各位小伙伴们大家好,博客园是个神奇的网站,这里除了可以学到技术之外,最重要的是个性化,每个人都可以设置自己的博客风格,
小编我也是刚入园半年,想设置一下风格,总是逛别人的贴子觉得那种点击鼠标弹出爱心的风格,觉得很妙,所以,接下来告诉大家方法
方案一:仅仅出现一颗颗爱心
第一步:申请开通js权限
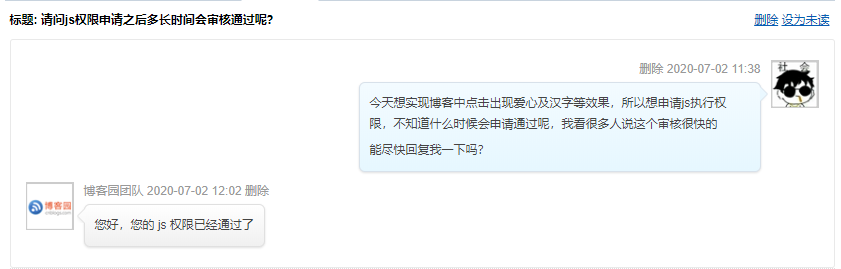
怎么实现?管理----》设置----》申请js权限,下图是我申请通过后的的截图
![]()
注意:可能有的小伙伴会有疑问,为什么我申请了,博客园后台还在审核,怎么办?别急,小编我会告诉你们处理方法的,
关注【博客园团队】https://www.cnblogs.com/cmt/,然后发短消息给他,

自己写内容,给大家看看我当时写的标题和内容

一般来说,只要你催过一次,他一般半小时内会帮你处理好且给你回复
第二步,把我下面的这段代码,复制黏贴,放在页脚HTML代码框里(管理----》设置----》页脚HTML代码)
<script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{ 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: ''; inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); } catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
然后点击最下方的【保存】,就可以了。
方案二:点击会出现爱心且有文字出现
有的同学会问,为什么我有时候进入别人的博客不但会有爱心,还有文字,这怎么实现的呢?能继续教教我吗?别慌,接下来的时间就是为大家准备的
实现步骤一招足够:堪称打遍天下无敌手
把我下面的这段代码,你全部粘贴复制就可以实现,不需要动脑筋,也不需要考虑这考虑那,简单一步到位
<style> .text-popup { animation: textPopup 1s; color: red; user-select: none; white-space: nowrap; position: absolute; z-index: 99; } @keyframes textPopup { 0%, 100% { opacity: 0; } 5% { opacity: 1; } 100% { transform: translateY(-50px); } } </style> <script> var fnTextPopup = function (arr, options) { // arr参数是必须的 if (!arr || !arr.length) { return; } // 主逻辑 var index = 0; document.documentElement.addEventListener('click', function (event) { var x = event.pageX, y = event.pageY; var eleText = document.createElement('span'); eleText.className = 'text-popup'; this.appendChild(eleText); if (arr[index]) { eleText.innerHTML = arr[index]; } else { index = 0; eleText.innerHTML = arr[0]; } // 动画结束后删除自己 eleText.addEventListener('animationend', function () { eleText.parentNode.removeChild(eleText); }); // 位置 eleText.style.left = (x - eleText.clientWidth / 2) + 'px'; eleText.style.top = (y - eleText.clientHeight) + 'px'; // index递增 index++; }); }; fnTextPopup( ['腾讯', '阿里巴巴', '百度', '字节跳动', '网易', '京东', '华为', '中兴', '美团', '360', '小米', '拼多多']); (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{ 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: ''; inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); } catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
把以上的代码放在【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这个框里面,点击下方保存,就可以实现
当然,点击出现爱心后的文字,是可以任意修改的,你可以设置自己想要出现的汉字或者英文,教你哈,看清楚,别眨眼睛,
fnTextPopup(
['腾讯', '阿里巴巴', '百度', '字节跳动', '网易', '京东', '华为', '中兴', '美团', '360', '小米', '拼多多']);
这一段代码,汉字可随意改动,你不一定要和我一样设置这些汉字,可以设置任意你想让它出现的汉字都行!!!
以上步骤真的是最简单的,我写的随笔大都是通俗易懂,是那种傻子和白痴也能看懂并实现的,
小伙伴们,快去动手尝试,如果还有不能实现的,欢迎给我留言,谢谢,我会帮你处理好
本文注重原创,如若有需要转载,请注明出处 https://www.cnblogs.com/xj-excellent/p/13224004.html,谢谢!!!