介绍:
felx布局属于弹性布局的一种,主要作用是页面布局不因终端的尺寸发生变形,以前一直使用bootstrap的栅格系统去实现;前两天组里培训了flex,记录以下内容加深理解。
背景:
我要实现一个容器内的子元素平均分布在容器内,并且在容器宽度变化时,子元素可以换行并且依然均匀分布。效果如下:


元素结构
<div class="container"> <span class="bg_red"></span> <span class="bg_green"></span> <span class="bg_black"></span> <span class="bg_blue"></span> <span class="bg_pink"></span> </div>
简单实现:
通过父元素的text-aligin:justify,子元素inline-block;代码如下:
.container {
text-align: justify;
background:rgb(42, 157, 165)
}
.container > span {
display: inline-block;
font-size: 2em;
height: 5em;
5em;
}
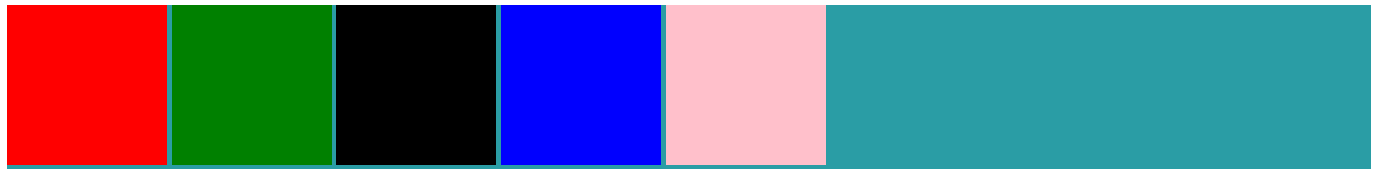
效果如下:

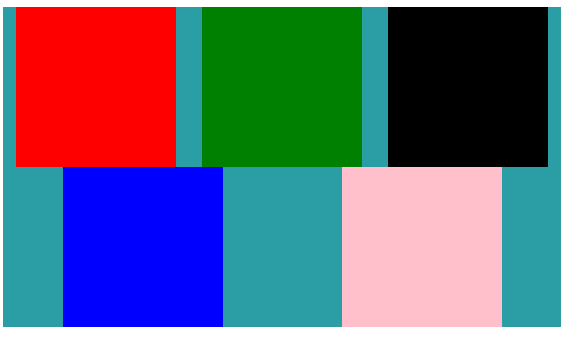
完蛋,效果未完成,css应该没有问题,坑在这里:我的子元素数量是5个,但是填不满父元素的宽度;如果我的子元素能够多起来的话,效果应该就会出来了,如下图:

注意上图的第一行与第二行的变化:第一行的子元素实现了平均分布在容器内,但第二行的子元素还是默认的text-align:left效果,只有当第二行沾满父元素容器时才会均匀分布,如下:

综上所述,虽然text-align:justify; display:inline-block 可以实现均匀分布;但是对于元素的数量有限制;实用性低。
主角登场:
应用flex属性实现任意元素均匀分布在父元素内:
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
background:rgb(42, 157, 165)
}
.container > span {
display: inline-block;
font-size: 2em;
height: 5em;
5em;
}
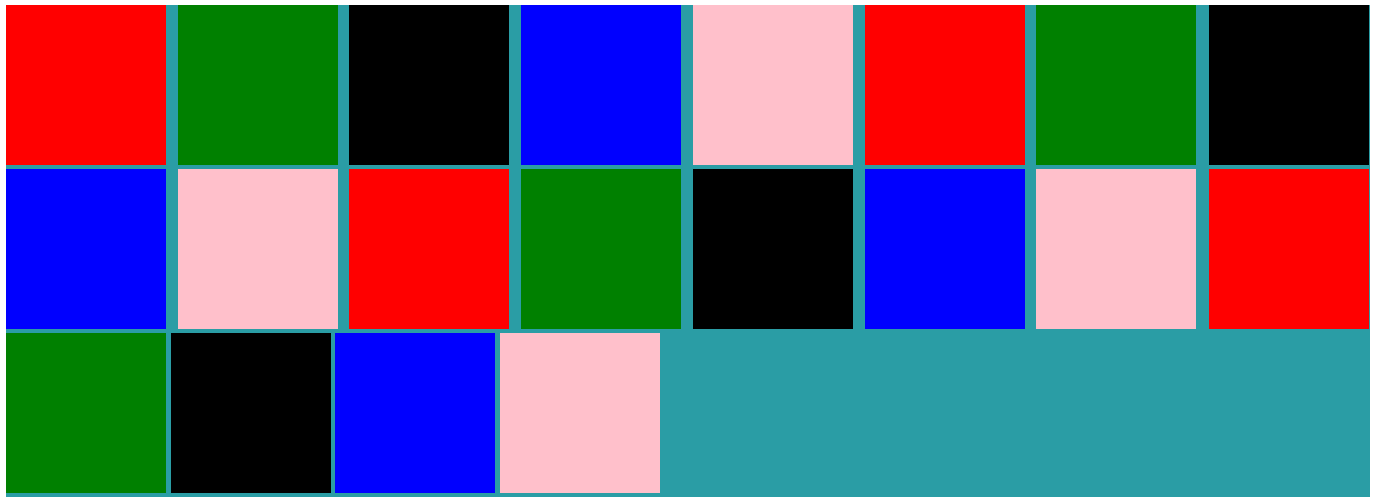
效果如下:


可以看到,任意个数的子元素都可以在父元素中均匀分布。
浏览器支持情况:

关于flex属性的详细介绍,移步我优秀同事的文章https://www.cnblogs.com/loveyt/p/10385516.html