一. 基本概念
-
${...}: FreeMarker将会输出真实的值来替换大括号内的表达式,这样的表达式插值 -
FTL 标签 (FreeMarker模板的语言标签): FTL标签和HTML标签有一些相似之处,但是它们是FreeMarker的指令,是不会在输出中打印的。 这些标签的名字以
#开头。(用户自定义的FTL标签则需要使用@来代替#)
基本指令
if指令
使用 if 指令可以有条件地跳过模板的一些片段。
1 <html> 2 <head> 3 <title>Welcome!</title> 4 </head> 5 <body> 6 <h1> 7 Welcome ${user}<#if user == "Big Joe">, our beloved leader</#if>! 8 </h1> 9 <p>Our latest product: 10 <a href="${latestProduct.url}">${latestProduct.name}</a>! 11 </body> 12 </html>
1 <#if animals.python.price < animals.elephant.price> 2 Pythons are cheaper than elephants today. 3 <#else> 4 Pythons are not cheaper than elephants today. 5 </#if>
list 指令
当需要列表显示内容时,list指令是必须的.list 指令的一般格式为: <#list sequence as loopVariable>repeatThis</#list>
1 <ul> 2 <#list misc.fruits as fruit> 3 <li>${fruit}</li> 4 </#list> 5 </ul>
上面示例中的一个问题是如果我们有0个水果,它仍然会输出一个空的 <ul></ul>,而不是什么都没有。 要避免这样的情况,可以这么来使用 list:
1 <#list misc.fruits> 2 <ul> 3 <#items as fruit> 4 <li>${fruit} 5 </#items> 6 </ul> 7 </#list>
include 指令
使用 include 指令, 我们可以在模板中插入其他文件的内容
我们可以将版权信息单独存放在页面文件 copyright_footer.html 中:
1 <hr> 2 <i> 3 Copyright (c) 2000 <a href="http://www.acmee.com">Acmee Inc</a>, 4 <br> 5 All Rights Reserved. 6 </i>
当需要用到这个文件时,可以使用 include 指令来插入:
1 <html> 2 <head> 3 <title>Test page</title> 4 </head> 5 <body> 6 <h1>Test page</h1> 7 <p>Blah blah... 8 <#include "/copyright_footer.html"> 9 </body> 10 </html>
处理不存在的变量
这部分对程序员而言: 一个不存在的变量和一个是 null 值的变量, 对于FreeMarker来说是一样的,所以这里所指的"丢失"包含这两种情况。
不论在哪里引用变量,都可以指定一个默认值来避免变量丢失这种情况, 通过在变量名后面跟着一个 !和默认值。
eg:当 user 不存在于数据模型时, 模板将会将 user 的值表示为字符串 "visitor"。(当 user 存在时, 模板就会表现出 ${user} 的值):
1 <h1>Welcome ${user!"visitor"}!</h1>
也可以在变量名后面通过放置 ?? 来询问一个变量是否存在。将它和 if 指令合并, 那么如果 user 变量不存在的话将会忽略整个问候的代码段:
1 <#if user??><h1>Welcome ${user}!</h1></#if>
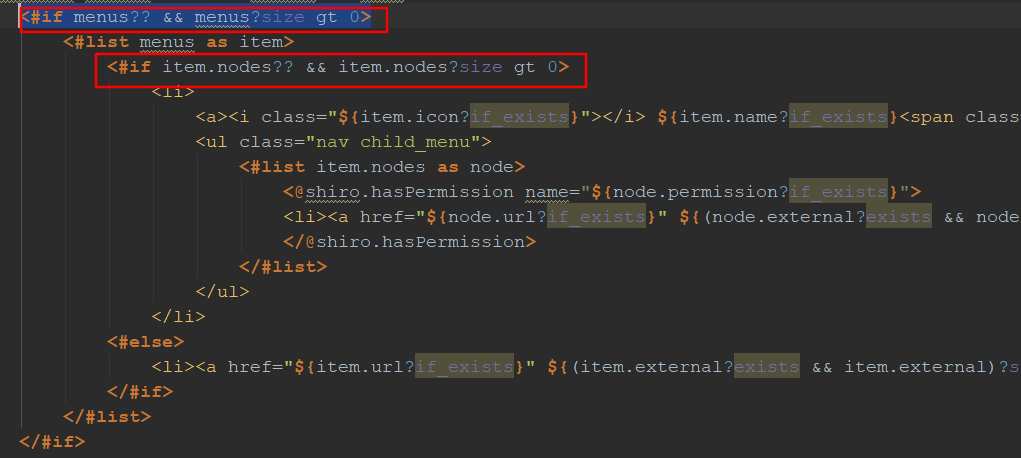
在实际应用中,表示menus存在同时menus的长度size必须大于0

FTL是区分大小写的。 list 是指令的名称而 List 就不是。类似地 ${name} 和 ${Name} 或 ${NAME} 也是不同的。