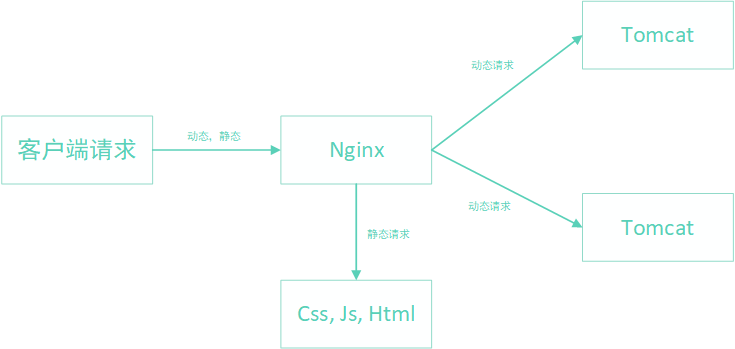
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和 静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案。
另一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使 浏览器缓存过期时间,减少与服务器之前的请求和流量。
本案例演示架构

1、创建项目
要演示动静分离就得有项目,因为个人比较懒,我们直接用SpringMVC官方的Demo。大家可以通过git clone到本地
git clone https://github.com/spring-projects/spring-mvc-showcase.git
2、项目打包
代码下载到本地之后,用Eclipse或Idea打一个war包,默认包名spring-mvc-showcase.war
3、项目部署
将spring-mvc-showcase.war分别上传至两台tomcat服务器。然后通过bin/startup.sh启动。
4、删除Tomcat下该项目的静态资源
tomcat启动后,会在webapps下生成spring-mvc-showcase文件夹,spring-mvc-showcase下面有三个目录META-INF,resources,WEB-INF。
因为我们之后会把静态资源目录resources放到nginx服务器上,所以这里直接把两台tomcat下的resources全部删除。
5、静态资源部署
登录nginx服务器,进入nginx安装目录/usr/local/nginx/
在/usr/local/nginx/下创建静态资源目录:static_resources
将spring-mvc-showcase项目下的resources目录拷贝到static_resources下。完整目录结构,千万注意目录不要搞错了。
[root@test1 resources]# pwd /usr/local/nginx/static_resources/spring-mvc-showcase/resources [root@test1 resources]# ll 总用量 40 -rwxrwxrwx 1 root root 1571 3月 25 2021 form.css drwxrwxrwx 3 root root 4096 3月 24 19:15 jquery drwxrwxrwx 3 root root 4096 3月 24 19:15 jqueryform drwxrwxrwx 3 root root 4096 3月 24 19:15 jqueryui -rwxrwxrwx 1 root root 17867 3月 25 2021 json2.js drwxrwxrwx 2 root root 4096 3月 24 19:15 messages
6、修改nginx.conf配置
user root; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; upstream web_servers { server 172.16.43.103:8080; server 172.16.43.104:8080; } server { listen 80; server_name localhost; location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://web_servers; } location ~.*.(html|js|css|svg|jpg|jpeg|png|bmp|gif|ico|mp3|mid|wma|mp4|swf|flv|rar|zip|txt|doc|ppt|xls|pdf)$ { root /usr/local/nginx/static_resources; expires 7d; } } }
7、重新加载Nginx
[root@test1 sbin]# ./nginx -s reload
8、验证动静分离成果
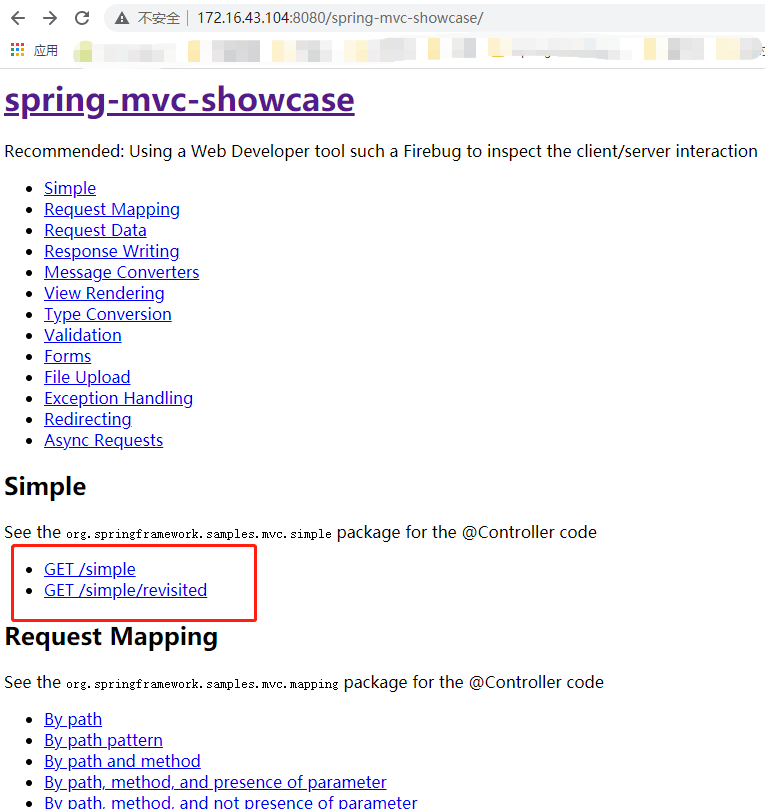
tomcat服务地址:http://172.16.43.104:8080/spring-mvc-showcase/
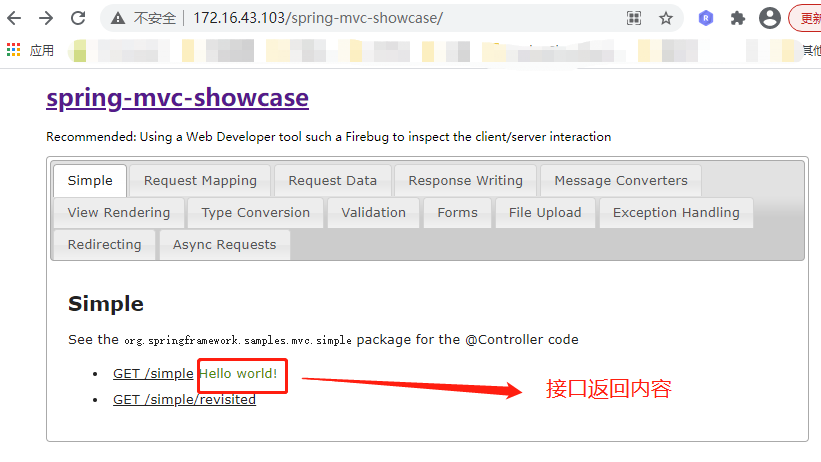
nginx服务地址:http://172.16.43.103/spring-mvc-showcase/(nginx端口默认80)
先访问tomcat地址,可以看到样式表没有加载成果。页面非常丑陋,但是点击/simple,/simple/revisited接口是可以正常访问的。

通过Nginx访问,可以看到整个系统的页面效果都能够正常显示(静态资源加载正常),点击simple接口,也可以获取到返回值《Hello world!》(动态资源访问正常)

几个注意事项:如果访问中出现403 forbbion异常。有可能/usr/local/nginx/static_resources/spring-mvc-showcase/resources权限不够,可以通过chmod 777 static_resources授权。
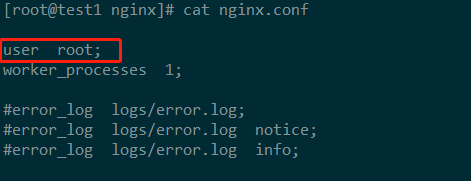
授权后还不行,修改nginx.conf文件第一行为user root

结束!