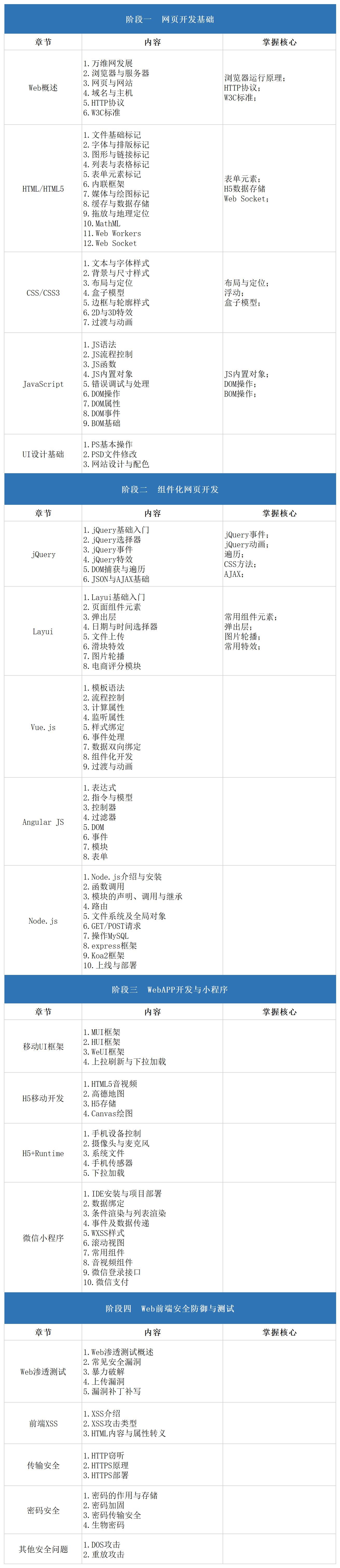
学习路线:

按照上图顺序所学,基础多看,安全方面的作为了解。
前端所需技术:
结构--HTML:描述页面的结构--HTML5
样式--CSS:美化页面--CSS3
行为--JavaScript:交互,提升用户体验--JavaScript2016
参考w3school网站学习
https://www.sublimetext.com----写网页的轻量级工具
jQuery---是JavaScript的函数库(框架),是一个轻量级的“写的少,做的多”的JavaScript库。
jQuery UI----是一个建立在jQuery JavaScript库上的小部件和交互库,可以使用它创建高度交互的
Web应用程序。继承jQuery简易使用特性,提供高度抽象接口,短期改善网站易用性。
jQuery EasyUI---是一个基于jQuery的框架,集成了各种用户界面插件。提供了创建网页所需的一切。
Vue.js-----是一套构建用户界面的渐进式框架。Vue只关注视图层,通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Node.js----是一个让JavaScript运行在服务端的开发平台。
AJAX-----是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
JSON-----是存储和交换文本信息的语法。类似XML。
JSP----其根本是一个简化的Servlet设计,一种动态网页技术标准。它在HTML文件中插入Java程序段和JSP标记,从而形成JSP文件。
MySQL-----数据库
Oracle----数据库
XML---可扩展标记语言,被设计用来传输和存储数据。
Bootstrap---是一个用于快速开发Web应用程序和网站的前端框架。
Foundation----框架
MUI----开发出高性能App的框架,也是目前最接近原生App效果的框架。