这几天在做仿京东的产品页,发现在制作过程中的一些问题,需要好好研究下。

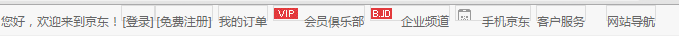
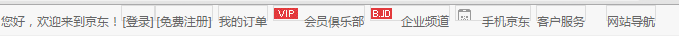
需要实现的效果如上图所示:

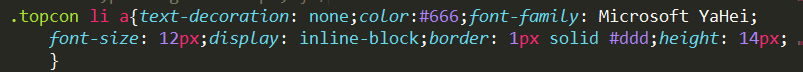
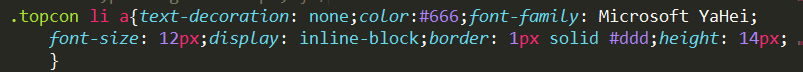
在写CSS样式的时候,对于我的关于竖线的做法是:

设置高度为14,border样式,但导致了一个问题:

发现文本是居中的,但是a标签元素却只有14px的高度,因而导致背景图片和文字没有对齐,这一点需要重视。
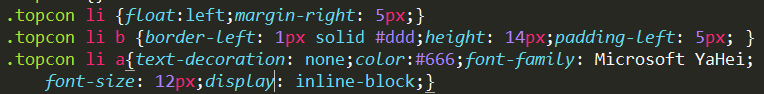
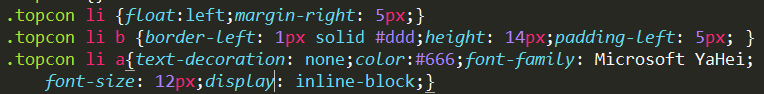
后来的做法,就是设置b标签设置竖线:

在这里,标签b会受到line-height的影响,从而垂直居中显示。
这几天在做仿京东的产品页,发现在制作过程中的一些问题,需要好好研究下。

需要实现的效果如上图所示:

在写CSS样式的时候,对于我的关于竖线的做法是:

设置高度为14,border样式,但导致了一个问题:

发现文本是居中的,但是a标签元素却只有14px的高度,因而导致背景图片和文字没有对齐,这一点需要重视。
后来的做法,就是设置b标签设置竖线:

在这里,标签b会受到line-height的影响,从而垂直居中显示。