毕业设计——系统部署(五)
一、安装Vue Cli脚手架
安装
npm install -g @vue/cli
-g为全局安装(global)

升级
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
三、创建一个项目
使用传统方式
此处我将使用idea进行操作
-
在idea中创建一个新的空白项目

-
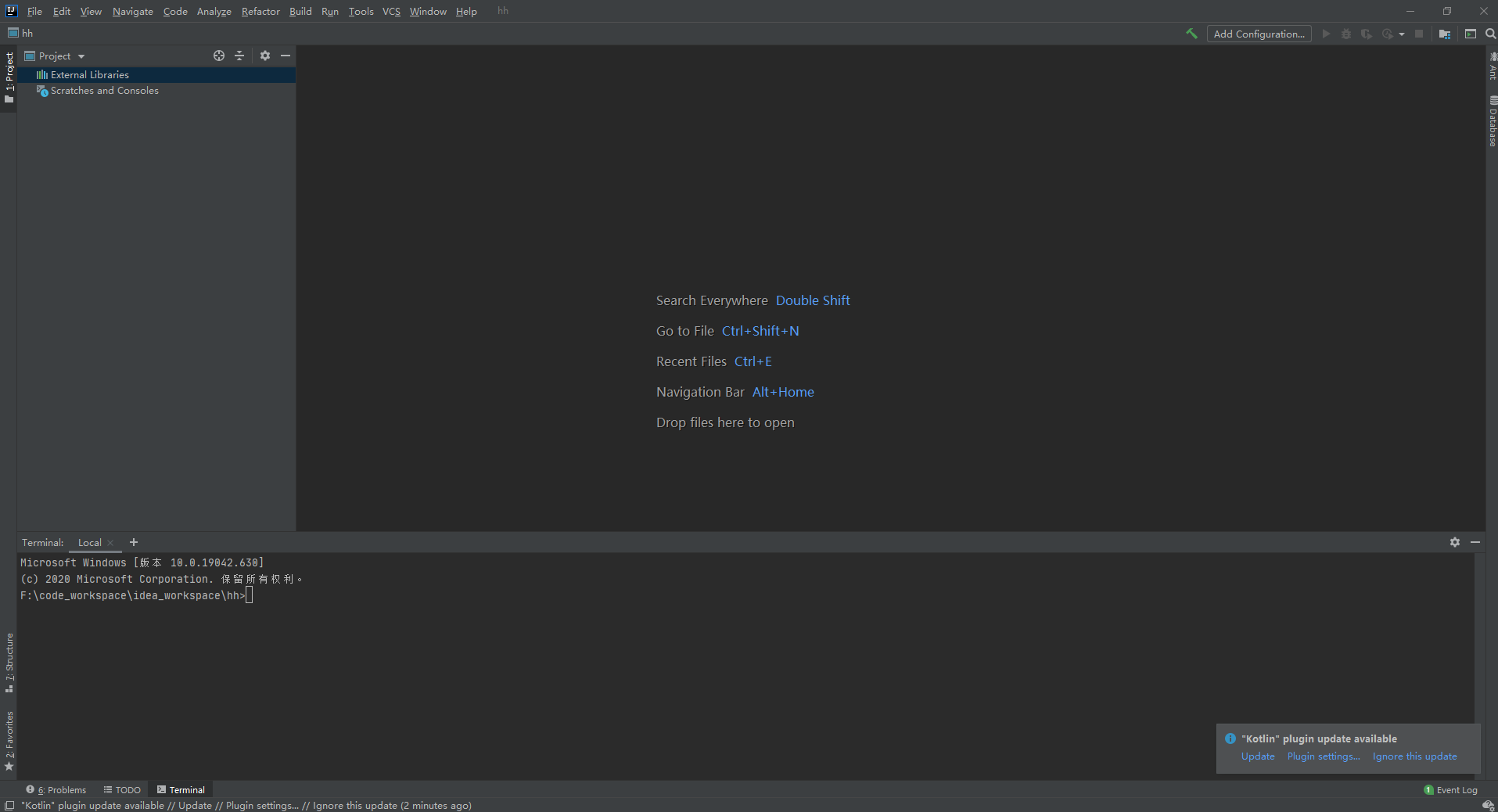
alt+f12呼叫出控制台
idea呼出的控制台会在当前项目文件夹下,若没有,则自行设置

-
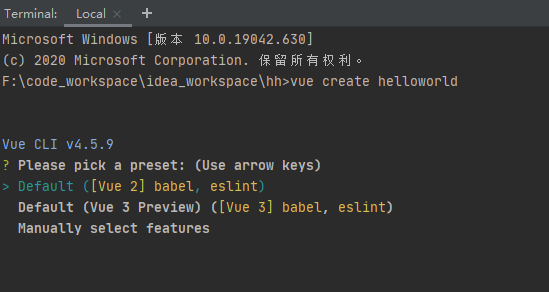
创建项目
vue create helloworld此处按照自己的需求进行选择

这是我的选择仅供参考

-
进入项目所在文件夹并运行命令
npm run serve结果如下图则项目创建成功:

点击http://localhost:8080/可直接进入vue初始界面

使用图形化界面
你也可以通过 vue ui 命令以图形化界面创建和管理项目:
vue ui
上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程。

NPM项目的基础命令
查看NPM版本
npm -v
NPM更新
npm install npm -g
将npm更换成cnpm(淘宝源)
npm install -g cnpm --registry=https://registry.npm.taobao.org
项目初始化
npm init
安装插件
npm install
//x指代插件名
x //安装模块到项目目录下
x -g //全局安装,具体位置需通过 npm config prefix 查看
x --save //安装到项目目录下,在package文件的dependencies节点写入依赖(运行环境使用)
x --save-dev //安装到项目目录下,在package文件的devDependencies节点写入依赖。(生产环境使用)
// 是否带dev?,运行且上线后需使用则--save,反之--save-dev
更新插件
npm update //后缀和npm install同理
项目启动
npm run serve
项目编译且打包
npm run build
项目测试
npm run test
项目eslint检查
npm run lint
项目因长久未维护,可能需要运行
npm rebuild node-sass