一个网站的SEO优化很重要,在你没有做付费推广时,就靠SEO优化来提升网站关键词排名了。其中,很多前端写代码时,都没有考虑到代码SEO优化,那就需要我们后期做修改了,代码如何优化?小编来简单介绍下。
head头部标签部分
1、<title> 标题: 只强调重点,不要重复出现关键词,各个页面的title不要设置相同的。
2、<meta keywords> 关键词: 列举出关键词,不要过分堆砌。
3、<meta deion> 描述: 同2,不要太长,各个页面的deion不要设置相同的。
body代码正文
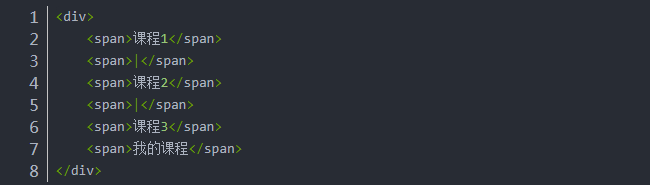
1、标签语义化,比较以下两部分代码做头部导航:

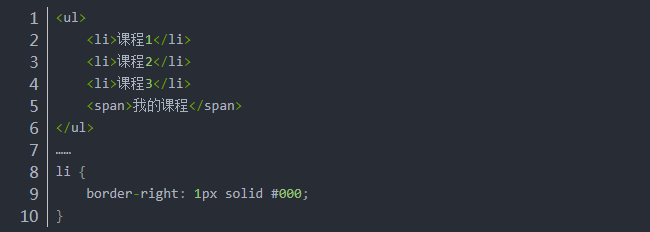
以上代码没有一点语义化,可以优化成如下:

2、<a> 对于a标签,要加title,同时加属性rel=‘nofollow’。
nofollow: 告诉爬虫不要去该链接去爬了,因为爬过去可能爬不回来了,不利于seo优化。
3、<h1> 对于标题尽量用h标签,而且是h1标签,因为爬虫认为h1标签是本文最重要的标题,副标题用h2,其他不重要的标题就不要用h标签了。
h1、h2 标题太大的话,自行用css去修饰。
4、<br> 表示换行,如果内容是纯文本内容,可以br换行,示例如下,如果是<span>之间换行则不用,利用盒模型来调整。

7、img 标签加alt属性,并注释说明。
8、<strong><em>与<b><i>,如果只是单纯加粗或斜体则用b、i标签;如果想对seo产生影响则用strong、em,可自行调节样式。
注意:
1、重要的html代码放在文件最前边,爬虫是由上之下抓取html代码的;
2、重要的内容不要用js输出,爬虫是看不懂js的,所以我们常用的vue框架是不利于seo优化的;
3、尽量少用iframe标签,爬虫是不会读取iframe的内容的;
4、谨慎使用display:none ,理由同3;
5、精简代码,若用一个标签完成的布局,不要用两个。