https://www.cnblogs.com/yangfengwu/p/10050784.html
源码下载链接:

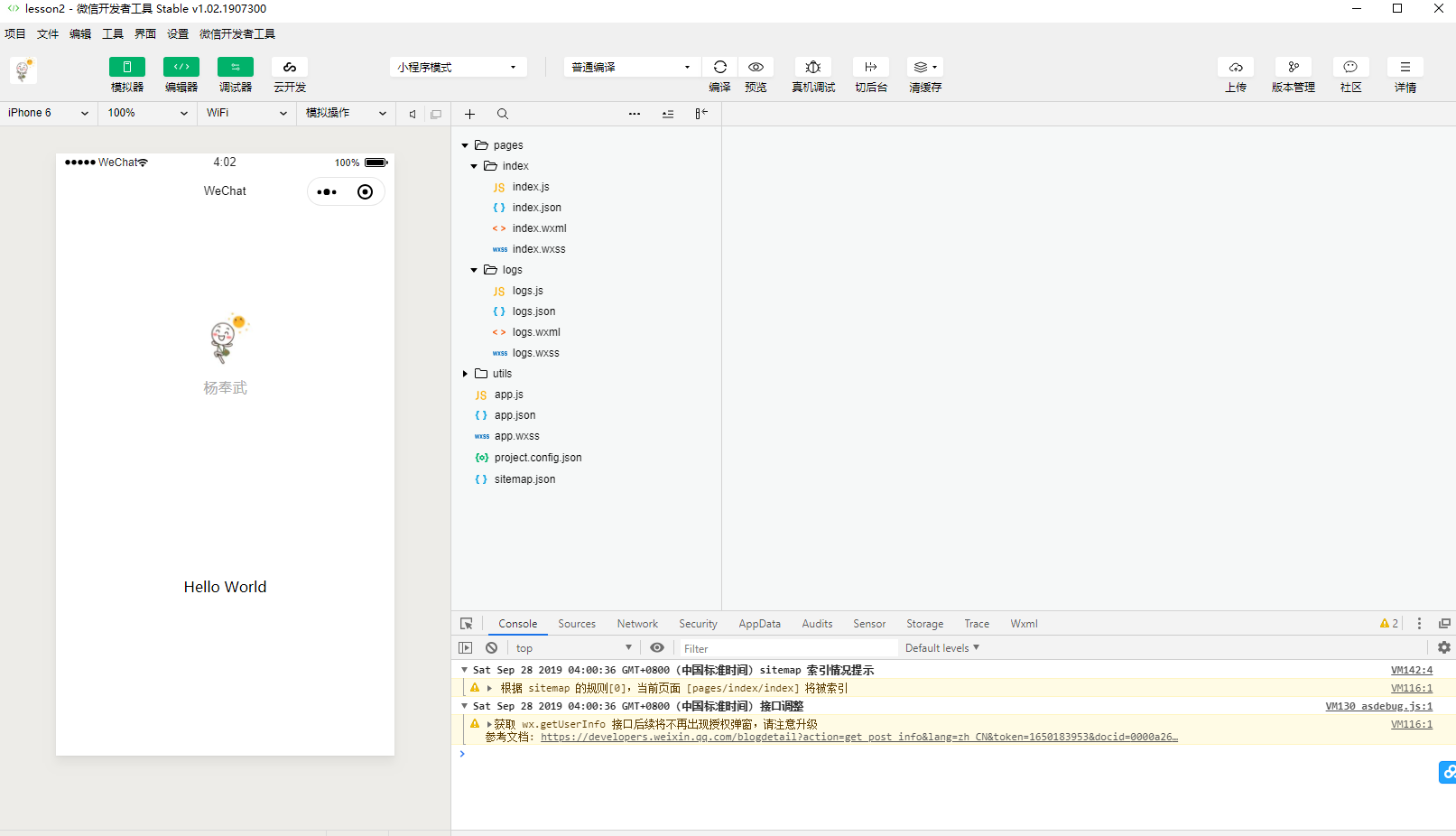
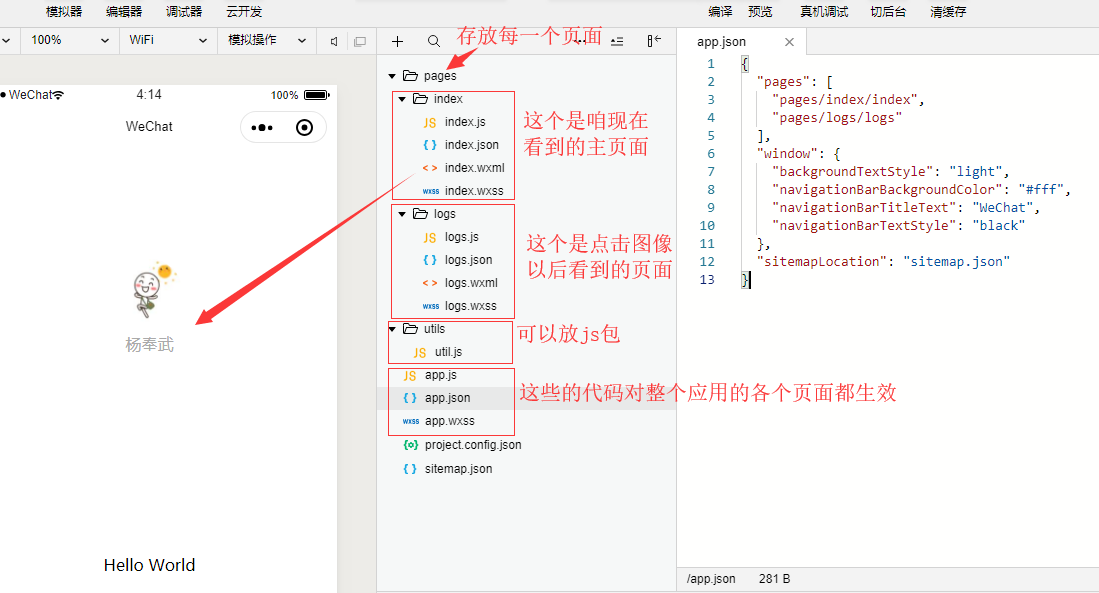
这节先说一下小程序的目录结构
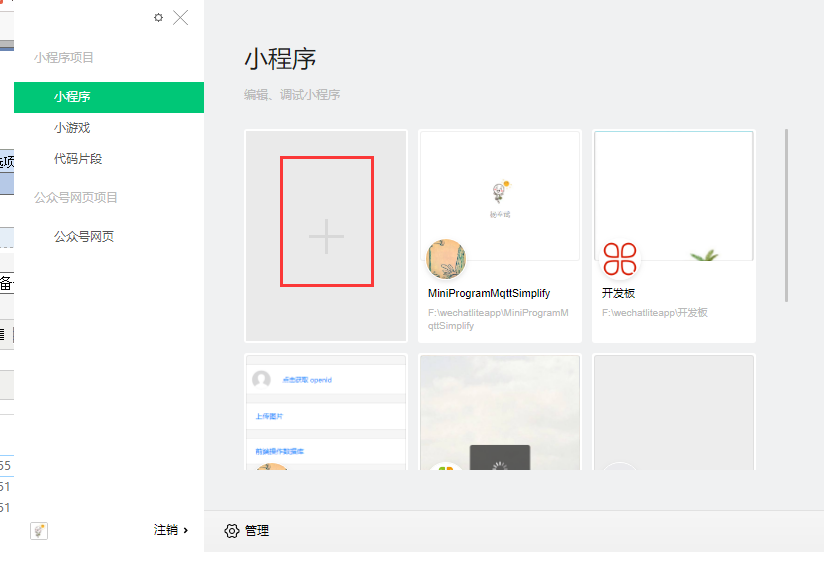
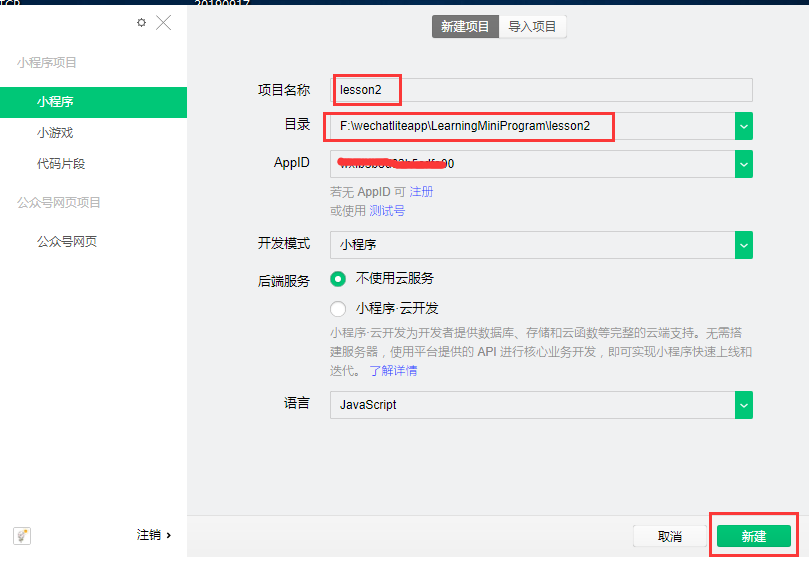
自行根据 https://www.cnblogs.com/yangfengwu/p/9992613.html 建一个工程
新建一个lesson2的文件夹




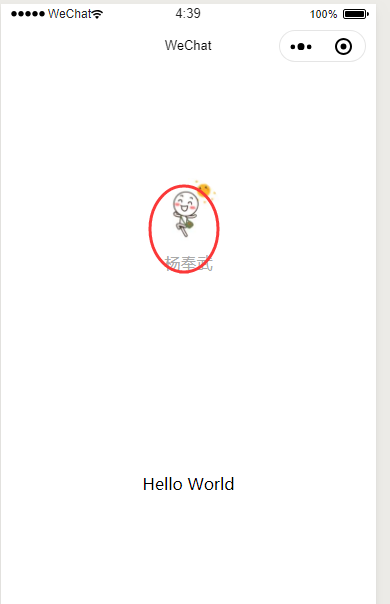
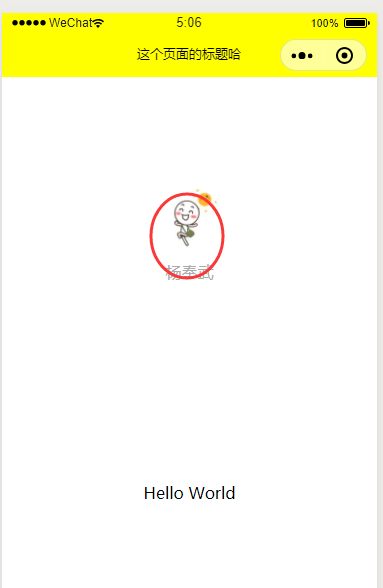
现在官方做的默认功能是
点击这个头像 (用鼠标点击一下)

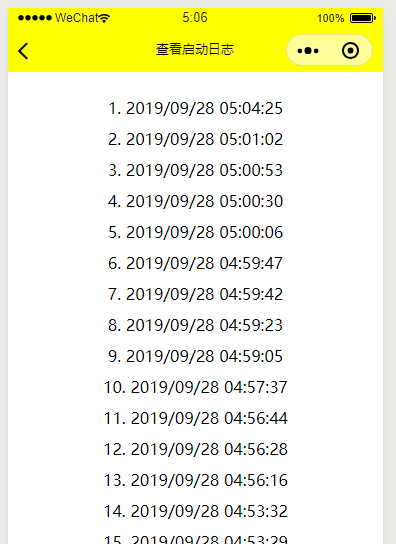
跳转到

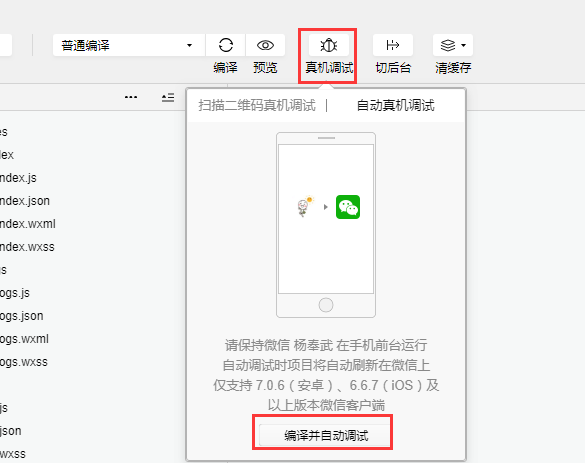
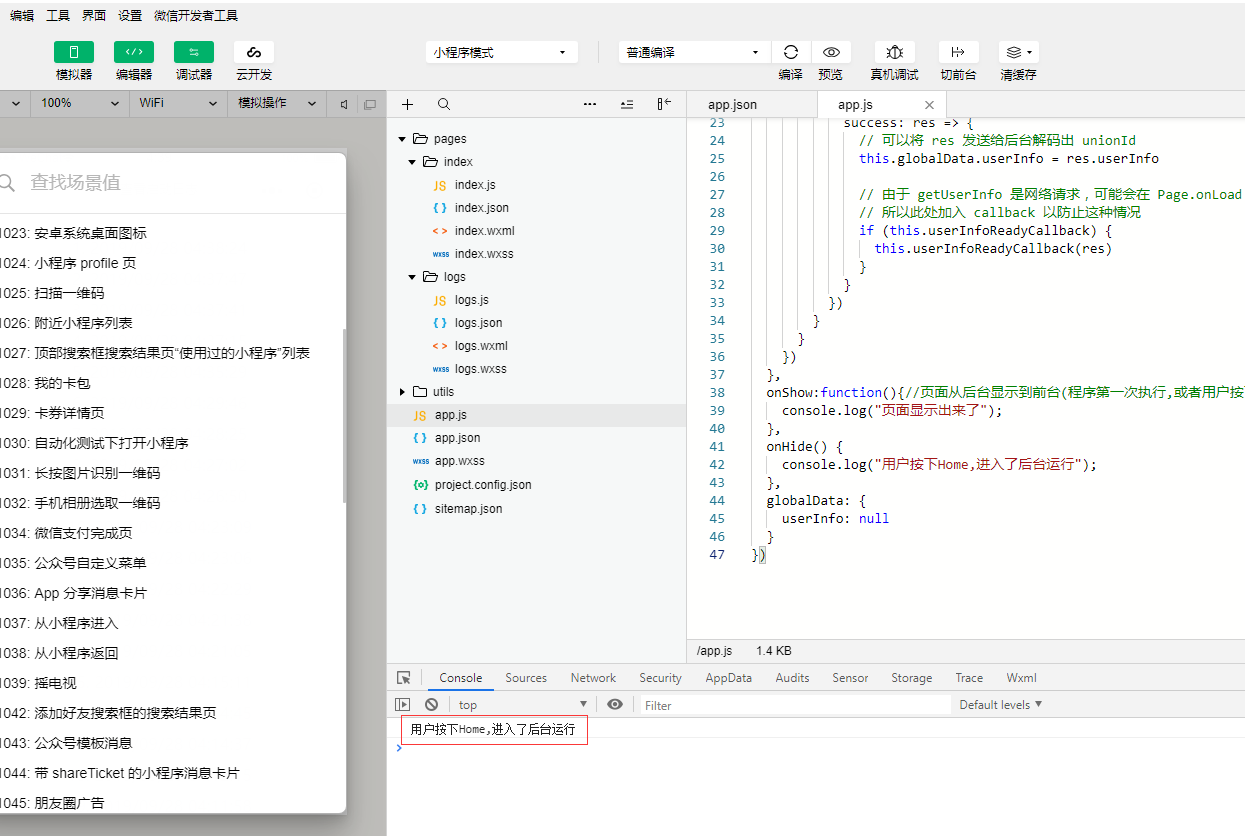
这个软件可以仿真大部分功能,咱也可以用手机调试
打开手机微信


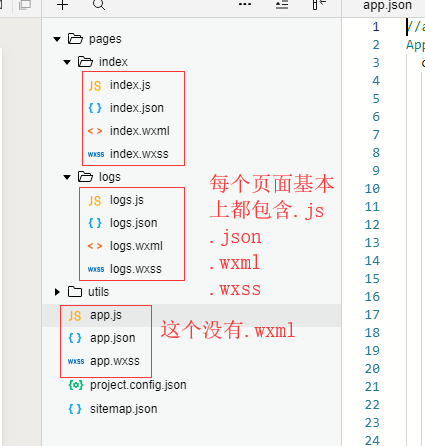
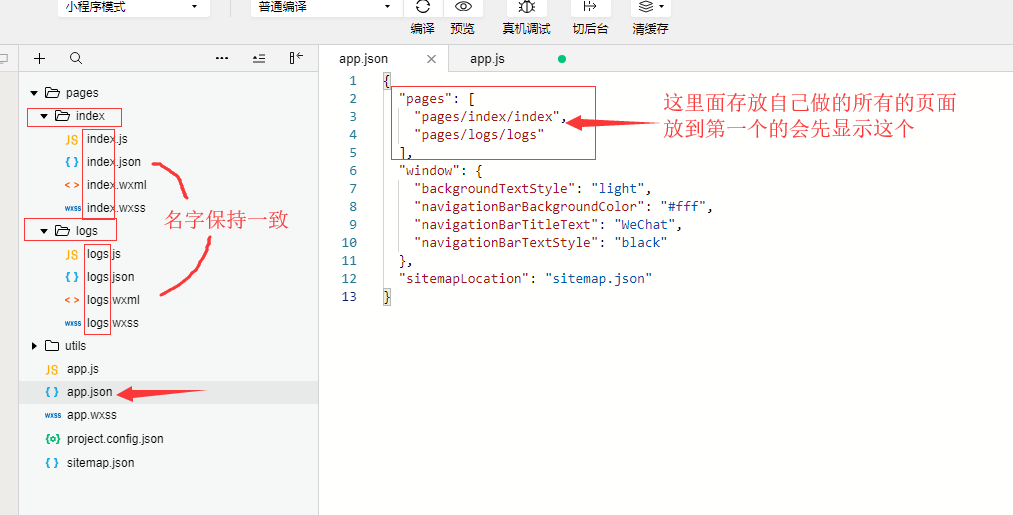
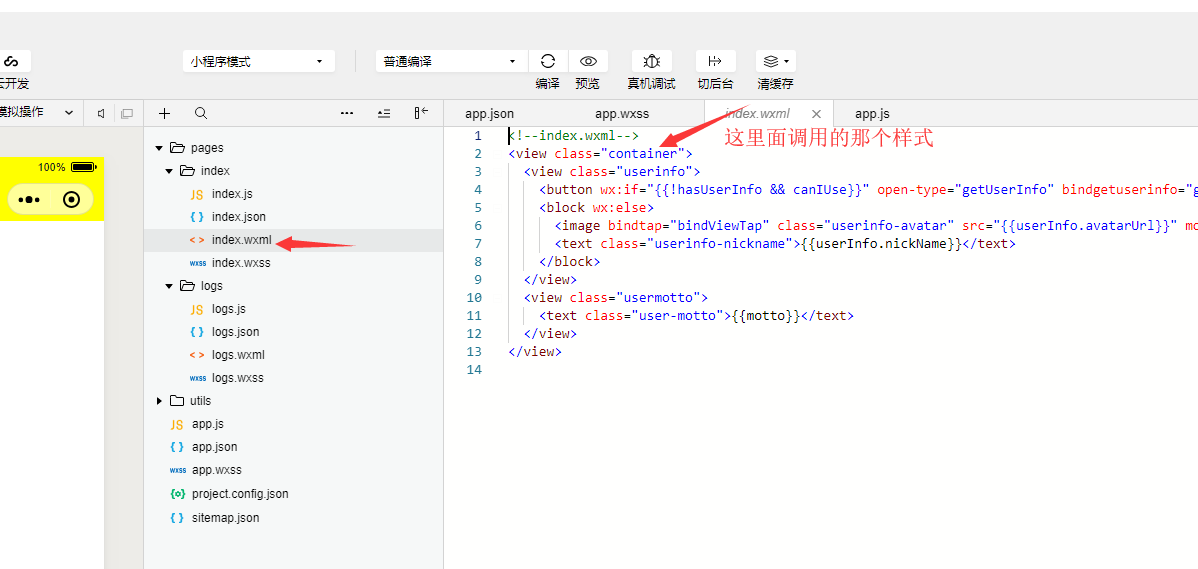
现在说一下整个工程目录


先来看全局的

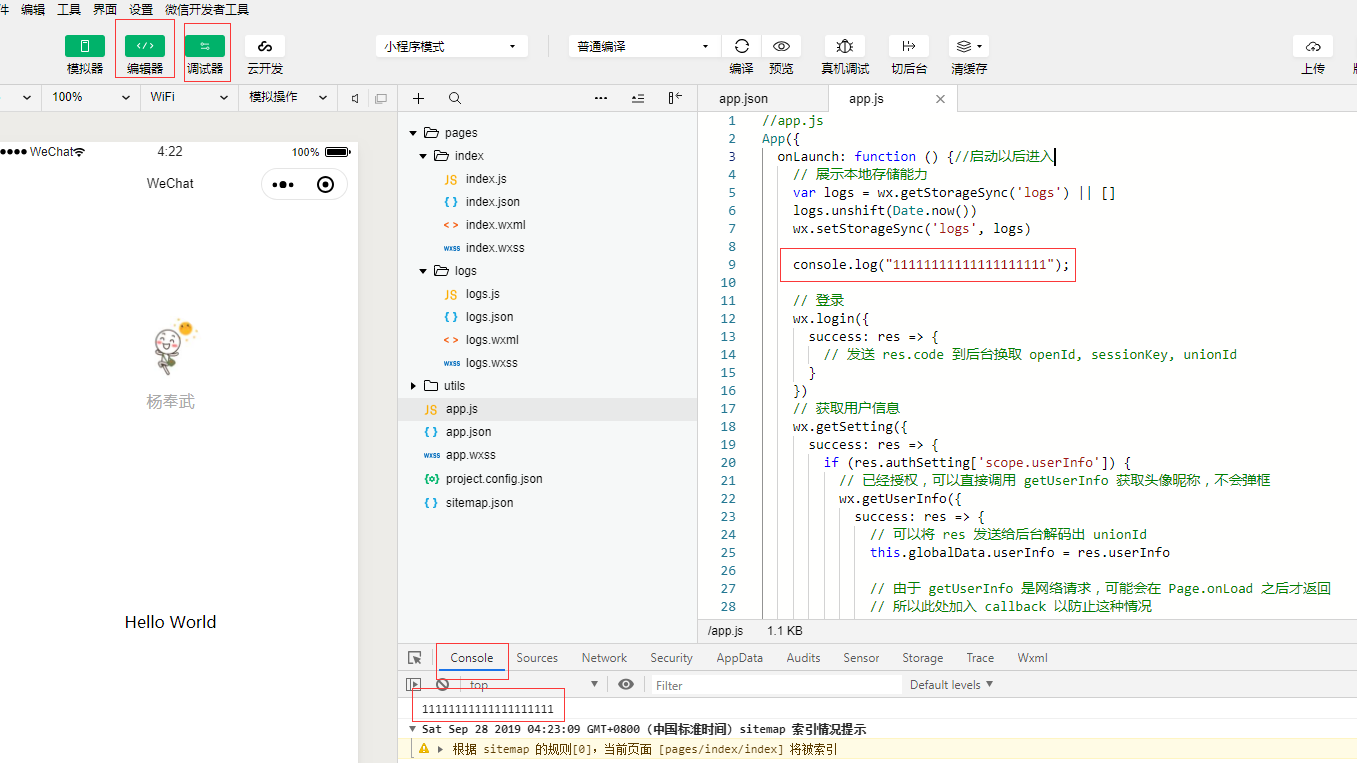
咱让程序一进来的时候打印点东西
console.log("11111111111111111111");

整个程序一加载就打印
咱刚才说 这几个文件实际上对整个应用的所有页面都生效
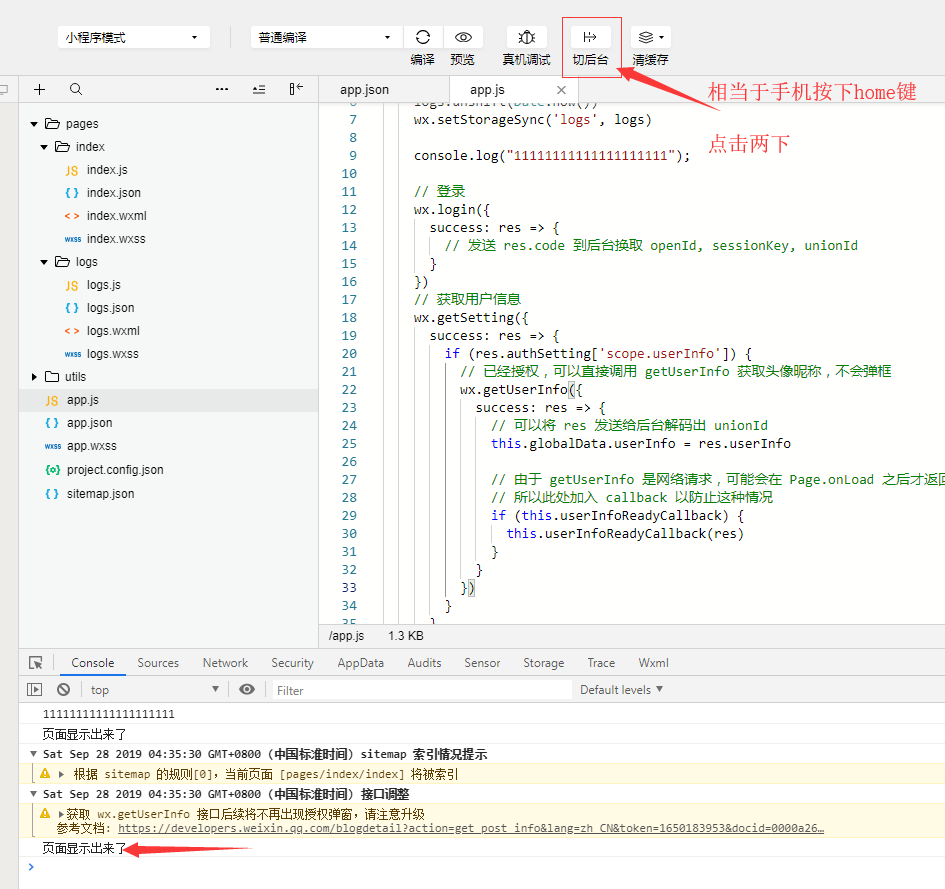
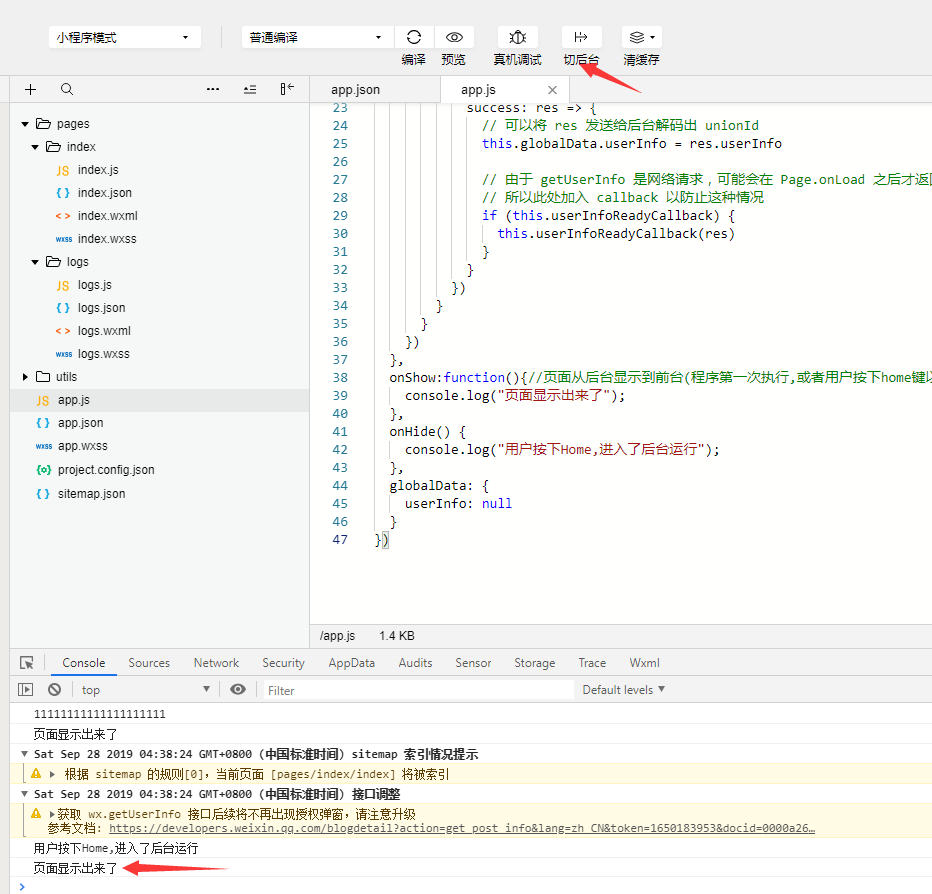
现在看这个 js

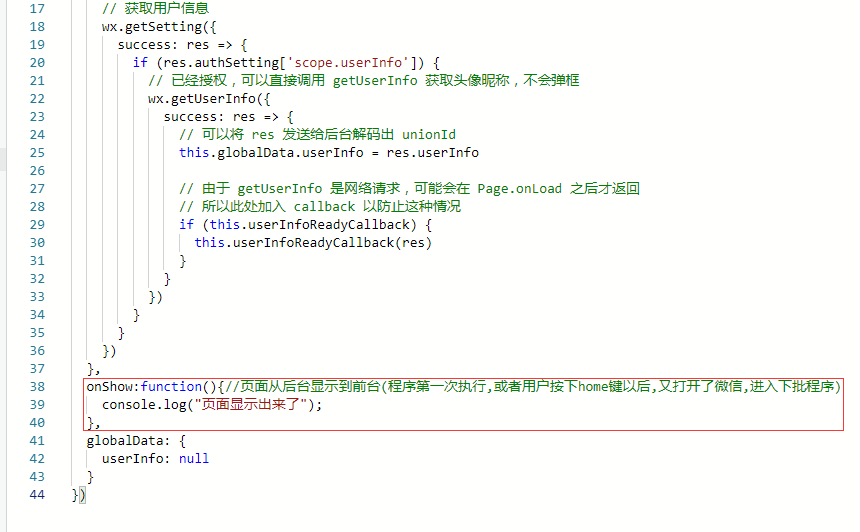
再后面加上
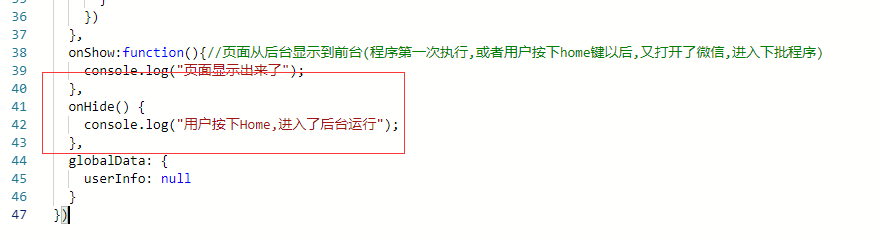
onShow:function(){//页面从后台显示到前台(程序第一次执行,或者用户按下home键以后,又打开了微信,进入下批程序)
console.log("页面显示出来了");
},
注意:可能有人问为啥要这样写...这是微信规定的哈....
大家可以去看
https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html

保存一下


然后写

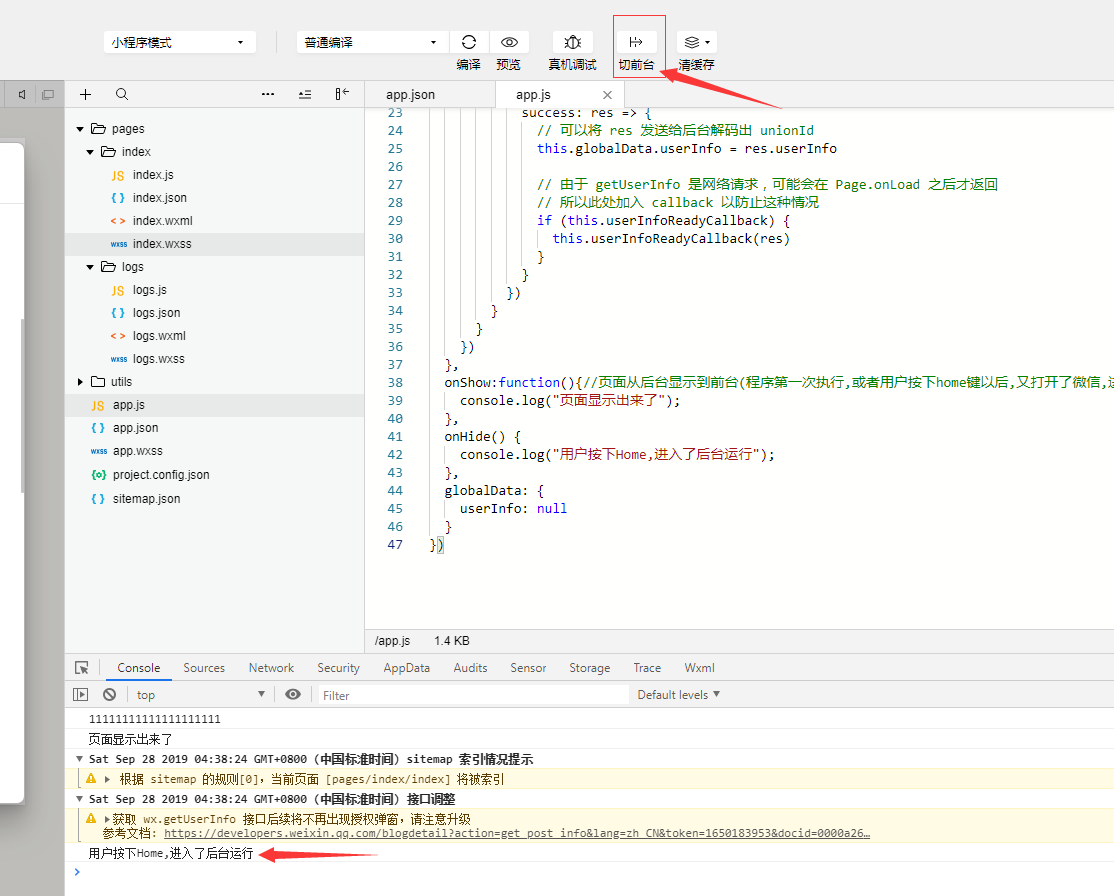
onHide() { console.log("用户按下Home,进入了后台运行"); },
保存下


点击一下这个





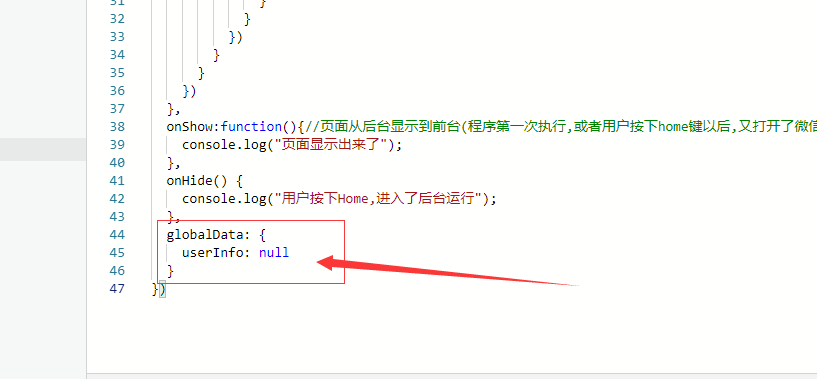
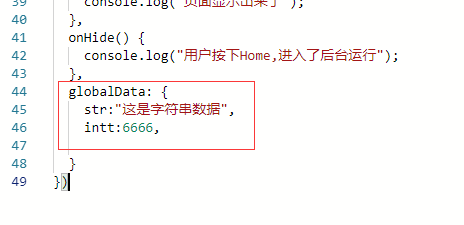
当然,这里还可以定义全局变量.所有页面都可以使用

可以随意定义哈

下几节的时候咱再说怎么在其它页面使用
接着说

这个下一节咱自己建个页面的时候会细说,
注意:小程序并不难哈....主要是知道使用方法
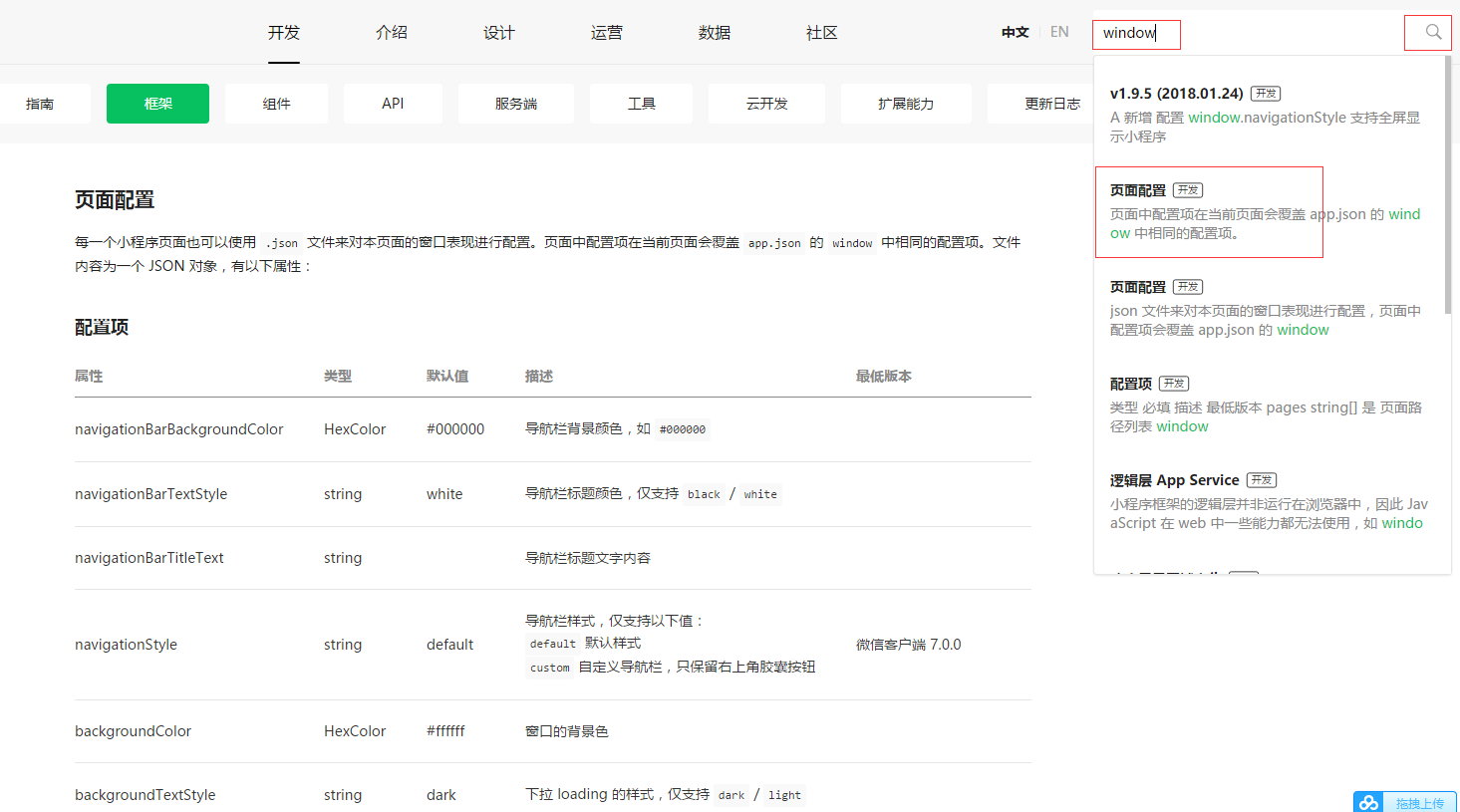
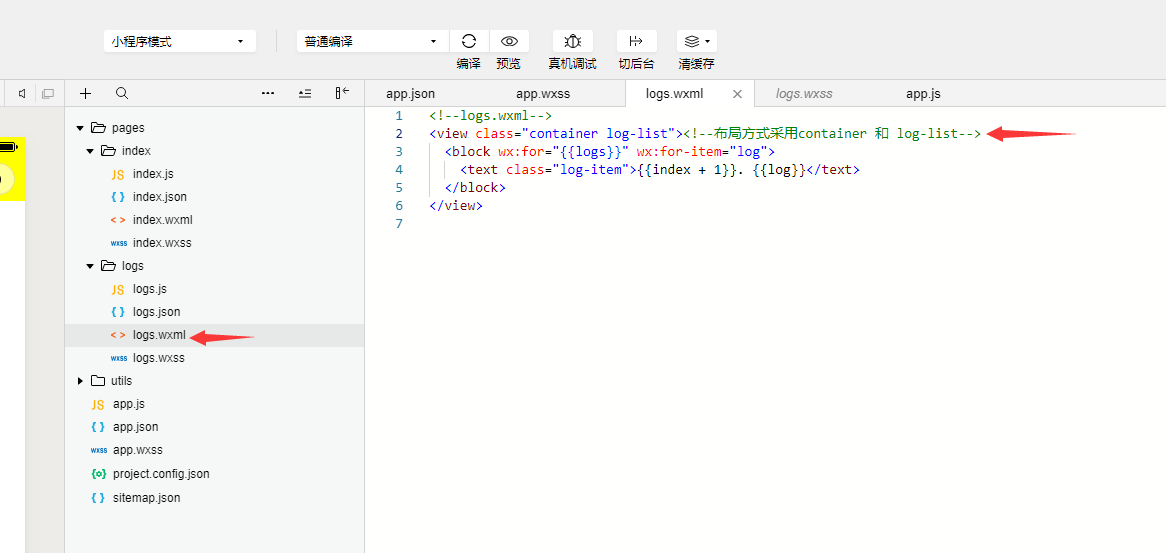
下面看
注意...这里面不可以加注释........


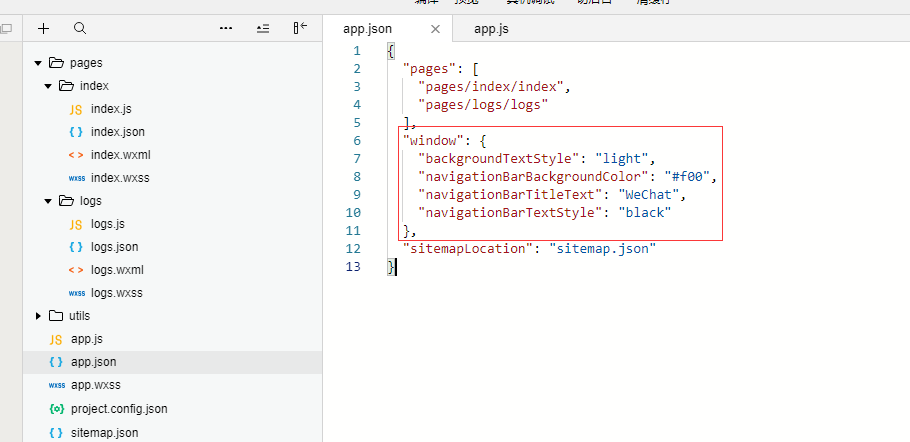
为了更好的叙述,改一下Windows里面的代码
"backgroundTextStyle": "dark", "navigationBarBackgroundColor": "#ff0", "navigationBarTitleText": "这个页面的标题哈", "navigationBarTextStyle": "black", "enablePullDownRefresh":true
注意....我是先测试好然后运行以后又加的注释哈...加注释会报错.加注释会报错.加注释会报错.

是对以后所有页面生效的


不过(咱们下一节建立新页面的时候再测试)

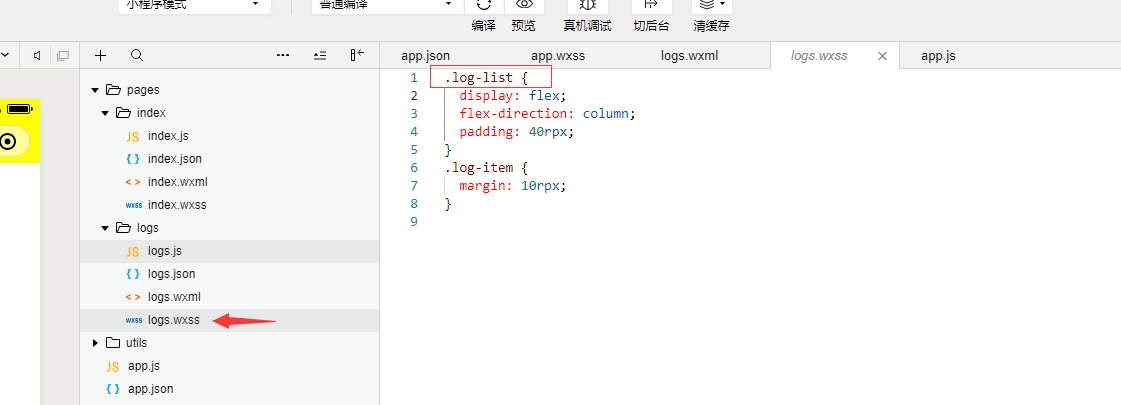
最后说一下 WXSS
其实就相当于 咱做网页时的 CSS


由于app.wxss所有的页面都可以用,所以

它自己的布局方式

好了先消化消化