这是之前记录在word里的问题,现在誊到博客里。温故知新。时常回顾问题。
7.27 Bootstrap validator remote 验证出错
用Bootstrap validator插件验证表单内容user时,用remote方法作静态实时验证用户名是否已存在,但是当输入a的时候就显示“用户名已存在”,并且后面继续输的时候一直显示已存在。
原因: Remote的url文件 0727.php数据返回出错。
<?php if($_POST['user'] == 'aa' && $_POST['pass'] == 'aaa'){ echo 'true'; }else{ echo 'false'; } ?>
但是Bootstrap validator验证时dataType是json,并且读取返回的response的valid字段值,进行判断 所以php中返回的应该是json格式数据。
function runCallback() { var xhr = $.ajax({ type: type, headers: headers, url: url, dataType: 'json', data: data }); xhr.then(function(response) { response.valid = false; if ('function' === typeof condition) { response = condition(response); } if ('function' === typeof success) { success(response); } response.valid = response.valid === true || response.valid === 'true'; dfd.resolve($field, 'remote', response); });
改为如下:
<?php if($_POST['user'] == 'aa'){ $arr = array("valid"=>'false'); echo json_encode($arr); }else{ $arr = array("valid"=>'true'); echo json_encode($arr); } ?>
此时验证功能正常。问题解决。
7.28 修改代码页面没有变化
mjad_crm 修改代码文件gulp后打开网站,发现没有修改。尝试后发现html文件修改页面有变化,但是js文件里写alert也不运行。
原因:页面有缓存 修改后ctrl+F5强制刷新页面即可。
7.31 Error: Failed to lookup view "/order/intoCashIndex" in views directory "views"
新增批量导入到款页面时,在路由中配置如下: 但是打开批量到款页面时,报错: Error: Failed to lookup view "/order/intoCashIndex" in views directory "views"
原因:路径出错,/views是模板路径,渲染的页面应该是 order/intoCashIndex 多写了一个/
改为 res.render('order/intoCashIndex',{});即可。
8.2 配置路由后,页面显示无法访问
路由配置如下:
router.get('/intoCashDetail/:id',(req,res,next) => {
var query = {
Code: req.params.id,
};
MJJS.permit(req,res,'/draw/getDrawBusinessInfo') &&
MJJS.valid('/draw/getDrawBusinessInfo', query, req, res, next, function(data){
res.render('order/intoCashDetail',{
config:config,
title:'批量导入到款记录-订单管理',
info:data,
listMenu:req.session.listMenu,
listRole: req.session.listRole
});
});
});
原因:查询接口发现,'/draw/getDrawBusinessInfo'这个接口需要的数据,有三个{businessCode,pageNum,pageSize}。
而我写的名字是code,不符合接口的参数要求,因此无法返回数据 改为businessCode后,页面成功显示
8.3 表格列表渲染
(1)像下面这样写,不用data和load函数时,必须手动渲染每列数据,否则列表接不到值
table: function() { MJJS.ui.iTable('#advTable', { default: MJJS.common.defaultTable, columns: [ 'no', //NO 'contacter', //联系人 'mobile', //联系电话 'customerName', //客户名称 'qq', //QQ ], render: { 0: function(o){ return o.no || '-'; }, 1: function(o) { return o.contacter || '-'; }, 2: function(o) {return new Date(n).format('yyyy-mm-dd'); }, 3: function(o) {
},
4: function(o){
} }, searchEmpty: '搜索不到数据', url: API.list }); },
(2)可以不写render函数,直接用data和load函数,会将接口返回的值o作为数据源,和当前表格合并起来,自动填充数据。
table: function() { MJJS.ui.iTable('#advTable', { default: MJJS.common.defaultTable, columns: [ 'checkbox', //全选 'no', //NO 'contacter', //联系人 'name' //操作 ], render: {}, data: function(o){ MJJS.data.objMergeTable(_table, o); }, searchEmpty: '搜索不到数据', load: function(table) { _table = table; }, error: function(err) { if (err.code === '4000004') { MJJS.page.dialog.alert(err.msg, function() { window.location.href = '/logout'; }); } }, url: API.list }); },
注意在orderlist函数外定义一个全局函数_table,存储当前表格
当然,如果列表中的数据是动态的,比如改变筛选条件后重新渲染列表,这时需要定义一个arrList,存放列表的数据
common.js --- MJJS.data
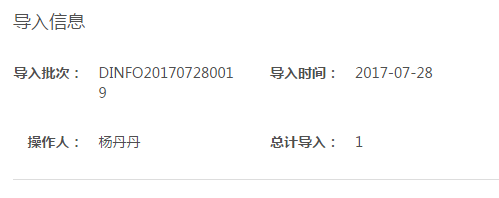
8.3 导入批次内容挤到下一行的问题 批量导入到款单记录页面,导入批次内容挤到下一行的问题

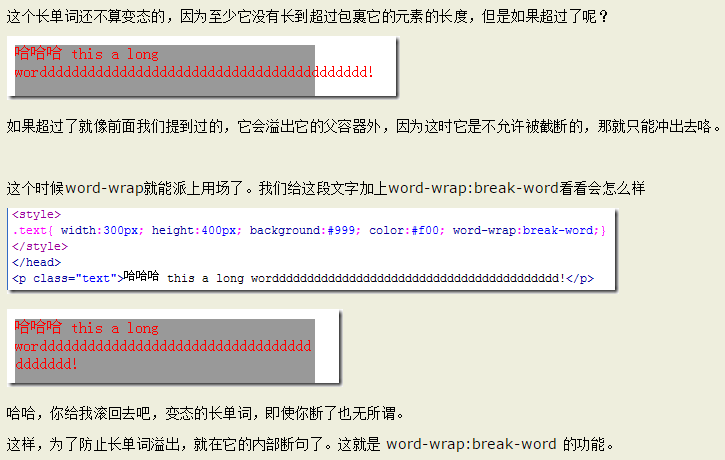
原因:form-body有属性word-wrap,

word-wrap:break-word; 什么意思?????
防止长单词溢出父容器,使用word-wrap:break-word会在内部断句,因此9会溢出到下一行

解决办法:去掉最外层的<div class="form-body">就好了
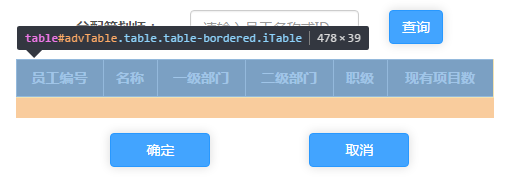
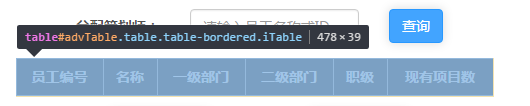
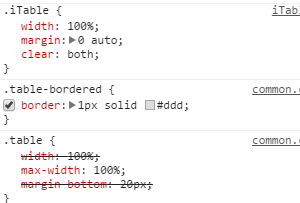
8.10 初始进入页面时,为什么第二个form-group会有20px的多出来的高度?? 关闭模态框再打开或者点击查询后又没了???


再细一步 应该是table的问题 为什么页面刚加载的时候iTable样式没有加载进来??点击查询之后,或者关掉模态框再开iTable就有了呢???

+!+!+!+!+!+!+!+!!+!+!+!+!!+!+!+!+!+!+!+!+!!+!+!++!+我是答案分割线 厚!!!感谢琪总哈哈!!!!!
原来iTable是table()函数带的,当运行table函数时,才会加载iTable.css,而我的页面是在点击查询之后才调用table函数的:
$('#distrSearch').on('click', function() {
searchVal = $('#distributeNameCH').val();
planAudit.table();//调用table函数
});
那为什么别的页面的模态框表格没有这个问题呢??
因为别的页面大都是列表页,首先会调用table函数渲染页面列表,此时iTable已经被加载了,再打开modal就有样式了。
解决办法:
在当前html页面手动写iTable样式即可。