
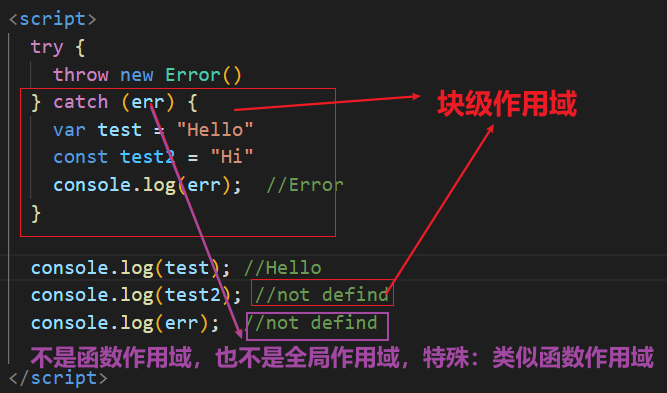
<script>
try {
throw new Error()
} catch (err) {
var test = "Hello"
const test2 = "Hi"
console.log(err); //Error
}
console.log(test); //Hello
console.log(test2); //not defind 块级作用域
console.log(err); //not defind 不是全局作用域;不是函数作用域 类似函数作用域
</script>