ff5000;
padding-bottom: 1px;
position: relative;
}
a{
text-decoration: none;
}
h3{
line-height: 30px;
text-align: center;
font-size: 16px;
color: #fff;
}
ul{
188px;
background: #fff;
padding: 10px 0;
margin: 0 auto;
font-size: 14px;
}
li{
list-style: none;
line-height: 32px;
padding: 0 19px 0 25px;
overflow: hidden;
color: #666;
position: relative;
}
li a{
color: #666;
}
li:after{
display: block;
content: ">";
position: absolute;
right: 10px;
top: 0;
}
li a:hover{
text-decoration: underline;
}
li.on{
background: #ffe4dc;
color: #ff5000;
}
li.on a{
color: #ff5000;
}
.contList{
border: 2px solid #F94A14;
position: absolute;
top: 30px;
left: 191px;
padding: 0 25px;
display: none;
white-space: nowrap;
}
.contList a{
line-height: 20px;
font-size: 14px;
color: #333;
}
JS
var aLi=document.getElementsByTagName("li");
var contList=document.getElementById("contList");
var timer=null;
for (var i=0;i<aLi.length;i++) {
//鼠标移入菜单列表
aLi[i].onmouseover=function(){
//格式化
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
this.className="on";
contList.style.display="block";
contList.textContent=this.textContent;
}
aLi[i].onmouseout=function(){
//清楚定时器
clearTimeout(timer);
//2s后右边菜单栏消失
timer=setTimeout(function(){
contList.style.display="none";
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
},2000)
}
}
//鼠标移入右边菜单栏
contList.onmouseover=function(){
clearTimeout(timer);
}
contList.onmouseout=function(){
for (var i=0;i<aLi.length;i++) {
aLi[i].className="";
}
contList.style.display="none";
}