
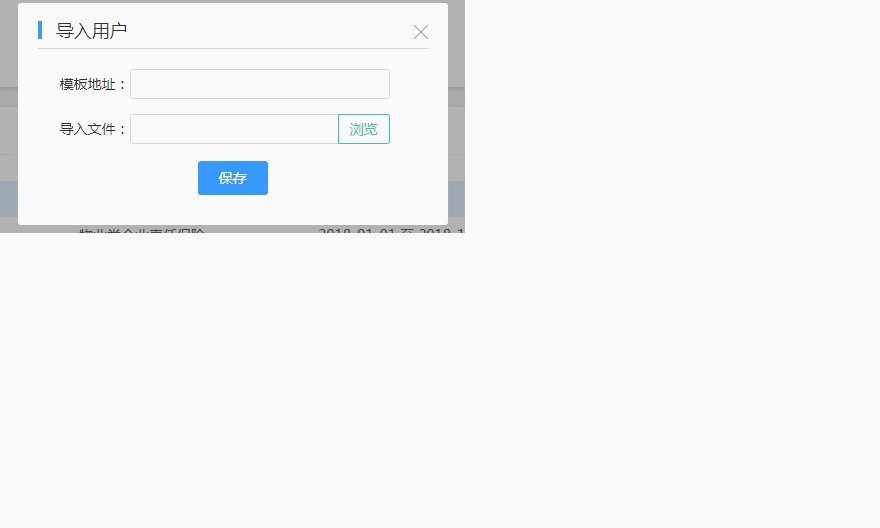
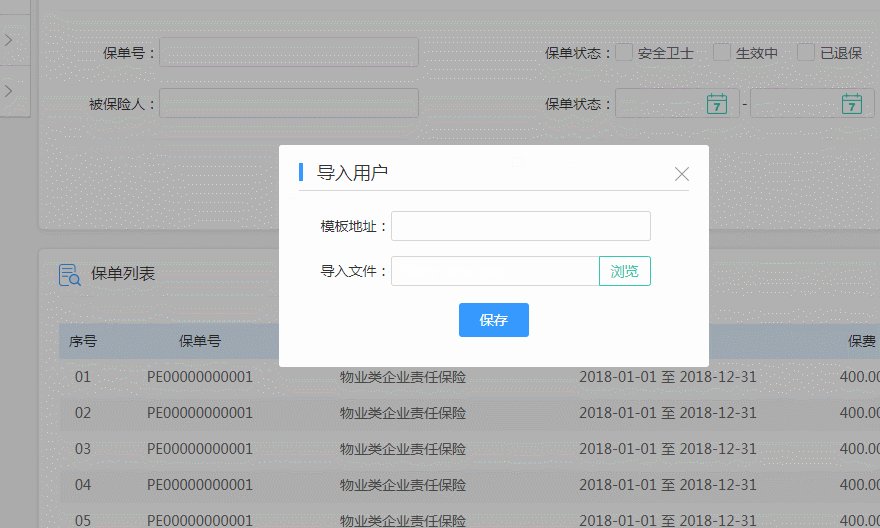
<div class="import-box pr" >
<span class="model-address-txt">导入文件:</span>
<input type="text" class="address-input Js_address-input input-wid" readonly>
<label class="file-box" for="file">
<span class="look-file">浏览</span>
<input id="file" type="file" class="file-input Js_file-input" >
</label>
</div>
//监听input
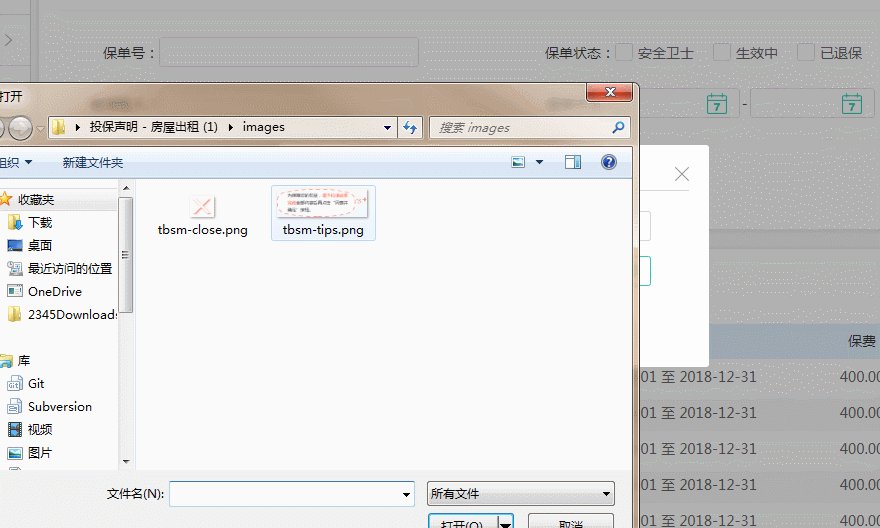
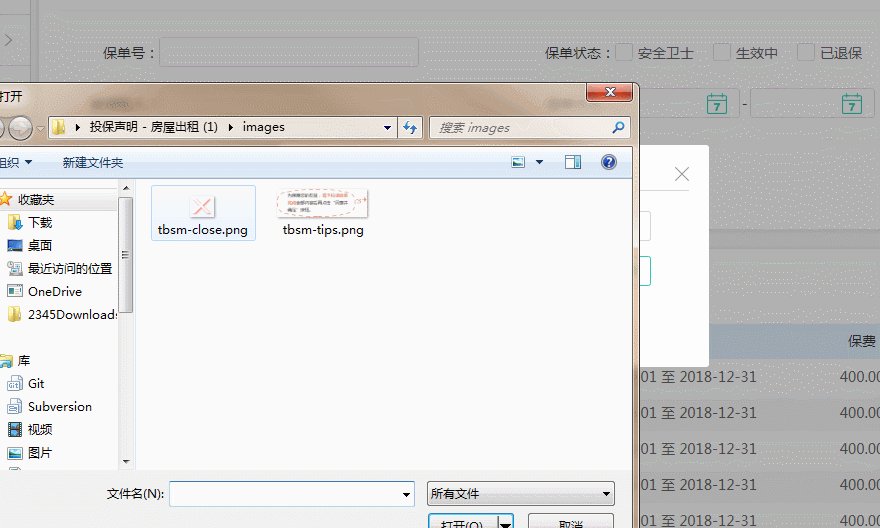
$(".Js_file-input").on("change",function (e) {
var e = e || window.event;
//获取 文件 个数 取消的时候使用
var files = e.target.files;
if(files.length>0){
// 获取文件名 并显示文件名
var fileName = files[0].name;
$(".Js_address-input").val(fileName);
}else{
//清空文件名
$(".Js_address-input").val("");
}
});
获取 event下的target的name值,利用 length为判断条件,小伙伴,可以先打印一下看看,这样利于理解,不喜勿喷!谢谢