float属性将所属标记的显示空间指定为一个浮动元素,并使其周围对象按一定的方式环绕它排列。
float属性的作用就象图像和表格的align属性一样,但可以用到任何元素上。
clear属性的作用是禁止浮动元素出现在所属对象旁边,如果它被放置为与浮动元素相邻,则它将下沉至浮动元素为止。
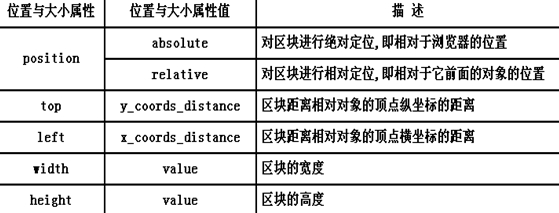
【CSS区块定位有两种方法:相对定位和绝对定位】

float属性将所属标记的显示空间指定为一个浮动元素,并使其周围对象按一定的方式环绕它排列。
float属性的作用就象图像和表格的align属性一样,但可以用到任何元素上。
clear属性的作用是禁止浮动元素出现在所属对象旁边,如果它被放置为与浮动元素相邻,则它将下沉至浮动元素为止。
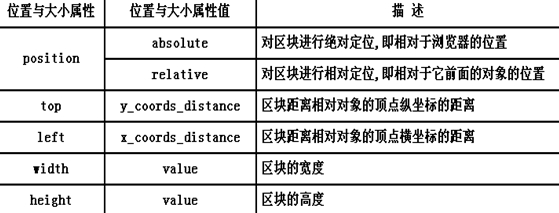
【CSS区块定位有两种方法:相对定位和绝对定位】