1. form表单
from表单: 只要是前后端需要数据交互 都需要用到form表单;form表单其实就是相当于一个容器;
最常用的就是input标签 不同类别的form表形式 就是根据input标签的type属性进行划分的;
2. 文本框
比如需要填写用户名的: <input name="" type="text">
需要填写密码的: <input name="" type="password"> 这样用户在网页上填写密码时就是黑点的形式显示出来;

2.1 input标签有一个checked属性 表示默认选中,但是用户可以自行修改:
<p>性别
<input name="gender" type="radion" value="0"> 女
<input name="gender" type="radion" value="1"> 男
<input checked name="gender" type="radion" value="2"> 保密 (就会默认性别显示勾上保密)
</p>

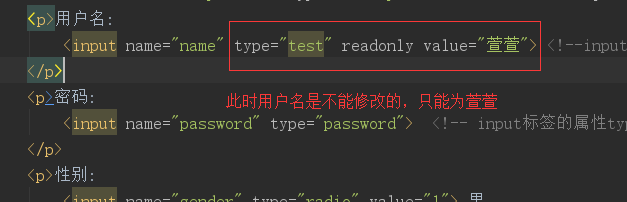
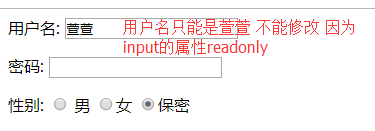
2.2 input属性有readonly属性 只可以看不可以修改(比如登录用户权限不够时 就可以用)
<input name="name" type="text" readonly value="萱萱"> 这样用户名就只能是萱萱 只能看不能修改!


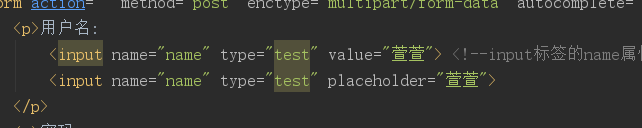
2.3 input标签有一个placeholder 属性
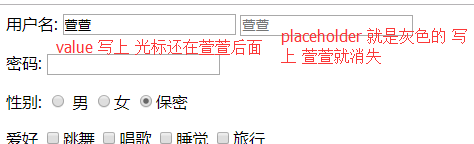
<input name="name" type="text" value="萱萱">
<input name="name" type="text" placeholder="萱萱">


3. 选择框(分为单选和多选)
单选 比如性别 <input name="" type"radio" value=""> type="radio" 就是表明多个选项只能选一种 name代表后台存储数据的键,value就代表后台存储数据对应的值;
多选:比如爱好: <input name="" type="checkbox" value=" "> type="checkbox"代表可以选择多个选项;

4. 选择框(时间选择框)
<input name="birthday" type="date">

5.下拉菜单框(这里不再使用input标签 而是使用select标签 里面又有option字标签 或者使用optgroup option组合标签)
比如选学校或者选家庭住址时 就会有地区和省份的下拉菜单选项
如果只是单纯的一级菜单选项;
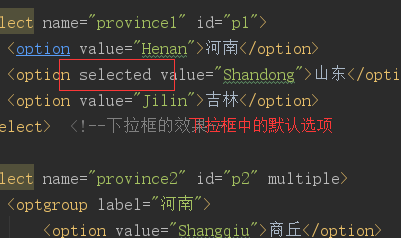
<select name="" id="">
<option value=""> 值</option>
<option value=""> 值</option>
<option value=""> 值</option>
</select>
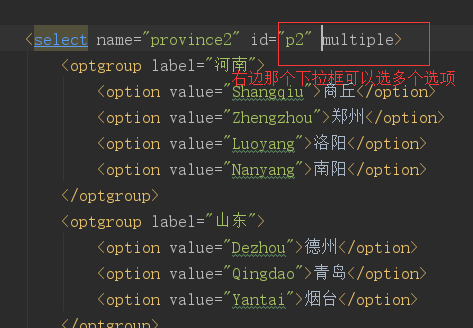
如果是那种可以一个选项下面又有子选项的可以使用optgroup标签 结合option标签:
<select name="" id=" ">
<optgroup label="一级菜单名">
<option value="二级菜单后台存储键对应的值">二级菜单显示名</option>
<option value="二级菜单后台存储键对应的值">二级菜单显示名</option>
<option value="二级菜单后台存储键对应的值">二级菜单显示名</option>
</optgroup>
</select>
5.1 select 标签的属性 multiple 就是多选下拉框 可以选多个;


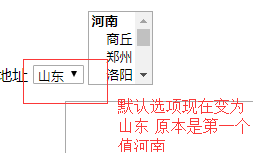
5.2 option标签 的selected 属性就是默认选哪个(类似于input标签的checked属性)


6. 大文本框(写个人简介)----这个也不是使用input标签 而是使用<textarea>
<textarea name="" id="" clos="30" rows="10">

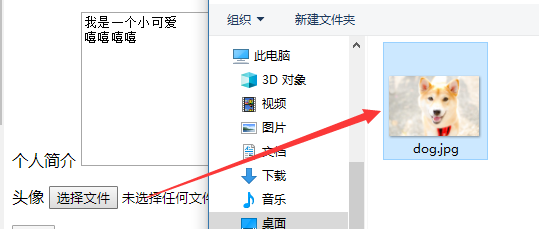
7. 文件选择框(头像选择图片或者选择上传的文件按钮)
<input name="" type="file">

8. 提交按钮(submit)
<input name="" type="submit">
9. 邮箱
<input name="email" type="email"> 这个当用户输入的不是正确的邮箱格式 提交form表单时会出现错误提示(如果不想让有错误提醒 可以在form标签上增加一个属性novalidate 就不会进行验证了)
<form action=" 网址" method="post" enctype="multipart/form-data" autocomplete="off" novalidate> (action 是form表单提交的网址 method是提交的方式 enctype是提交文件时的方式 autocomplete="on"会自动补全 就是之前输入的信息会有痕迹 就像搜索框中输入东西 会提示之前输入过的痕迹 novalidate会略过验证 比如 input标签type='email'格式错误会有提醒 而写上novidate就会跳过提示)
<input name="email" type="email">
10. 其他按钮(button reset)
button按钮 页面是没有反应的 <input name="" type="button">
reset按钮 会清空用户写的内容 <input name="" type="reset">


11. 隐藏
<input name="hidden" type="hidden">
比如学生管理系统 id name gender age 等信息 都需要form表单提交给后台 但是id又不能让用户修改 就可以把id设置为 hidden;
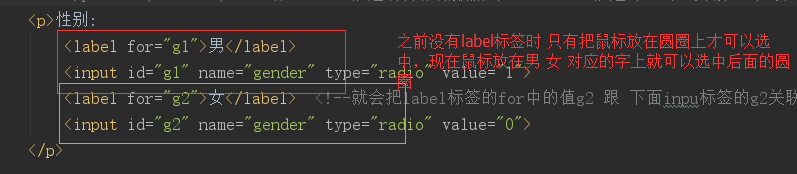
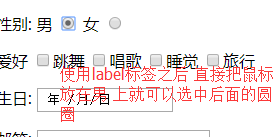
12. lable标签(将文字与按钮关联 鼠标只需要放在对应的字上就可以选中)
方式一:


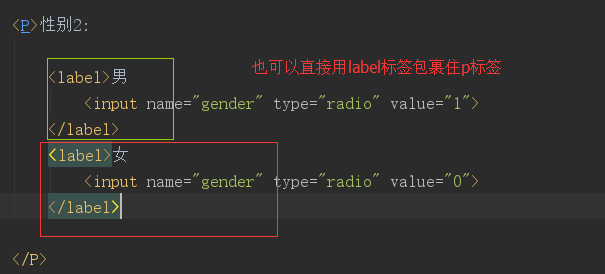
方式二:

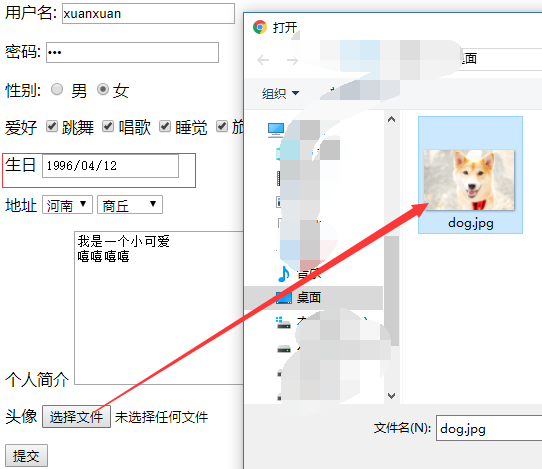
<! DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Welcome</title> </head> <body> <form action="" method="post" enctype="multipart/form-data" autocomplete="on"> <p>用户名: <input name="name" type="test"> <!--input标签的name属性是后台存储数据的键,值就是用户输入的内容 type=“text”表明是文本框--> </p> <p>密码: <input name="password" type="password"> <!-- input标签的属性type="password"这样用户输入的密码就是黑点显示--> </p> <p>性别: <input name="gender" type="radio" value="1"> 男 <input name="gender" type="radio" value="0">女 </p> <!--inout标签 name就是后台存储数据的键 value=1就是对应的选男按钮时 该键对应的值--> <p>爱好 <input name="hobby" type="checkbox" value="dancing">跳舞 <input name="hobby" type="checkbox" value="sing">唱歌 <input name="hobby" type="checkbox" value="sleep">睡觉 <input name="hobby" type="checkbox" value="travel">旅行 </p> <!--多选 而且这几个input的名字是一样的,对应一个共同的键--> <p>生日 <input name="birthday" type="date"> <!--日期选择(比如生日 或者时间选择)--> </p> <p>地址 <select name="province1" id="p1"> <option value="Henan">河南</option> <option value="Shandong">山东</option> <option value="Jilin">吉林</option> </select> <!--下拉框的效果--> <select name="province2" id="p2"> <optgroup label="河南"> <option value="Shangqiu">商丘</option> <option value="Zhengzhou">郑州</option> <option value="Luoyang">洛阳</option> <option value="Nanyang">南阳</option> </optgroup> <optgroup label="山东"> <option value="Dezhou">德州</option> <option value="Qingdao">青岛</option> <option value="Yantai">烟台</option> </optgroup> <optgroup label="吉林"> <option value="Changchun">长春</option> <option value="Siping">四平</option> <option value="Jilin">吉林</option> </optgroup> </select> </p> <p>个人简介 <textarea name="decription" id="d1" cols="30" rows="10"></textarea> </p> <!--textarea标签一般是一个大的文本框 用来写个人简介的--> <p>头像 <input name="picture" type="file"> </p> <!--input标签 type为file是选择图片的按钮--> </form> <!--form表单的action属性一般是一个网址 也就是用户在浏览器上写的内容需要提交到哪里--> <p> <input name="submit" type="submit" value="提交"> <!--最下方的提交按钮--> </p> <p> <input name="button" type="button" value="button"> </p> <p> <input name="reset" type="reset" value="reset"> </p> </body> </html>
运行结果:

总结:
form表单提交数据的几个注意事项:
1. 所有需要获取用户输入的标签都必须放在form表单中;
2.用户写好的数据往哪里提交 form 标签中的action属性控制(一般action的值是一个网址);
3. 提交时一定要给input/select/textarea 标签写上name属性 浏览器会自动获取用户所填的值 然后拼成字典的键值对;
4. 需要有提交按钮 <input name="submit" type="submit">;