v3.0 推出后反馈最多的问题之一,就是在 touchmove 事件回调中调用 e.stopPropagation() 并不能阻止滑动穿透。
这是因为 Taro 3 的事件冒泡机制是单独在小程序逻辑层实现,所有事件都是绑定的 bind 而不是 catch。因此touchmove 事件回调中调用 e.stopPropagation() 只会阻止上层组件的事件回调触发,而没有 catchtouchmove 能阻止滑动穿透的能力。
v3.1 中我们为 View 组件增加了 catchMove 属性,只要 catchMove 属性值为 true,就会使用 catchtouchmove 代替 bindtouchmove 进行事件绑定,从而获得阻止滑动穿透的能力。
用法:
<View class='parent'>
<View class='modal' catchMove>滑动 .modal 时,并不会令 .parent 也一起滑动</View>
</View>
路由navigateTo传参,新页面接收参数

Taro.getCurrentInstance().router.params.id
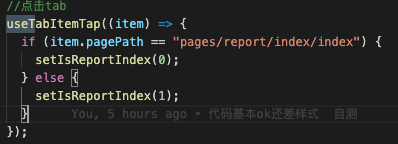
Taro小程序tabbar默认缓存数据不更新,在tabbar页面例如pagelist



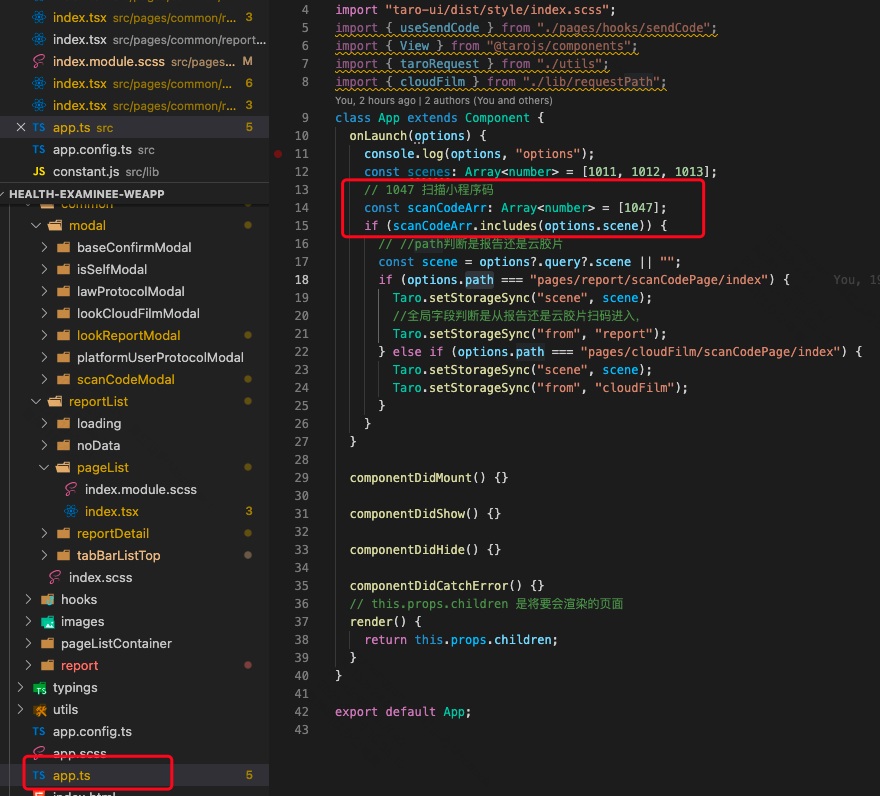
小程序扫码进入 l047
小程序分包:将tabbar页面放到主包,其他可以分包来按需加载(微信默认)
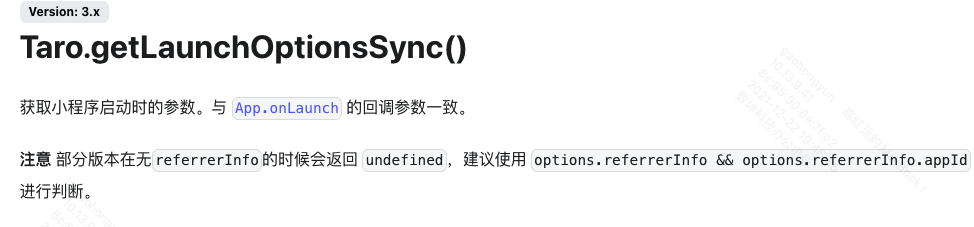
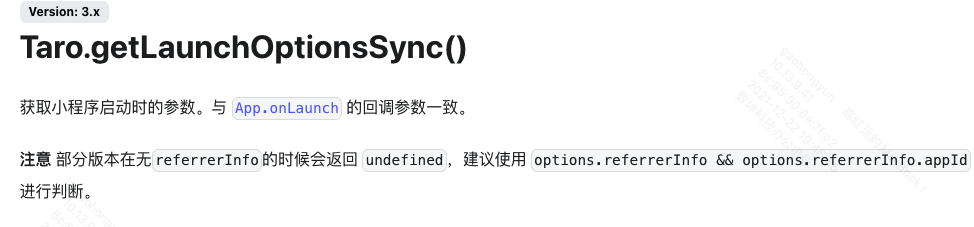
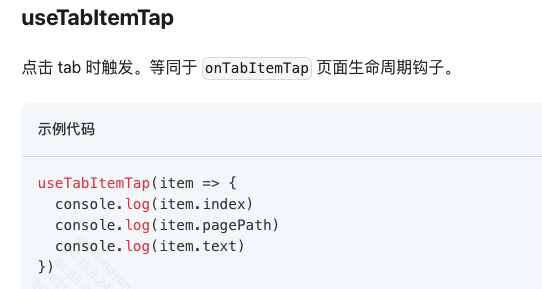
Taro 小程序入口 React FC 的onLauch事件怎么写
Taro.getLaunchOptionsSync() 对应Class 组件中的 App.onLaunch