react 快速开发 应用脚手架 create-react-app 当然最为迅速,不过如果有其他需求 webpack需要自己进行定制更改。
全局安装:
npm install -g create-react-app
创建应用:
create-react-app my-app
cd my-app
启动项目:
npm start
**此时项目没有webpack相关配置文件,如果想修改或者查看配置需要抛出
npm run eject 就可看到webpack配置或者进行更改。
eject遇到的问题:
This git repository has untracked files or uncommitted changes:
大致意思是git目录有文件没提交,先提交到git 之后再执行 eject即可。
start报错:
Cannot read property 'forEach' of undefined
at Object.injectIntoGlobalHook
解决办法:关闭谷歌的react扩展插件
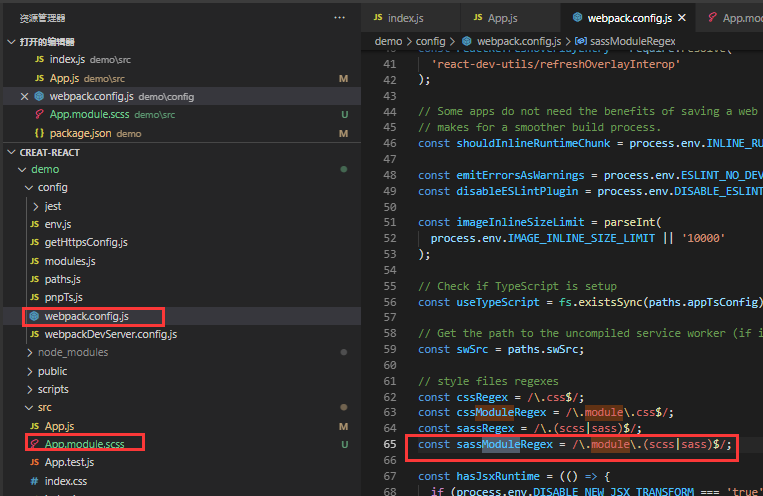
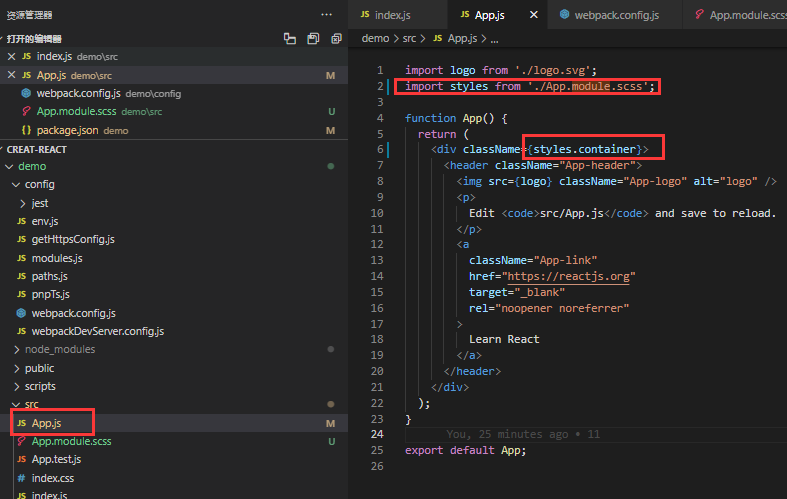
sass样式文件模块化引入相关
安装 node-sass sass-loader * -D 代表生产环境
(cnpm i node-sass sass-loader -D )
默认配置局部sass文件样式是 *.module.s[a | c]ss 修改如下即可


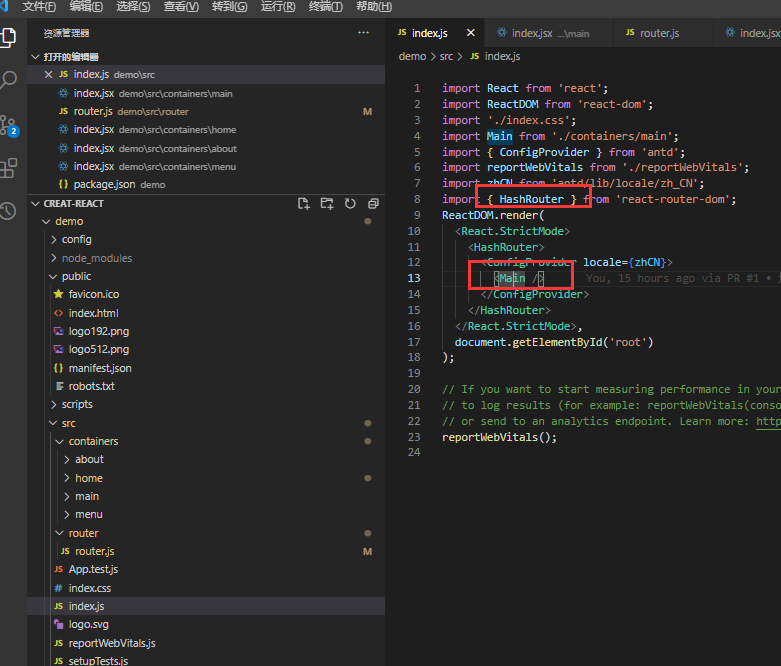
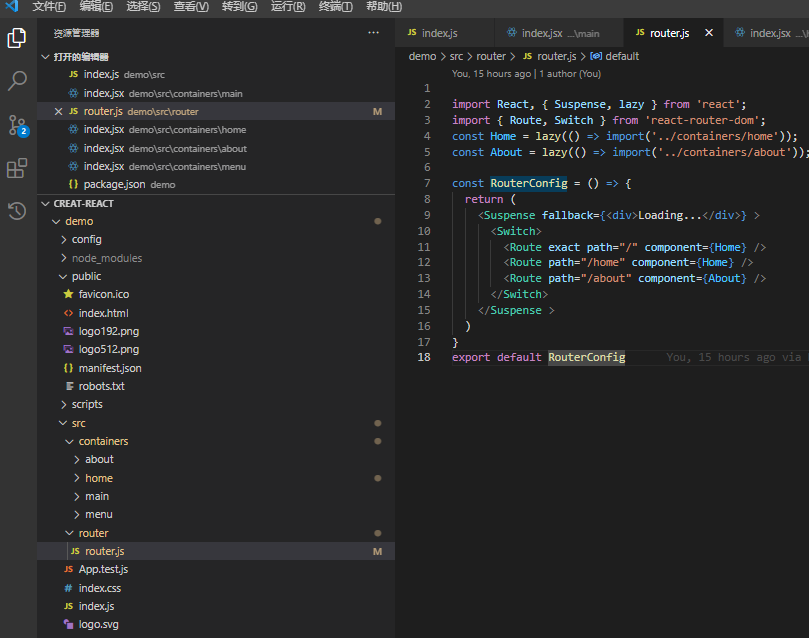
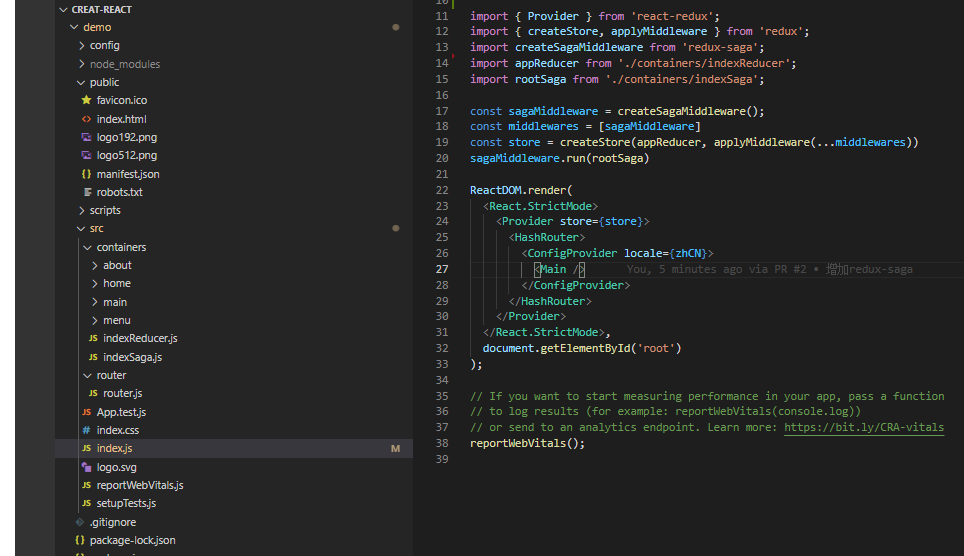
路由配置


saga引入:(官网地址: https://redux-saga-in-chinese.js.org/docs/introduction/BeginnerTutorial.html)
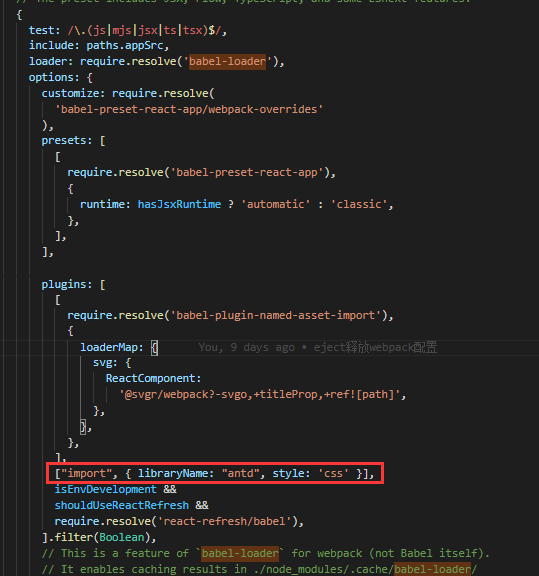
antd 引入 样式不生效解决办法:
安装了antd 和 babel-plugin-import(按需加载组件)样式不生效,在webpack.config.js 的loader选项中,找到babel-loader 对应的options字段下的plugins加入
[ "import",{libraryName: "antd", style: 'css'}] // antd按需加载

github 项目地址: https://github.com/490567134/creat-react/tree/master/demo(有具体代码)