什么是iconfont?
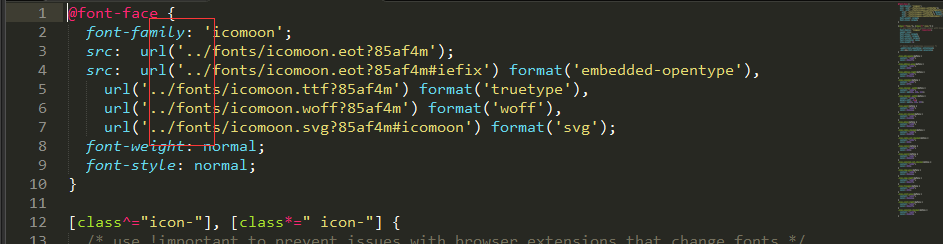
iconfont就是字面上的意思,叫做“字体图标”,将一套图标集以字体文件的形式封装,并通过 CSS 的 @font-face 作为 Web Font 调用。
iconfont的好处是什么
众所周知,以往我们图片大多是用png。但是png在使用过程中却有众多不变之处,譬如每个图片都是一个请求,当网页图片较多时,会比较影响加载的速度,不同分辨率的手机,为了响应式的展示页面,可能加有2倍图、3倍图等,使需要加载的资源变多,影响网页的性能。
那么iconfont的好处有哪些呢:
- 轻量性:一个图标字体比一系列的图像(特别是在Retina屏中使用双倍图像)要小。一旦图标字体加载了,图标就会马上渲染出来,不需要下载一个图像。可以减少HTTP请求,还可以配合HTML5离线存储做性能优化。每个小图标只有几kb,大大节省了加载时间。
- 灵活性:图标字体可以用过font-size属性设置其任何大小,还可以加各种文字效果,包括颜色、Hover状态、透明度、阴影和翻转等效果。可以在任何背景下显示。
- 兼容性:网页字体支持所有现代浏览器,包括IE低版本。详细兼容性可以点击这里。
- 可缩放,可以很方便的改变图标的大小。不用担心不同分辨率的设备上展示差异问题。
- 矢量,iconfont 是矢量的并且具有独立的分辨率,不管在高分辨率还是低分辨率,不管是在网页还是手机端,都具有很好的展示效果,不会出现锯齿或者马赛克模糊。
如何使用iconfont
第一步:
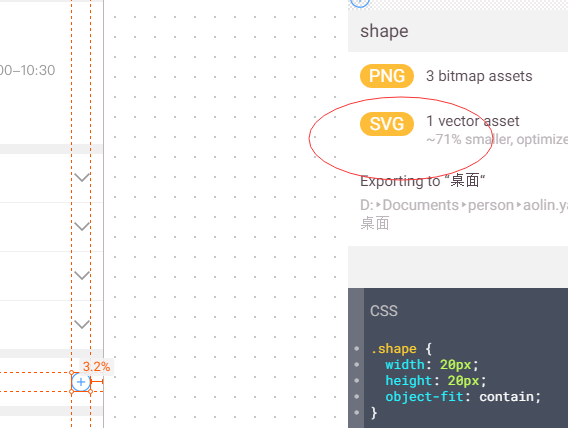
下载所需图标的svg文件

第二步
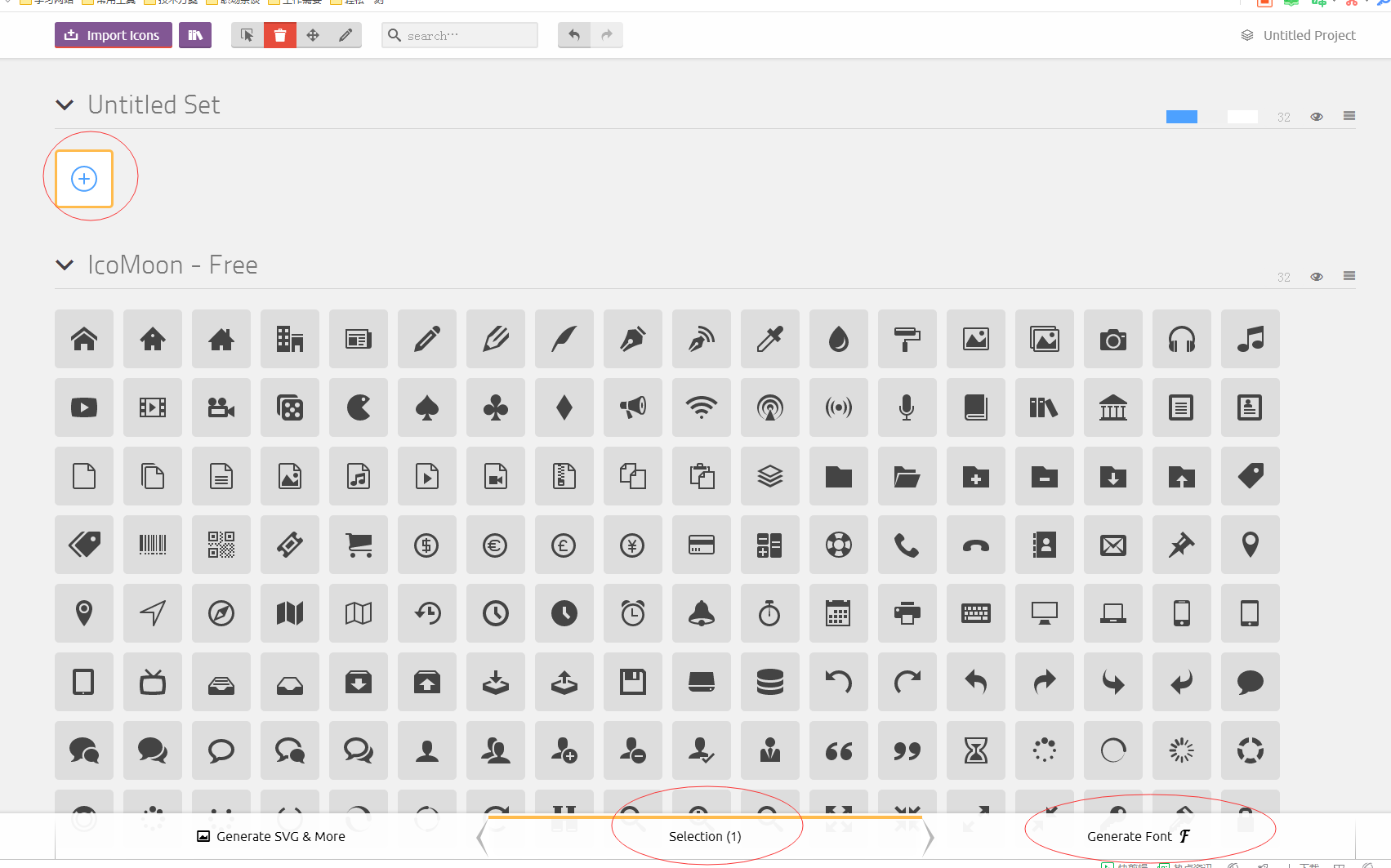
打开iconfont 点击IcoMoon App,再点击Import Icons 将刚才下载的svg文件导入
第三步
选中之后 点击Generate Font

第四步
点击Download下载
上面完成了svg转为iconfont,你也可以在iconfont下载自己自己所需的图标字体
下面说一下如何引入到自己的项目中
- 将下载的icomoon文件解压缩,将icomoon里面的font文件夹放进项目的src/assets/ 目录下,style.css放进src/assets/styles 目录下
- 将style.css中对应的代码路径调整正确

- 在main.js中引入css:import './assets/styles/style.css'
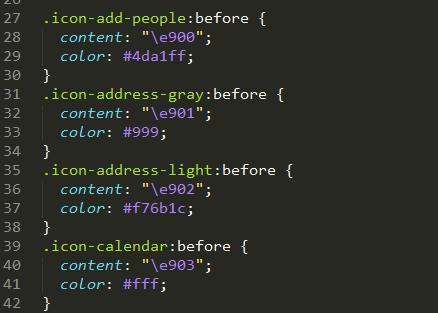
- 在代码中想引入对应图标只需写上style.css中对应的class名称如

<span class="icon-add-people"></span>
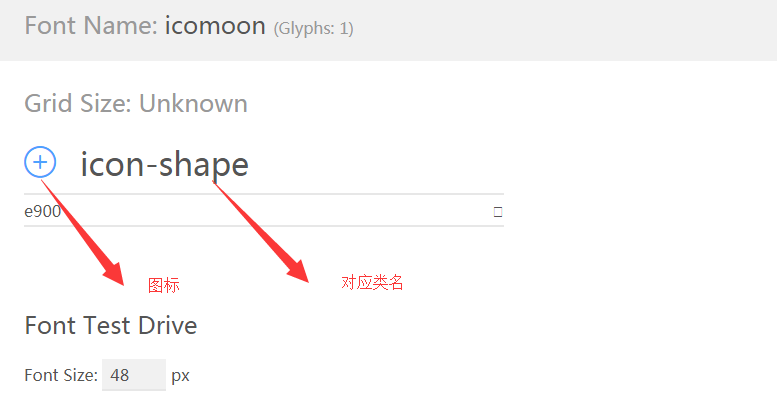
注:如不清楚对应的类名,可参照下载包icomoon中的demo.html。在网页中打开此文件即可。