第一步,下载。IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下。fonts文件夹内有四种格式的字体文件:

注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示字体图标,必须同时引入这些字体文件。
第二步,使用@font-face规则。在样式文件中自定义字体
@font-face{
font-family:'imooc-icon';/*自己取的名称*/
src:url("fonts/icomoon.eot") format("embedded-opentype"),/*后缀为eot,format对应的字符串*/
url("fonts/icomoon.ttf") format("truetype"),
url("fonts/icomoon.woff") format("woff"),
url("fonts/icomoon.svg") format("svg");
font-weight:normal;
font-style:normal;
}
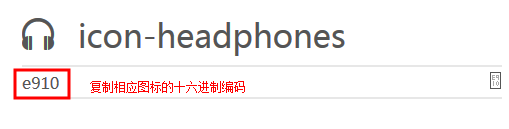
第三步,显示字体图标。比如要在span标签上显示字体图标,首先打开之前下载的解压后的字体文件夹,点击里面的demo.html,获得图标编码。

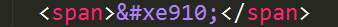
在span标签里写进 &#x图标编码; 如右图:
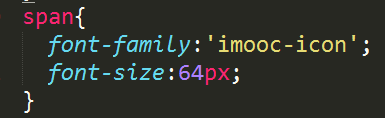
并在样式里设置该span标签的字体为我们自定义的字体名称。

最后,优化和兼容。为了兼容IE,对@font-face规则作出改进。

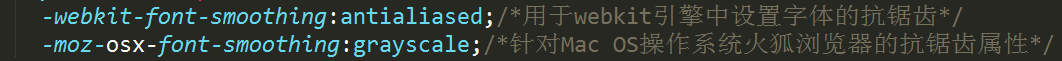
为了获得更好的显示效果,需要在span样式里再加入一些代码。

接下来,介绍第二种方式使用字体图标。
用字体图标的名称作为类名,并在相应标签上添加这个类名。代码片段如下:
.icon-film:before{
content:'e913';/*注意这里用的是反斜线*/
}
<span class="icon-film"></span>
注:在下载字体图标时,可以点击网站顶部preferences按钮进行参数设置,下载完后,打开里面的css文件,有可供直接使用的代码。
参考资料:慕课网-用字体在网页中画Icon图标