- 为什么需要对象
- 使用字面量创建对象
- 使用构造函数创建对象
- 说出new的执行过程
- 遍历对象
1.什么是对象?
现实生活:万物皆对象,对象是一个具体的事物,看得见摸得着的食物。例如,一本书,一辆汽车、一个人可以是“对象”,一个数据库、
一张网页、一个远程服务器的连接也可以是“对象”。
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的。
- 属性:事物的特征,在对象中属性来表示
- 方法:事物的行为,在对象中方法来表示

保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
js中对象的表达结构更清晰,更强大。
2.创建对象的三种方式
利用字面量创建对象
利用new Object创建对象
利用构造函数创建对象
2.1 对象字面量:就是使用花括号{ }里面包含了表达这个具体事物(对象)的属性和方法。
定义对象

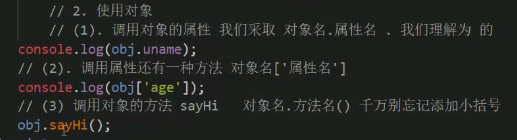
使用对象

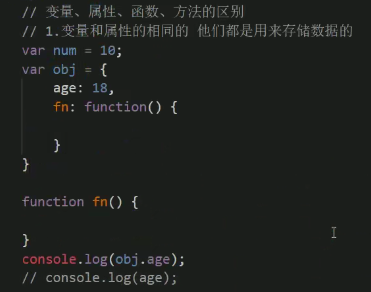
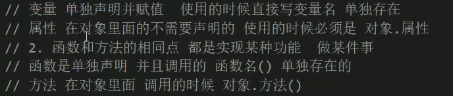
变量、属性、函数、方法总结


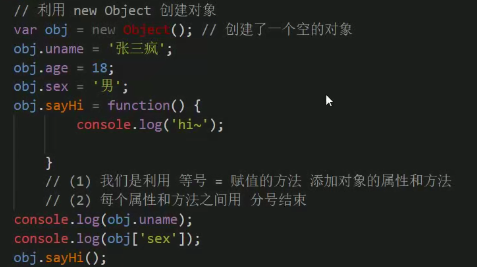
2.2 利用new object创建对象
跟我们前面学的new Array() 原理一致

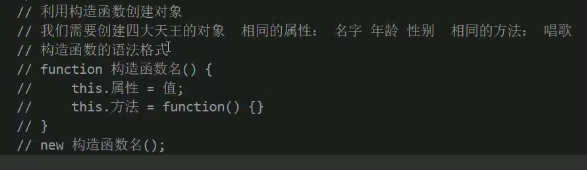
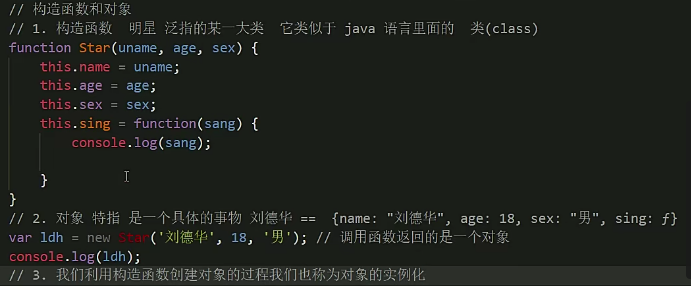
2.3利用构造函数创建对象
为什么要使用构造函数,就是因为我们前面两种创建对象的方式一次只能创建一个对象
- 因为我们一次创建一个对象,里面很多的属性和方法是大量相同的 我们只能复制
- 因此我们利用函数的方法,重复这些相同的代码,我们酒吧这个函数称为 构造函数
- 又因为这个函数不一样,里面封装的不是普通代码,而是对象
- 构造函数 就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面
构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共
的属性和方法抽取出来,然后封装到这个函数里面。

1.构造函数名字首字母要大写
2.我们构造函数不需要return就可以返回结果
3.我们调用构造函数 必须使用new
4.我们只要new Star() 调用函数就创建一个对象
5.我们的属性和方法前面必须添加this
3.构造函数和对象的区别

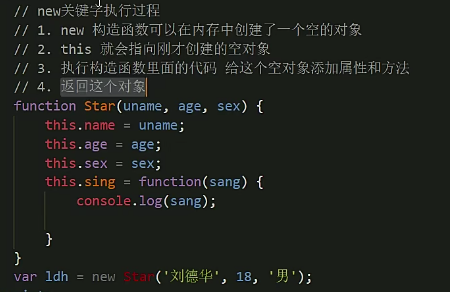
new关键字

new在执行的时候会做的四件事:
在内存中创建一个新的空对象。
让this指向这个新的对象
执行构造函数里面的代码,给这个新对象添加属性和方法。
返回这个新对象(所以构造函数里面不需要return)
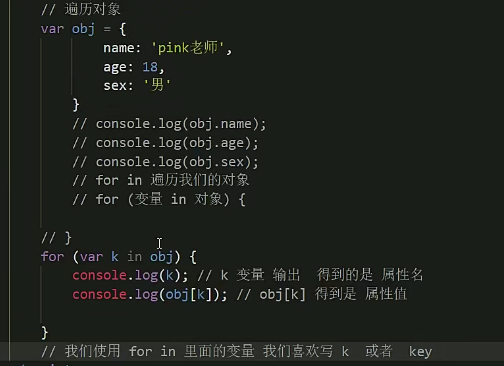
4.遍历对象

方法也可以遍历
小结:
- 对象可以让代码更清晰
- 对象复杂数据类型object
- 本质:对象就是一组无序的相关属性和方法的集合。
- 构造函数泛指一大类,比如苹果,不管是红色苹果还是绿色苹果,都统称苹果。
- 对象实例特指一个事物
- for....in...语句用于对对象的属性进行循环操作