第一步:JAVA SDK(JDK)的安装
以去问百度下载JDK,也可以到官方下载JDK。
下载地址: http://www.oracle.com/technetwork/java/javase/downloads/index.html
第二步:下载ADT-Bundle for Windows我使用谷歌的ADT
下载地址:http://developer.android.com/sdk/index.html
第三步:安装ADT-Bundle
把下载下来的ADT-Bundle直接解压到你所需的安装目录就可以使用了。
第四步:下载spket-1.6.23.zip破解版压缩版
下载地址:http://download.csdn.net/detail/liluping860122/6918317
注意此处下载的spket需要破解版本,负责可能最后配置了也不会提示。
第五步:安装spket
把下载下来的spket解压后得到:features和plugins两个文件夹,直接复制到ADT-Bundle中eclipse文件夹下。
第六步:下载ext-4.2.1-commercial.zip压缩版
下载地址:http://download.csdn.net/download/start_baby/6280877
第七步:安装ext
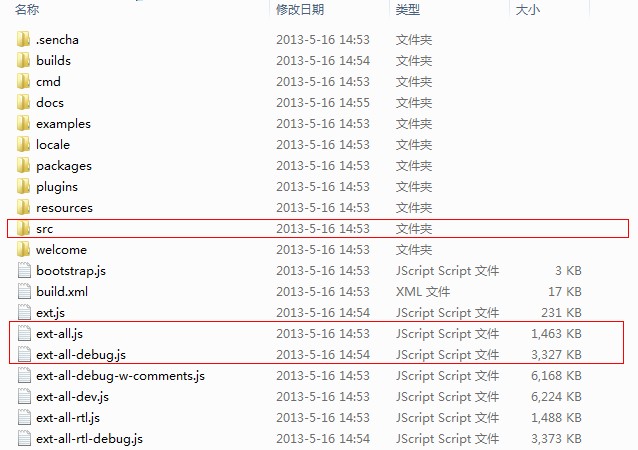
把下载下来的ext解压到安装目录,解压后如图:

第八步:下载ext.jsb文件 因为ExtJs4.0版本后并没有ext.jsb的文件。如果是4.0之前版本可以忽略此步骤。
下载地址:http://download.csdn.net/detail/liluping860122/6918345
第九步:把下载下来的ext.jsb文件解压后复制到ext安装目录中的的src文件夹中,即第七步截图中的src文件夹中。
提示:如果不是src文件中可能导致不会提示!
第十步:配置eclipse的Spket支持ext的智能提示。
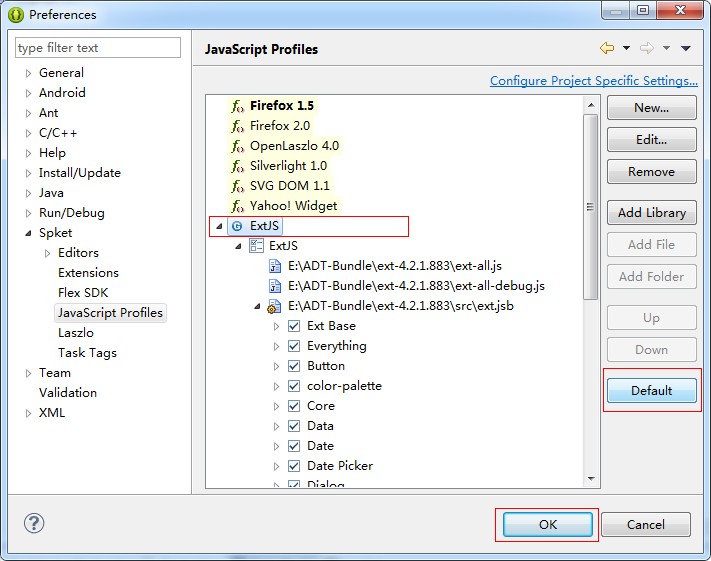
1、点击Window——》Preferences——》Spket——》javaScript Profiles 如图:

2、点击【New】按钮,name输入”ExtJS“,点【OK】

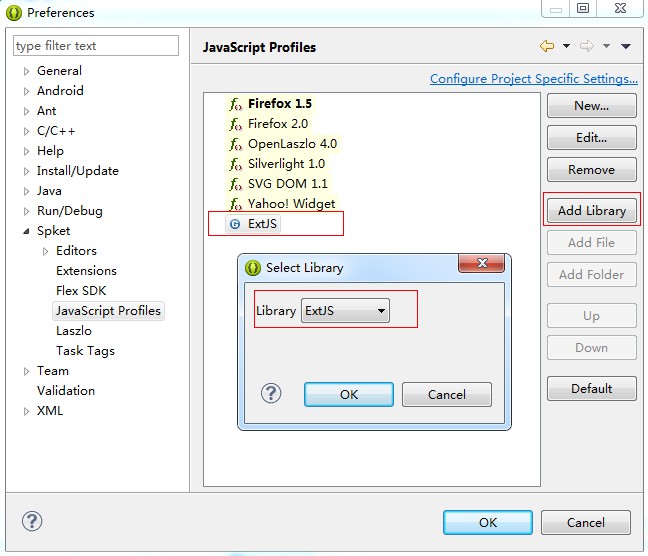
3、选种ExtJS,点击【Add Library】按钮,然后Library选择“ExtJS”,然后点击【OK】按钮。

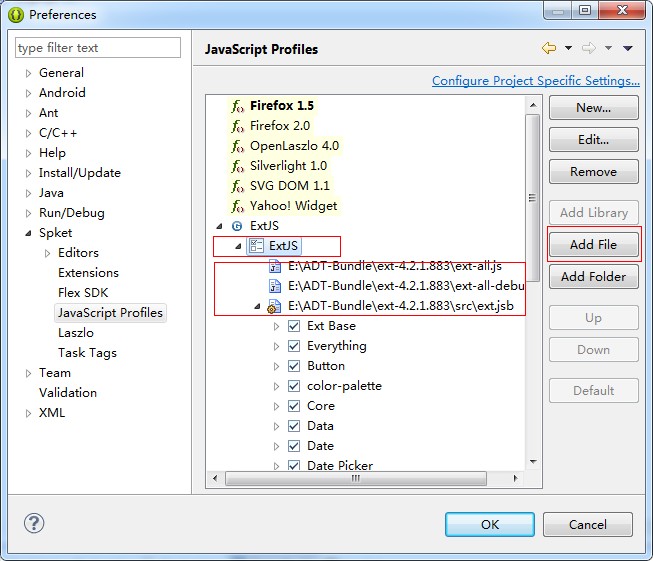
4、选种ExtJS,点击【Add File】按钮,选择添加ext-all.js、ext-all-debug.js、ext.jsb 三个文件
提示:ext-all.js、ext-all-debug.js必须选择,否则可能不会提示,这2个文件在ext的安装目录中,在步骤七中截图中可以看到。
而ext.jsb文件在src文件中选择,步骤八和步骤九中提到。
然后勾选ExtJS需要提示组件信息,如下图:

5、选择ExtJS,点击右边的【Default】按钮,设置为默认,点击【OK】保存。

第十一步:在打开JS文件的时候右键Open Width——》 Spket JavaScript Editor方式打开就可以使用Ext JS的相关提示了:
