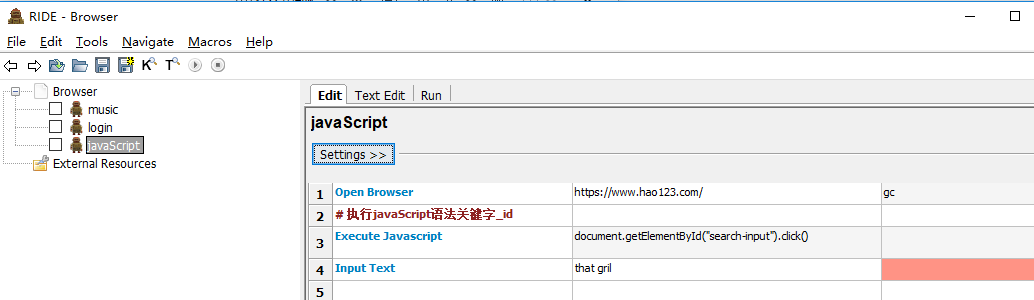
整理笔记才发现,只有在rebotframework才用过js定位,那么如果有小伙伴在使用js遇到问题,给我留言吧
通过Id定位


name定位
通过标签名查找 HTML 元素
本例查找 id="wrapper" 的元素,然后查找 id="wrapper" 元素中的所有 <input> 元素:
实例
var x=document.getElementById("wrapper");
var y=x.getElementsByTagName(“input");

class定位
通过类名找到 HTML 元素
本例通过 getElementsByClassName 函数来查找 class=“s_ipt " 的元素:
实例
var x=document.getElementsByClassName("s_ipt ");

JavaScript的点击事件
document.getElementById('su').click()
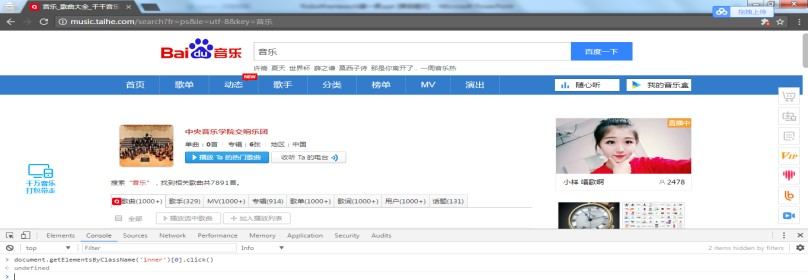
document.getElementsByClassName('inner')[0].click()
document.getElementsByTagName('span')[2].click()
document.getElementsByName('key')[0].click()

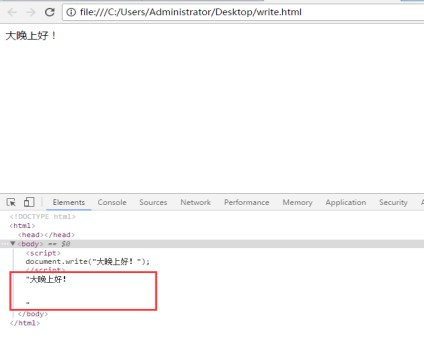
改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
“大家晚上好!”
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
<!DOCTYPE html>
<html>
<body>
<script>
document.write(“大家晚上好!”);
</script>
</body>
</html>

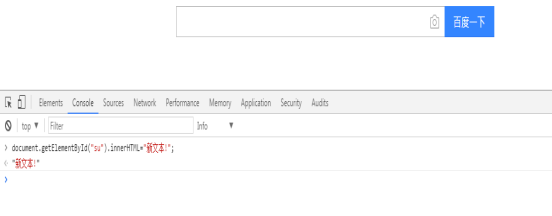
改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML=新的 HTML

改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=新属性值

改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=新样式

作者:含笑半步颠√
博客链接:https://www.cnblogs.com/lixy-88428977
声明:本文为博主学习感悟总结,水平有限,如果不当,欢迎指正。如果您认为还不错,欢迎转载。转载与引用请注明作者及出处。