在布局中使用的比较多的就是这个,快速排列一行或多行文字,还有横排显示作为导航栏标题栏等等
书写格式:
<ul>
<li>山东教育.....</li>
</ul>
多行呈现形式文字都是在li中

其中属性有,type定义前面黑点的呈现形式有方形,空心圆点等等
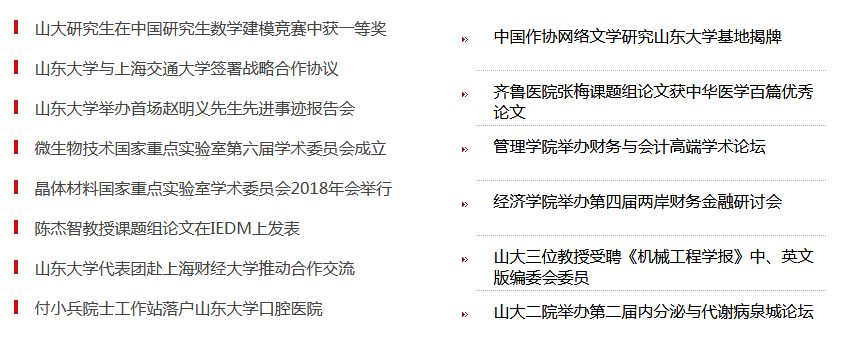
在很多网站有这种显示
这并不是使用了自身的属性,而是css样式或者图片,
ul {
list-style-image: url(image/dot4.png);
list-style-type: none;
}
这样影none属性隐藏了自带的黑点,然后使用image图片路径达到替换的目的。
不用图片也可以达到某些效果,比如在<li>文字套<span>标签,然后给<span>左border上一个边框,再将内容用padding-left撑开,不推荐使用,推荐使用图片定义。
无序列表横向使用:
先看一下代码
<ul class="s" type="square" >
<li >22</li>
<li >22</li>
<li >22</li>
</ul>
<style>
.s li{
margin-left:50px;
list-style-type:none;
background-image:url(image/nav-3-li.jpg);
background-repeat:no-repeat;
float:left;
}
</style>
使用了float属性,重点是使用给<li>标签,而不是<ul>。浮动之后会成一排显示,如果left改成right,那么内容的开头文字将会去右边。现实之后会有文字过于紧凑的现象,使用margin或padding将文字撑开即可。![]()
在列表后显示时间:

在<li>将要显示的时间写入单独的标签,给次标签添加float:right;即可。
最后下划线<li>添加border-bottom。
当li的type被图片替换时,可以通过使用li的padding-left控制与图片的距离
在使用ul,需要行高撑起来的效果时,要注意此时不能呈现两行效果,否则实际行高将会超出预算结果,li的可以使用padding属性撑起两行行高。