---恢复内容开始---
一、前言
1、webpack异步加载原理’
2、webpack.ensure原理
3、例子
二、主要内容
1、webpack异步加载原理’
webpack ensure有人称他为异步加载,也有人称为代码切割,他其实就是将js模块给独立导出一个.js文件,然后使用这个模块的时候,webpack会构造script dom元素,由浏览器异步请求这个js文件
2、webpack.ensure原理
就是把一些js模块给独立出一个个js文件,然后需要用到的时候,再创建一个script对象,加入到document.head对象中就可,浏览器会自动帮我们发起请求,去请求这个js文件,然后写个回调函数,让请求到的js文件做一些业务操作
3、例子
假设:main.js依赖三个js文件:
A.js是点击aBtn按钮后,才执行的逻辑
B.js是点击bBtn按钮后,才执行的逻辑
vue.js是封装main.js时需要用到的包
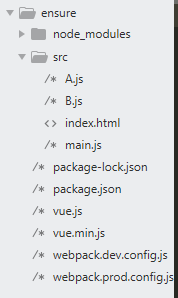
(1)新建项目目录如下:

(2)main.js如下,main.js依赖vue.js和两个异步加载的A.js 和B.js
import Vue from 'vue' console.log(Vue) document.getElementById('aBtn').onclick=function(){ //异步加载A require.ensure([], function(){//当A.js需要依赖于B.js的时候,需要在[]中加入 var A = require('./A.js'); alert(A.data) }) } document.getElementById('bBtn').onclick=function(){ //异步加载b require.ensure([], function(){ var B = require('./B.js'); alert(B.data) }) }
(3)
A.js
var A = { "data":"hello A" } module.exports = A;
B.js
var B = { "data":"hello B" } module.exports = B;
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id='app'></div> <button id='aBtn'>aBtn</button> <button id='bBtn'>bBtn</button> </body> </html>
(4)config文件配置
下面inject:是将打包编译的.js文件注入到你的index.html文件中,他有四个值:true(注入在body内底部) body(注入在body标签下面,head 注入在head标签下面
var path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin') const webpack = require('webpack'); const packagejson = require('./package.json') module.exports = { //入口 entry:{ "main":"./src/main.js", "util":Object.keys(packagejson.dependencies)//获取生产环境依赖库,抽离vue模块 }, output:{ path:path.resolve('./dist'), filename:'[name].js' }, watch:true, plugins:[ new webpack.optimize.CommonsChunkPlugin({ name:'common',//这里任意取名,第二个输出的是webpack运行时文件 filename:'[name].js' }), new HtmlWebpackPlugin({ chunks:['common','util','main'], //chunk主要用于多入口文件,会编译生成多个打包文件,common一定前面, template:"./src/index.html", inject:true //inject是向index.html注入的位置,head body }) ] }
package.json
{ "name": "chunk", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "webpack --config ./webpack.dev.config.js", "prod": "webpack --config ./webpack.prod.config.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "html-webpack-plugin": "^3.2.0", "webpack": "^2.6.1" }, "dependencies": { "vue": "^2.6.10" } }
(5)运行测试
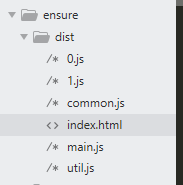
运行之后发现多出一个dist文件夹,里面是打包后的文件,

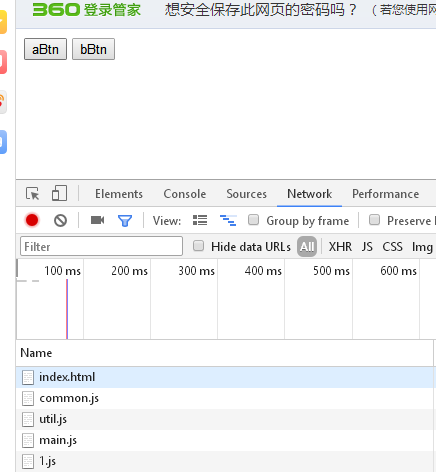
一开始只加载

当点击按钮,才开始加载a.js和b.js

三、总结
---恢复内容结束---