部分内容转载自 :http://www.cnblogs.com/puresoul/p/4593419.html
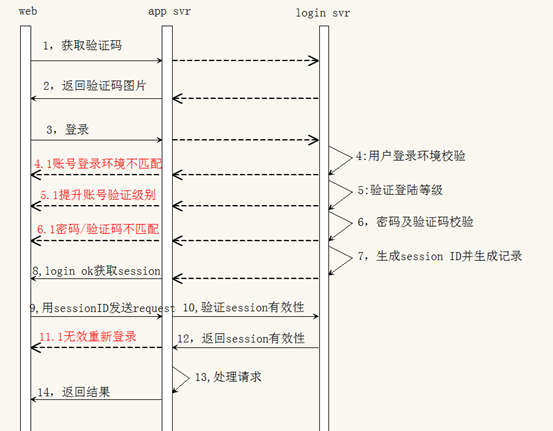
验证登录流程判断逻辑
前端
账户名、密码、验证码 是否为空?
密码是否符合规则(特殊字符、大小写、数字、长度..)
服务端
验证码是否正确 (对应时间戳是否过期)
账户是否存在 (未注册、已注销)
密码是否正确 (记录连续输入错误次数,超过5次,账号锁定4小时。或提升验证等级,采取账号+密码+验证码+短信验证)
返回session、token


一、基本功能测试点:
- 输入正确的用户名和密码登录成功
- 输入错误的用户名密码登录失败
- 用户名正确,密码错误,是否提示输入密码错误?
- 用户名错误,密码正常,是否提示输入用户名错误?
- 用户名和密码都错误,是否有相应提示?
- 用户名密码为空时,是否有相应提示?
- 如果用户未注册,提示请先注册,然后进行登录
- 已经注销的用户登录失败,提示信息友好?
- 密码框是否加密显示?
- 用户名是否支持中文、特殊字符?
- 用户名是否有长度限制?
- 密码是否支持中文,特殊字符?
- 密码是否有长度限制?
- 密码是否区分大小写?
- 密码为一些简单常用字符串时,是否提示修改?如:123456
- 密码存储方式?是否加密?
- 登录功能是否需要输入验证码?
- 验证码有效时间?
- 验证码输入错误,登录失败,提示信息是否友好?
- 输入过期的验证能否登录成功?
- 验证码是否容易识别?
- 验证码换一张功能是否可用?点击验证码图片是否可以更换验证码?
- 用户体系:比如系统分普通用户、高级用户,不同用户登录系统后可的权限不同。
- 如果使用第三方账号(QQ,微博账号)登录,那么第三方账号与本系统的账号体系对应关系如何保存?首次登录需要极权等
二、页面测试:
- 登录页面显示是否正常?文字和图片能否正常显示,相应的提示信息是否正确,按钮的设置和排列是否正常,页面是否简洁壮观等。
- 页面默认焦点是否定位在用户名的输入框中
- 首次登录时相应的输入框是否为空?或者如果有默认文案,当点击输入框时默认方案是否消失?
- 相应的按钮如登录、重置等,是否可用;页面的前进、后退、刷新按钮是否可用?
- 快捷键Tab,Esc,Enter 等,能否控制使用
- 兼容性测试:不同浏览器,不同操作系统,不同分辨率下界面是否正常
三 、安全测试:
- 不登录:浏览器中直接输入登录后的地址,看是否可以直接进入
- 登录成功后生成的Cookie,是否是httponly (否则容易被脚本盗取)
-
用户名和密码是否通过加密的方式,发送给Web服务器
- 用户名和密码的验证,应该是用服务器端验证, 而不能单单是在客户端用javascript验证
- 用户名和密码的输入框,应该屏蔽SQL 注入攻击
- 用户名和密码的的输入框,应该禁止输入脚本 (防止XSS攻击)
- 错误登陆的次数限制(防止暴力破解)
- 考虑是否支持多用户在同一机器上登录;
- 考虑一用户在多台机器上登录
四、性能测试:
- 单用户登录系统的响应时间是否符合"3-5-8"原则
- 用户数在临界点时并发登录是否还能符合"3-5-8"原则
- 压力:大量并发用户登录,系统的响应时间是多少?系统会出现宕机、内存泄露、cpu饱和、无法登录吗?
- 稳定性: 系统能否处理并发用户数在临界点以内连续登录N个时的场景?
五、其它测试:
- 连续输入3次或以上错误密码,用记是否被锁一定时间(如:15分钟)?时间内不允许登录,超出时间点是否可以继续登录。
- 用户session过期后,重新登录是否还能重新返回这前session过期的页面?
- 用户名和密码输入框是事支持键盘快捷键?如:撤销、复制、粘贴等等
- 是否允许同名用户同时登录进行操作?考虑web和app同时登录
- 手机登录时,是否先判断网络可用?
- 手机登录时,是否先判断app存在新版本?
- 是否支持单点登录?
- 是否有埋点接口