我们这里主要总结jQuery中对某元素的兄弟元素、子元素和父元素的获取,原声的Javascript代码对这些元素的获取比较麻烦一些,而jQuery正好对这些方法进行封装,让我们更加方便的对这些元素进行获取和操作。
jQuery提供的方法
上来就把jQuery提供的方法摆在这里是不是有点不好呀,不过,我们从jQuery的方法名称上就能知道这些方法是干嘛的了。
| parent(selector) | 查找父元素,可传入selector进行过滤(下同) |
| parents(selector) | 查找所有的祖先节点 |
| children(selector) | 返回所有的子节点,不过该方法只会返回直接的子节点,不会返回所有的子孙节点 |
| prev() | 返回该节点的上一个兄弟节点 |
| prevAll() | 返回该节点之前所有的节点 |
| next() | 返回该节点的下一个兄弟节点 |
| nextAll() | 返回该节点之后所有的节点 |
| siblings() | 返回该节点所有的兄弟节点,不分前后 |
| find(selector) | 返回该节点所有的子孙节点 |
看完所有的方法之后,我们可以发现:children()只能获取直接的子节点;而find能获取所有的子孙节点,当然也包括直接的子节点。
让我们通过一个直观的例子来看看这些方法是怎么使用的,【狠狠点击这里»】
从实例中我们能够很清楚的看到这些方法都是获取的哪些元素,比如parent()是获取当前元素的直接父亲元素,而parents()是获取所有的父亲元素(也包括其直接父元素)。前面的那些方法使用起来都比较简单,不过这里还是要多说一句:所有的方法都能接收一个selector参数来对获取到的结果集进行过滤,来真正的获取我们想要的元素。find()方法的使用是我们这里重点要讲的。
find(selector)方法的讲解
官方文档的解释:通过一个选择器、jQuery对象或元素过滤,得到当前匹配的元素集合中每个元素的后代。
我们通过这样的代码来更加清晰地了解这句话的意思:
$("#main").find('.list') // 选择器过滤
var $span = $('span');
$('#main').find($span); // jQuery对象过滤
var span = $('span')[0];
$('#main').find(span) // DOM元素过滤
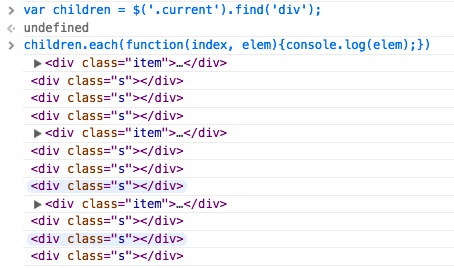
从上面的代码中我们可以看到三种方式都能从$main的所有子孙元素中获取相应的元素。而且find()方法获取子孙元素时采用的时深度搜索优先的策略进行检索的。还是拿我们上面的实例来举例,$(‘.current’)就是当前的元素,然后用find()获取该元素所有的子孙元素:

从上面的图中我们可以看到,find()先找到第一个.item元素,然后开始检索.item里的子元素.s;.item里的子元素检索完成以后,开始寻找第二个.item元素,然后接着检索第二个.item里的子元素;第二个.item检索完成后,开始进行第三个。深度优先的策略就是:先闷头一直往下找,下一个没有元素时再确认是否有next()兄弟元素,如果没有兄弟元素,那么再往上返回一级,确认这个元素有没有兄弟元素,直到第一级的子元素;如果当前元素有兄弟元素,那么就从这个兄弟元素开始往下执行深度搜索。待所有的子元素检索完毕后,find()方法结束。
这篇文章比较短,不过也算是探索了一下这些方法的使用,能够从例子中直观的看到这些方法获取到的是哪些元素。
本文地址:http://www.xiabingbao.com/jquery/2015/01/10/jquery-ergodic/