1.页面
1.首页
banner组件
公告组件
章程组件
加入暗部组件
用户反馈组件
用户群组件
暗部群组件
商务合作客服邮箱。
2.社区
板块列表页面
各帖子列表页面
搜索组件
搜索后帖子列表组件
帖子页面
3.宣言
4.脚本
5.个人中心
注册页面
登录页面
重置密码页面
个人中心页面
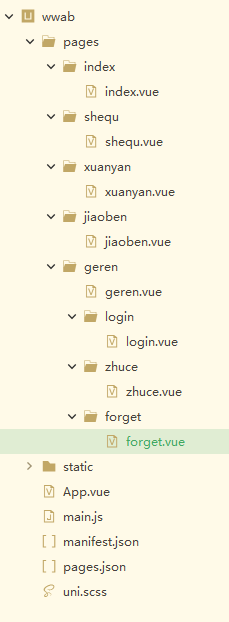
2.新建uni-app项目wwab

1.新建页面

2.去iconfont下载几个图标
https://www.iconfont.cn/
放在wwab的static目录下
3.在pages.json中配置一下
pages.json:
{ "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "网文暗部 首页" } } ,{ "path" : "pages/shequ/shequ", "style" : { "navigationBarTitleText": "网文暗部 社区" } } ,{ "path" : "pages/xuanyan/xuanyan", "style" : { "navigationBarTitleText": "网文暗部 宣言" } } ,{ "path" : "pages/jiaoben/jiaoben", "style" : { "navigationBarTitleText": "网文暗部 脚本" } } ,{ "path" : "pages/geren/geren", "style" : { "navigationBarTitleText": "网文暗部 个人中心" } } ,{ "path" : "pages/geren/login/login", "style" : { } } ,{ "path" : "pages/geren/zhuce/zhuce", "style" : { } } ,{ "path" : "pages/geren/forget/forget", "style" : { } } ], "globalStyle": { "navigationBarTextStyle": "white", "navigationBarTitleText": "网文暗部", "navigationBarBackgroundColor": "black", "backgroundColor": "#ffffff" }, "tabBar": { "color": "#FFFFFF", "selectedColor": "#d81e06", "borderStyle": "white", "backgroundColor": "black", "list": [ { "pagePath": "pages/index/index", "iconPath": "static/shouye0.png", "selectedIconPath": "static/shouye1.png", "text": "首页" }, { "pagePath": "pages/shequ/shequ", "iconPath": "static/shequ0.png", "selectedIconPath": "static/shequ1.png", "text": "社区" }, { "pagePath": "pages/xuanyan/xuanyan", "iconPath": "static/xuanyan0.png", "selectedIconPath": "static/xuanyan1.png", "text": "宣言" }, { "pagePath": "pages/jiaoben/jiaoben", "iconPath": "static/jiaoben0.png", "selectedIconPath": "static/jiaoben1.png", "text": "脚本" }, { "pagePath": "pages/geren/geren", "iconPath": "static/geren0.png", "selectedIconPath": "static/geren1.png", "text": "个人中心" } ] } }
在浏览器内运行项目效果:

画风有点阴间滤镜的感觉了,没办法,美术功底实在有待提高,为了贴合“暗部”,只能搞成这样。