<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 分页</title>
<style type="text/css">
.m-pagination{margin: 0 ;text-align:center;display: inline-block;}
.m-pagination li{text-align: center;float: left;font-size: 14px;border: 1px solid #ccc;margin: 2px;padding: 0px 10px;cursor: pointer;line-height: 20px;list-style-type: none;}
.m-pagination .m-current{font-weight: bold;}
.m-pagination .m-jump-input{outline:none;border:0;margin:0;padding:0;36px;height:18px;line-height:18px;text-align:center;}
.m-pagination .m-jump{padding: 0 10px 0 0;}
.m-pagination .m-jump-btn{display:inline-block;height:100%;border-left:1px solid #DDD;padding-left:10px;}
</style>
</head>
<body>
<div><ul id="m-pagination" class="m-pagination"></ul></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
var pageFixed = function(user_config) {
var c, end, i, k, l_offset, r_offset, start, v, _i;
c = {
id: 1,
total: 1,
limit: 10,
render: function (id, flag) {
}
};
for (k in user_config) {
v = user_config[k];
c[k] = v;
}
start = Math.ceil(c.id + 1 - c.limit / 2);
end = start + c.limit - 1;
if (start < 1) {
l_offset = 1 - start;
start = 1;
end += l_offset;
}
if (end > c.total) {
r_offset = end - c.total;
start = Math.max(1, start - r_offset);
end = c.total;
}
c.render(1, 'start');
if (start > 1) {
c.render(Math.max(1, c.id - c.limit), 'pre_group');
}
for (i = _i = start; start <= end ? _i <= end : _i >= end; i = start <= end ? ++_i : --_i) {
if (i === c.id) {
c.render(i, 'current');
} else {
c.render(i, 'nearby');
}
}
if (end < c.total) {
c.render(Math.min(c.total, c.id + c.limit), 'next_group');
}
c.render(c.total, 'end');
c.render(c.total, 'jump');
};
var render_page_new = function(id, total) {
var pagination = $('#m-pagination');
pagination.html('');
if (total > 1) {
pageFixed({
id: id,
limit: 6,
total: total,
render: function (id, flag) {
switch (flag) {
case 'start':
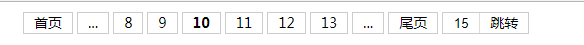
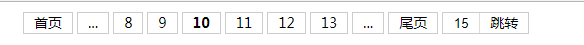
return pagination.append('<li data-page-id="' + id + '"><span>首页</span></li>');
case 'pre_group':
return pagination.append('<li data-page-id="' + id + '"><span>...</span></li>');
case 'nearby':
return pagination.append('<li data-page-id="' + id + '"><span>' + id + '</span></li>');
case 'current':
return pagination.append('<li class="m-current" data-page-id="' + id + '"><span>' + id + '</span></li>');
case 'next_group':
return pagination.append('<li data-page-id="' + id + '"><span>...</span></li>');
case 'end':
return pagination.append('<li id="m-end" data-page-id="' + id + '"><span>尾页</span></li>');
case 'jump':
return pagination.append('<li class="m-jump"><input value="' + Math.ceil(total / 2) + '" id="m-jump-input" type="text" class="m-jump-input"><span class="m-jump-btn" id="m-jump-btn">跳转</span></li>');
}
}
});
}
};
render_page_new(1, 30);
$('#m-pagination').on('click', 'li', function (e) {
var that = $(this);
var page_id;
e.preventDefault();
if (that.hasClass('m-jump')) {
} else {
if (!$(this).hasClass('current')) {
page_id = $(this).data('page-id');
render_page_new(page_id, 30);
}
}
});
$('#m-pagination').on('click', '#m-jump-btn', function (e) {
var page_id = $('#m-jump-input').val();
if (isNaN(page_id) || page_id == '' || page_id <= 0) {
alert('请输入正确的页数!');
} else if (parseInt(page_id) > parseInt($('#m-end').data('page-id'))) {
alert('您输入的页数过大!');
} else {
render_page_new(page_id - 0, 30);
}
});
</script>
</body>
</html>