yao_search.js实现的是药品查询功能。
创建一个输入框接收用户输入的值,创建一个按钮提交搜索关键字查询数据库
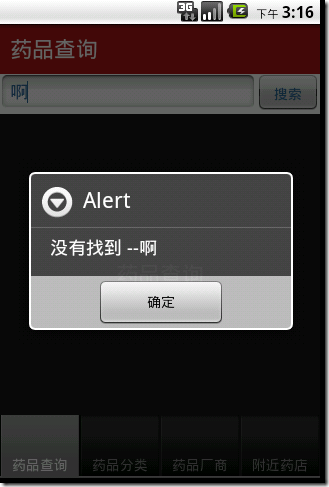
如果查询不到结果,则弹出一个提示框显示无结果。
如果查询到结果,则显示详细的药品信息
创建UI
headerView—>logoLabel
searchView—>searchTextField—>searchBtn
adView—>logoLabel2----点击searchBtn后----->tableview
创建getYao函数
首先安装数据库
然后打开数据库
接着执行数据库查询操作返回的结果存储在rows对象当中
最后关闭数据库连接
得到查询结果后
如果返回的结果如果为空,即查询不到结果,则弹出一个提示框显示无结果
如果返回的结果如果不为空,则删除adView,并创建一个tableview,将得到的结果放到row里。
function getYao(name){
Ti.Database.install('../yao.sqlite','yao');
var dbGetName = Titanium.Database.open('yao');
var rows = dbGetName.execute('SELECT * FROM yao WHERE name = "' + name + '"');
dbGetName.close();
if(rows.getRowCount() == 0 ){
alert('没有找到 --' + name);
}
if(rows.getRowCount() > 0 ){
while(rows.isValidRow()){
currentWin.remove(adView);
var data = [
{title:'' + rows.fieldByName('price') + '', header:'市场价格'},
{title:'' + rows.fieldByName('company') + '', header:'生产厂商'},
{title:'' + rows.fieldByName('result') + '', header:'药效'},
];
var tableview = Ti.UI.createTableView({
data:data,
top:'90dp'
});
currentWin.add(tableview);
rows.next();
}
rows.close();
}
}
创建搜索按钮点击事件
执行getYao函数,并传入用户输入的关键词进行查询
searchBtn.addEventListener('click',function(){
//执行查询函数(传入用户输入的值)
getYao(searchTextField.value.toString());
});