项目中,我们通常会使用插值表达式,来实现从数据源到视图的单向数据绑定。
一、插值表达式
插值是指将表达式嵌入到被标记的文本中。默认情况下,插值使用双花括号
{{和}}作为定界符。
以 Angular 为例,通过插值,Angular 执行以下任务:
- 计算所有位于双花括号中的表达式。
- 将这些表达式的结果转换为字符串。
- 将这些结果融入相邻的字符串文本中。
- 将融合后的结果赋值给元素或指令的属性。
也就是说,位于双花括号中的表达式都将会被转换为字符串
我们来验证一下:
testArray = [{a: "aaa"}, {b: "bbb"}, {c: "ccc"}];
testObject = {a: "aaa", b: "bbb", c: "ccc"};
testNumber = 1;
testString = "1";
testBoolean = true;
// testBigInt = 1n;
testSymbol = Symbol('1');
testSet = new Set([1, 2])
testMap = new Map([[1, 2], [2, 3]])
<div>testObject: {{ testObject }}</div>
<div>testArray: {{ testArray }}</div>
<div>testNumber: {{ testNumber + 1 }}</div>
<div>testString: {{ testString + 2 }}</div>
<div>testBoolean: {{ testBoolean }}</div>
<div>testSymbol: {{ testSymbol }}</div>
<div>testSet: {{ testSet }}</div>
<div>testMap: {{ testMap }}</div>

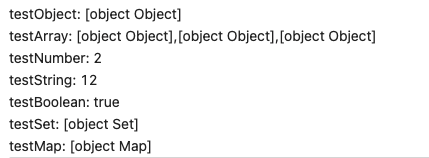
由上图可以看出 testObject 对象的输出是 [object Object],testNumber + 1 的输出是 2, testSet 的输出是 [object Set]。
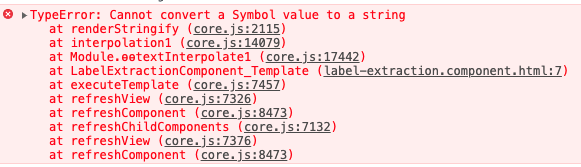
以上图片展示的结果没有包含 testSymbol 的值,是因为报错了:

由此可知,插值表达式确实是将表达式先计算出结果,然后转换为字符串,再融入相邻的的字符串文本中。
由于表达式是由常量、变量、函数、运算符及圆括号组成的有意义的式子。通常可将变量看作表达式的特例。于是变量也满足插值表达式的执行方式。
但有些时候,我们需要展示一个对象,这样的话插值表达式就显得无能为力了,不过我们可以通过 JSON.stringify()方法来将对象转换为 JSON 字符串。
二、JSON.stringify()
JSON.stringify() 方法来将对象转换为 JSON 字符串。
testArray = JSON.stringify([{a: "aaa"}, {b: "bbb"}, {c: "ccc"}]);
testObject = JSON.stringify({a: "aaa", b: "bbb", c: "ccc"});
<div>testObject: {{ testObject }}</div>
<div>testArray: {{ testArray }}</div>

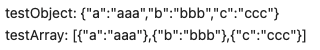
这样就解决了我们的问题,将对象类型的变量也通过插值表达式显示出来了。只是这个字符串可读性不好。
JSON.stringify() 默认返回的是单行字符串,对于大型的 JSON 对象,可读性非常差。
JSON 还可以接收两个参数,可以接受一个数组,作为第二个参数,指定参数对象的哪些属性需要转成字符串,第三个参数使得每个属性单独占据一行,并且将每个属性前面添加指定的前缀(不超过 10个字符)。
如果我们需要讲全部属性进行转换,可以将第二个参数设置为 null。第三个参数设置为一个数字,表示每一个属性前面占几个空格。
testArray = JSON.stringify([{a: "aaa"}, {b: "bbb"}, {c: "ccc"}], null, 4);
testObject = JSON.stringify({a: "aaa", b: "bbb", c: "ccc"}, null, ' ');
<div>
<div>testObject:</div>
<textarea cols="30" rows="5">{{ testObject }}</textarea>
</div>
<div>
<div>testArray:</div>
<textarea cols="30" rows="12">{{ testArray }}</textarea>
</div>

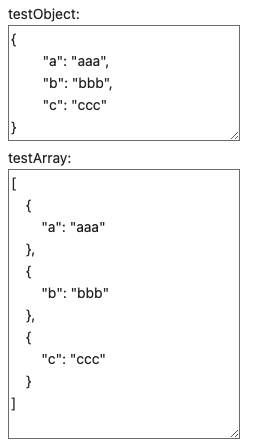
testObject 用 来格式化 JSON 字符串,每一个属性前空 8 个空格。
testArray 用数字 4 来格式化 JSON 字符串,每一个属性前空 4 个空格。
对于大型的 JSON 对象,JSON 第三个参数用来格式化 JSON 字符串,将使得文本显示得更加美观和提高可读性。
总结:对于页面中要显示对象、数组等集合时,我们可以采取如下方式:
- 使用
JSON.stringify()方法将对象、数组转换为 JSON 字符串,并将其格式化为多行显示。 - 使用插值表达式,绑定经
JSON.stringify()方法转化后的字符串。 - 将插值表达式作为
<textarea>标签的内容,显示为多行文本。