xpath表达式的基本格式
1 # 斜杠(/)作为路径内部的分割符。 2 3 # 同一个节点有绝对路径和相对路径两种写法。 4 5 # 绝对路径(absolute path)必须用"/"起首,后面紧跟根节点,比如/step/step/...。 6 7 # 相对路径(relative path)则是除了绝对路径以外的其他写法,比如 step/step,也就是不使用"/"起首。 8 9 # "."表示当前节点。 10 11 # ".."表示当前节点的父节点 12 13 - nodename(节点名称):表示选择该节点的所有子节点 14 15 - "/":表示选择根节点 16 17 - "//":表示选择任意位置的某个节点 18 19 - "@": 表示选择某个属性 20 21 # "*"表示匹配任何元素节点。 22 # "@*"表示匹配任何属性值。 23 24 # node()表示匹配任何类型的节点。
1、通过绝对路径做定位

1 By.xpath("html/body/div/form/input")
2、通过标签tag做定位

1 By.xpath("//input")
3、通过元素索引定位

1 By.xpath("//input[4]")
4、使用xpath属性定位

1 By.xpath("//input[@id='kw1']") 2 By.xpath("//input[@type='name' and @name='kw1']")
5、使用部分属性值匹配

1 By.xpath("//input[start-with(@id,'nice') 2 By.xpath("//input[ends-with(@id,'很漂亮') 3 By.xpath("//input[contains(@id,'那么美')]")
6、针对复杂的定位(页面上有多个相同的属性),下面几种方法可做首选
第一种:通过从下往上找的方式查找到想找的元素
1 xpath=//td[@field="ProjectNo"]/ancestor::table[@class="datagrid-btable"]/tbody/tr[1]/td[2]/div[1]

第二种,从上玩下找的方式查找到想找的元素

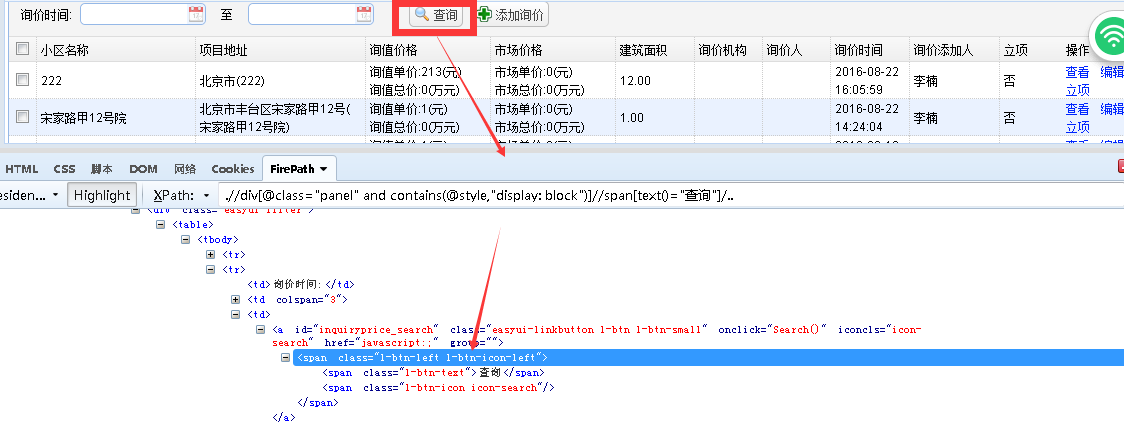
xpath=.//div[@class="panel" and contains(@style,"display: block")]//span[text()="查询"]/..