在src里新建一个comsrctros再建两个两个文件夹,分别命名为“pink”和“red”。文件夹命名为

建一个路由组件文件夹,命名为“pink”,里面有一个rpink.js和pinkcss并编写如下代码

import React from 'react';
import "./pink.css"
class Pink extends React.Component{
render(){
return(
<div class="weibo">
<a>pink</a>
</div>
)
}
}
export default Pink;
第二个页面
import React from 'react';
import "./pink.css"
class Red extends React.Component{
render(){
return(
<div class="weibo">
<a>pink</a>
</div>
)
}
}
export default Red;
detail.js
然后再新建一个路由组件文件夹,命名为“Red”,里面有一个red.js和red.css并编写如下代码:
然后 建立一个green 文件夹
通过函数跳转

import React from 'react';
import { BrowserRouter, Route, Switch,Link } from "react-router-dom";
import "./green.css"
import Pink from '../Pink/Pink.js';
import Red from '../red/red.js';
import Routers from '../Router/Router.js';
class green extends React.Component {
render() {
return (
<BrowserRouter>
<div class="liulist">
<ul>
<li>
<Link to="/pink">首页</Link>
</li>
<li>
<Link to="/red">详情</Link>
</li>
<li>
<Link to="/routers">内容</Link>
</li>
</ul>
</div>
<Switch>
<Route path="/pink" exact component={Pink} />
<Route path="/red"exact component={Red} />
<Route path="/routers"exact component={Routers} />
</Switch>
</BrowserRouter>
)
}
}
export default green;
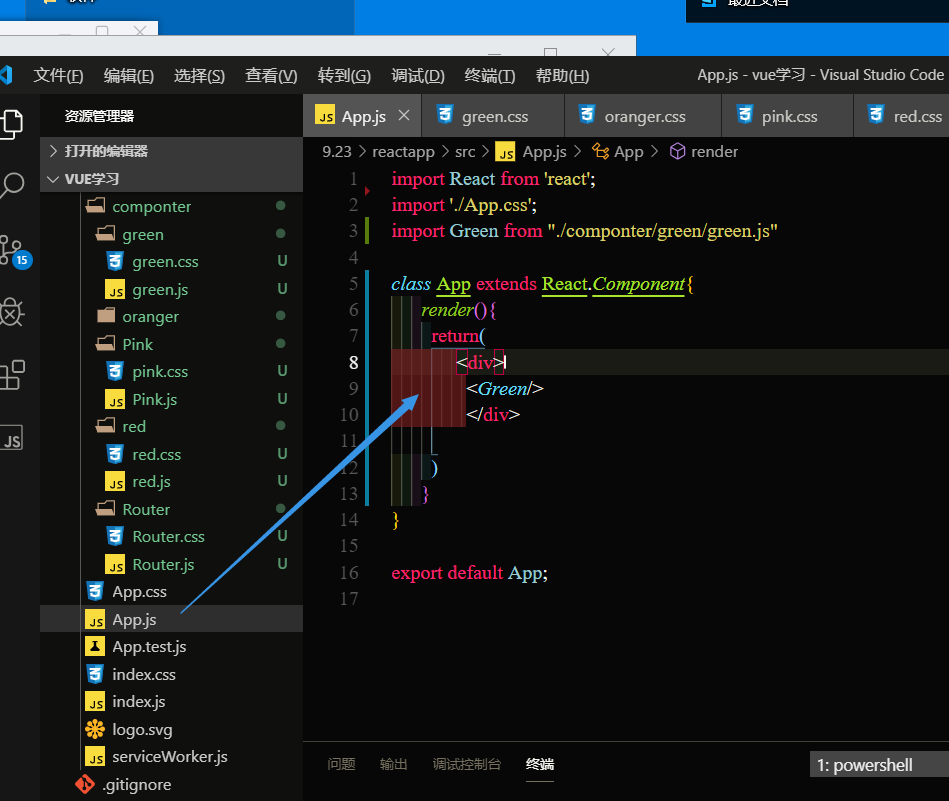
app.js中调用

import React from 'react';
import './App.css';
import Green from "./componter/green/green.js"
标签名必须大写class App extends React.Component{
render(){
return(
<div>
<Green/>
</div>
)
}
}
export default App;