html怎么让一列变颜色用到属性colgroup 重点我都加粗了!!
<colgroup span="3" bgcolor="yellow"></colgroup> 假如你这样写前三列都变黄了,怎么解决 代码如下:
<colgroup span="3"></colgroup><!-- 这里span等于三是 第四列 变了颜色 因为下面还有一个语句是执行这个的 -->
<colgroup bgcolor="yellow"></colgroup><!-- 这里直接写你要变得颜色就行 -->
下面是源代码一个小例子
<html>
<head>
<body>
<table width="500" border="1" bordercolor="blue" cellspadding="5" cellspacing="0">
<colgroup span="3"></colgroup><!-- 这里span等于三是 第四列 变了颜色 因为下面还有一个语句是执行这个的 -->
<colgroup bgcolor="yellow"></colgroup><!-- 这里直接写你要变得颜色就行 -->
<tr>
<td>总分</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
</tr>
<tr>
<td>155</td>
<td>20</td>
<td>30</td>
<td>50</td>
</tr>
<tr>
<td>166</td>
<td>20</td>
<td>40</td>
<td>30</td>
</tr>
</table>
</body>
</head>
</html>
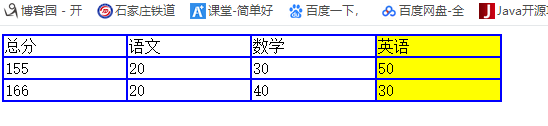
截图如下: