在做项目时,需要对页面进行刷新操作,由于官方文档生命周期图有点难懂,于是对微信小程序生命周期进行了探索,个人理解,不保证正确性:
分为三个部分:
- 应用的生命周期。
- 页面的生命周期。
- 应用的生命周期对页面生命周期的影响。
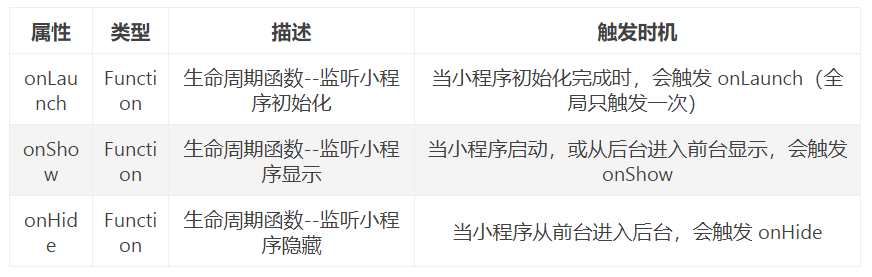
1.应用的生命周期
即整个小程序的生命周期

前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
为方便理解我做了如下尝试:
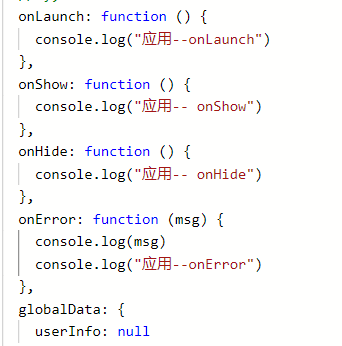
在app.js中写下如下代码:
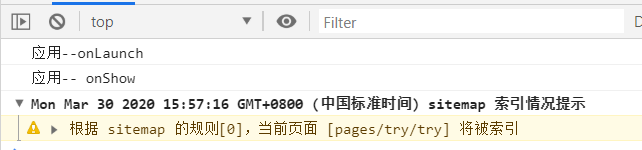
打开一个页面,显示如图: ,
,
切后台: 隐藏,
隐藏,
再回前台又如之前执行onLaunch和onShow;
因为小程序未出错,则没有执行onError;
2.页面生命周期:

- 小程序注册完成后,加载页面,触发 onLoad 方法。
- 页面载入后触发 onShow 方法,显示页面。
- 首次显示页面,会触发 onReady 方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或跳转到其他页面时,触发 onHide 方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发 onShow 方法。
- 当使用重定向方法 wx.redirectTo(OBJECT) 或关闭当前页返回上一页 wx.navigateBack(),触发 onUnload。
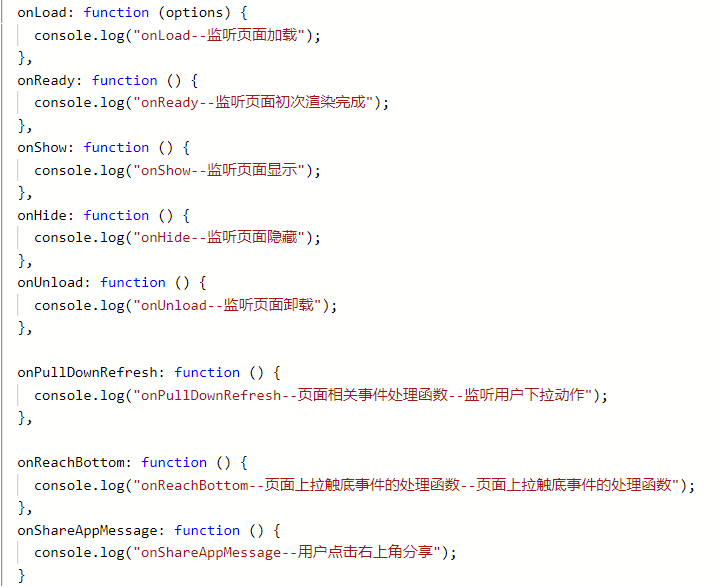
实验代码如图:

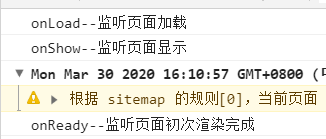
进入一个页面后: ,
,
前端切后台或者其他页面,显示,![]()
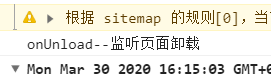
从后台切前台进入页面:![]() ,
,
用wx.redirectTo进入一个页面:
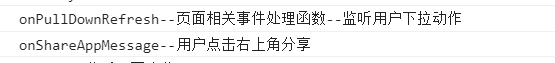
下面事件处理函数真机测试:
3.应用生命周期影响页面生命周期
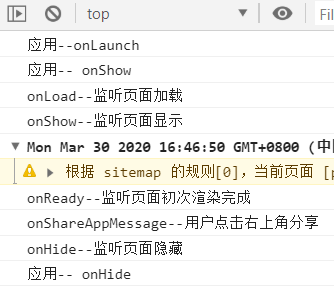
看图说话:

先加载小程序应用,再进行页面相关操作,页面隐藏后再执行应用隐藏。
有了以上实验后,考虑:
onLoad 页面加载的时候触发,只触发一次;从其他页面回来时不会触发。
onShow 页面进来,只要返回该页面就会加载;从二级页面回来时会触发的。
onReady只在初次加载页面时触发。
综上,决定把要刷新的东西放在onShow进行,只要页面重进就有刷新。