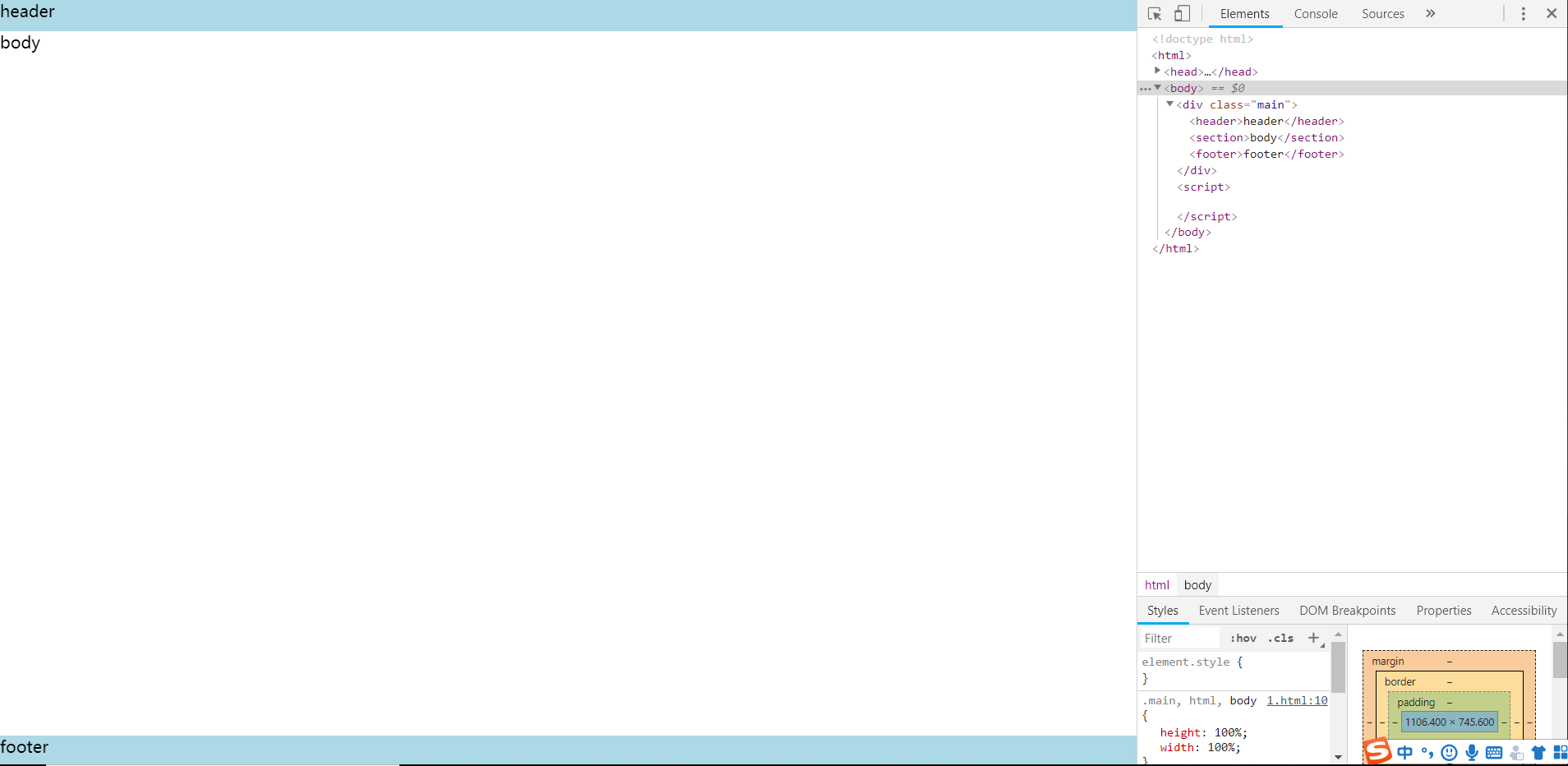
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<title>三行布局</title>
<style>
*{
margin:0;
padding:0;
}
.main,html,body{
height:100%;
100%;
}
.main{
display:flex;
flex-direction: column;
}
header,footer{
height:30px;
100%;
background:lightblue;
}
section{
flex-grow: 1;
}
</style>
</head>
<body>
<div class="main">
<header>header</header>
<section>body</section>
<footer>footer</footer>
</div>
</body>
</html>