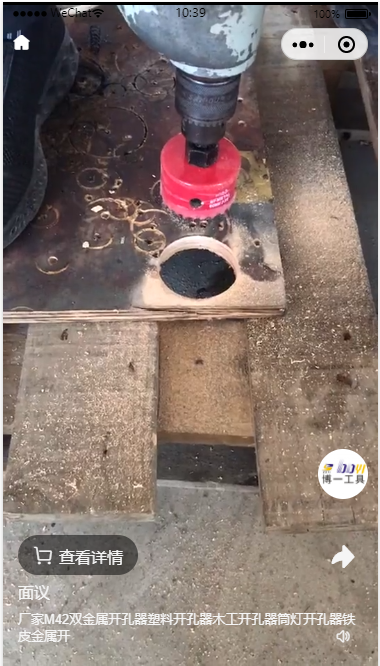
一、效果图

二、代码
<cu-custom bgColor="my-bg" isBack="{{false}}"> <view slot="backText"></view> <view slot="content"></view> <view slot="right"> <view class="cu-bar"> <view class="action"> <text class="cuIcon-homefill" bindtap="goIndex" style="color:#fff;"></text> </view> </view> </view> </cu-custom> <view class="video-contain" style="height:{{windowHeight}}px;position:fixed;top:0;background: #000;"> <swiper bindchange="bindchange" style="" vertical="true" skip-hidden-item-layout="{{true}}" loop="{{false}}" current="{{swiperCurrent}}" circular="{{false}}"> <swiper-item wx:for="{{lists}}" wx:key="index" wx:if="{{lists.length>0}}"> <video bindloadedmetadata="bindloadedmetadata" wx:if="{{index==swiperCurrent}}" binderror="binderror" style="100%;height:100%;" muted="{{vioce}}" show-fullscreen-btn="{{false}}" src="{{index==0?item.video_url:item.video_url}}" controls="{{false}}" loop="{{true}}" data-index="{{index}}" id="video{{item.itemid}}" data-id="{{item.itemid}}" custom-cache="{{true}}" object-fit="contain" show-center-play-btn="{{false}}" autoplay="{{swiperCurrent==index?true:false}}"></video> <image wx:else src="" style="100%;height:100%;"></image> <view class="text-box"> <view class="text-box-info padding"> <view class="info-btn-box font-size16" bindtap="goTo" data-index="{{swiperCurrent}}"> <text class="cuIcon-cart" style="font-size: 20px;" decode="true"> </text> <view style="display: inline-block;">查看详情</view> </view> <view class="info-price-box font-size16">{{item.price}}</view> <view class="info-title-box">{{item.title}}</view> </view> <view class="company-logo" bindtap="goHome"> <image src="{{item.thumb}}" style="100%;height:100%"></image> </view> <button open-type="share" class="cuIcon-forwardfill share-btn"></button> <view bindtap="setVioce" class="{{vioce==false?'cuIcon-notification':'cuIcon-notificationforbidfill'}} font-size15 set-vioce"></view> </view> </swiper-item> </swiper> </view> <view class='load-progress {{loadProgress!=0?"show":"hide"}}' style="bottom:0px;top: inherit;"> <view class='load-progress-bar bg-red' style="transform: translate3d(-{{100-loadProgress}}%, 0px, 0px);height:6rpx;"></view> <view class='load-progress-spinner text-green'></view> </view>
.video_box { width: 100%; height: auto; position: fixed; top: 0; bottom: 0rpx; background-color: #000; z-index: 2; } .video_list { width: 100%; height: 100vh; position: relative; } .video_list video { position: absolute; width: 100%; height: 100%; padding: 0; } .text-box{ width: 100%; height: auto; background-color: rgba(0, 0, 0, 0); /* background-color: rgba(0, 0, 0, 0.6); */ position: absolute; left: 0; bottom: 20rpx; z-index: auto; color: #f5f5f5; } .text-box-info{ width: 100%; flex-direction: column; } .text-box-info .info-btn-box{ /* display: flex; */ border-radius: 40rpx; background-color: rgba(0, 0, 0, .5); padding: 15rpx 30rpx; text-align: center; display: inline-block; } .text-box-info .info-price-box{ line-height: 70rpx; } .text-box-info .info-title-box{ font-size: 26rpx; } .icon-box{ height: auto; /* background-color: rgba(0, 0, 0, 0); */ background-color: rgba(0, 0, 0, 0.6); position: absolute; right: 30rpx; bottom: 20rpx; z-index: auto; color: #f5f5f5; text-align: right; display: flex; flex-direction: column; z-index: 1; font-size: 20px; } .icon-box view{ /* line-height: 60rpx; */ } .set-vioce{ width: 40rpx; height: 40rpx; background-color: rgba(255, 255, 255, .12); border-radius: 50%; text-align: center; line-height: 40rpx; position: absolute; right: 50rpx; bottom: 25rpx; } .share-btn{ width: 60rpx !important; height: 60rpx; position: absolute; right: 40rpx; bottom: 180rpx; font-size: 50rpx; text-align: center; background-color: inherit !important; margin: 0; padding: 0; color: #f5f5f5; } .company-logo{ width: 100rpx; height: 100rpx; position: absolute; right: 20rpx; bottom: 320rpx; text-align: center; border-radius: 50%; overflow: hidden; }