两种常用方式。
一、URL传值
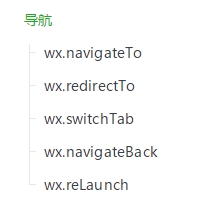
看下官方API文档:

官方提供了5种页面间的跳转方式,其中前四种跳转的时候带有url参数,用于指定跳转的页面地址,而其中前三种url中可以带有参数。
以此来实现页面跳转时候的参数传值。
1、页面传基本数据格式的方式
将参数添加到url部分
以 ?属性名=属性值 的形式添加 , 多个参数用&连接
示例:
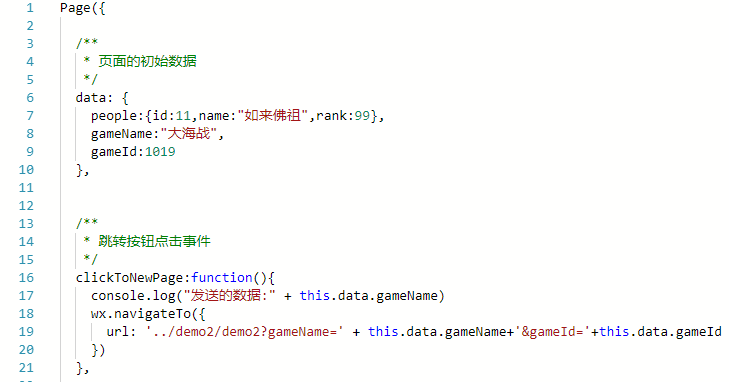
跳转前页面代码:

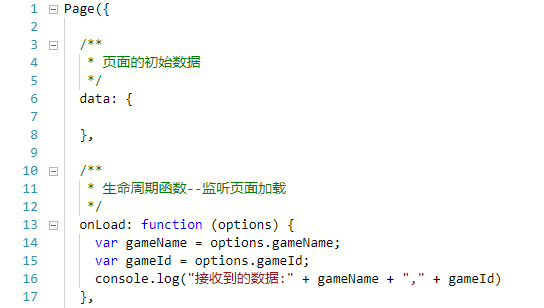
跳转后页面代码:

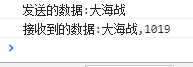
控制台信息:

2、页面传对象的方式
测试将对象作为参数传递的话,接受页面时接收不到值的。
解决办法就是先将对象转为Json字符串,接受页面接收到字符串之后再转为对象即可。
对象转Json字符串:JSON.stringify(对象)
Json字符串转对象:JSON.parse(String)
示例:
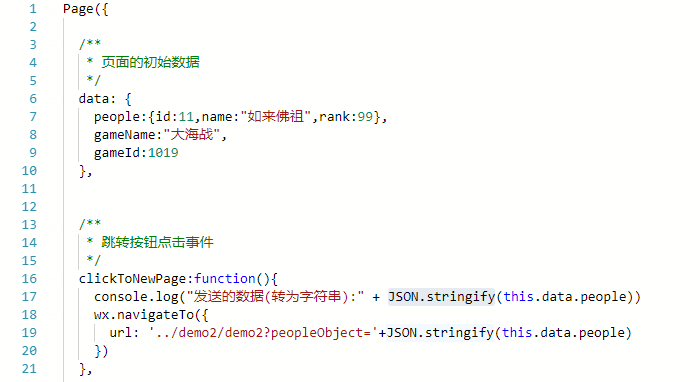
跳转前页面代码:

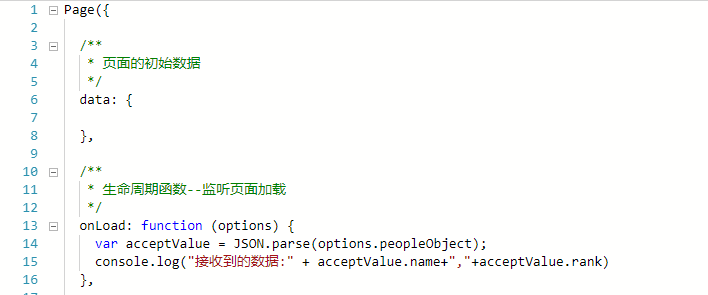
跳转后页面代码:

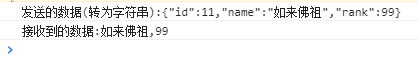
控制台信息:

二、全局APP对象传值
这个就很好理解了,就是有一个全局的对象,获得方式就是getApp
可以在任何页面使用,所以在要在传值也面前赋值,接受页面读取即可
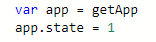
赋值:
取值: 
注意:规划好全局属性值,不可滥用
--------------------------------------------------------------------------------------