1. CSS格式
CSS样式一般都是 选择器{属性名:属性值;} 选择器一般就是body中的标签;
2. color + font属性
color 可以给设置颜色;font设置字体相关格式 font:font-style font-weight font-size font-family; 顺序要遵循这样的格式,然后最后两个属性font-size font-family属性一定要有!!

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Welcome</title> <style> span{ color:red; font-size:24px; /*设置字体的大小*/ font-style:italic; /*设置字体的格式(斜体italic 正常normal)*/ font-weight:bold; /*设置是否加粗(bold加粗=700px 400px=normal)*/ font-family:"微软雅黑"; /*设置字体(微软雅黑,宋体等 也可以使用unicode编码格式)*/ } div{ color:pink; font:italic bold 24px "微软雅黑"; /*对于字体的设置一般采用font这种方式,但是按照顺序font:font-style font-weight font-size font-family 并且最后两个属性font-size font-family 一定不可以省略,否则不生效*/ } </style> </head> <body> <span>任何时候准备都不晚的,只要你肯努力,看你自己付出多少时间和精力 投入到上面</span> <div>人一定要有斗志,一定要知道自己想要过什么样的生活 借用前任的一句话 you know your own goals!</div> </body> </html>
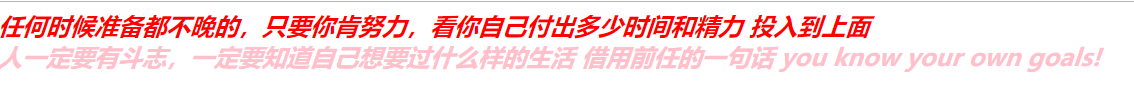
运行结果: