目录:
通常情况下,可以通过在 CSS 中编写 CSS 来定义 HTML 的结构样式,当我们需要切换 HTML 结构的样式的时候,我们会去修改当前节点的 style 值,或者通过切换 CSS class 来批量地修改样式。
在 Vue.js 中,我们习惯用数据 vm 去驱动样式修改,当 v-bind 用于绑定 class 与 style 的时候,Vue.js 做了特别增强,使其不仅仅可以处理字符串表达式,还可以处理数组或对象等表现形式。
( 我的另一篇 v-bind 绑定 class 的笔记:https://www.cnblogs.com/xiaoxuStudy/p/13084734.html )
可以传给 v-bind:class 一个对象,动态地切换 class。
例子
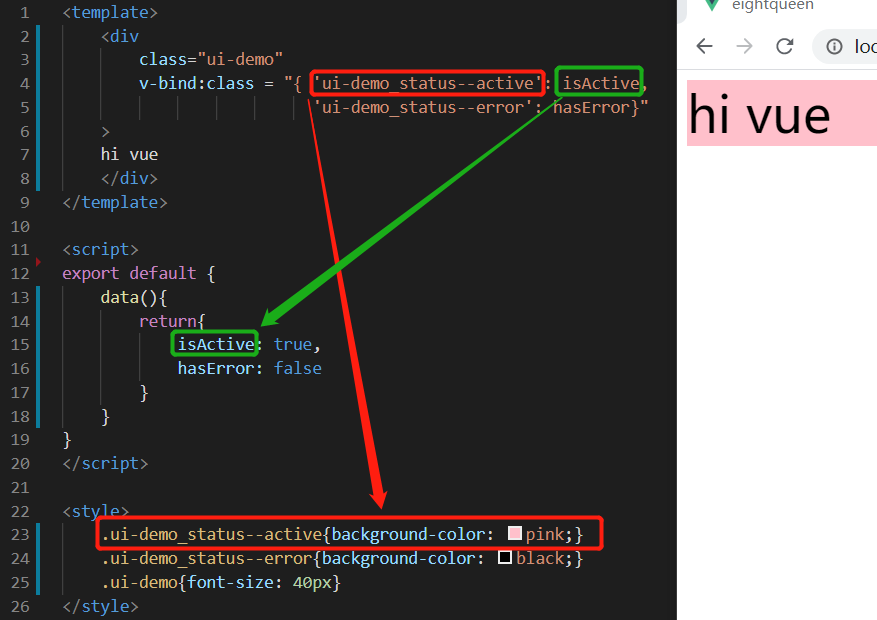
说明:当 isActive 为 truthy 真值的时候,组件才会添加上 ui-demo_status--active 这个样式,hasError 同理。在 JS 中,truthy 真值指的是在布尔值上下文中转化后的值为真值。比如:true、{}、[]、42、"foo"、new Date()、-42、3.14、-3.14、Inifinity、-Inifinity,这些值都是真值。为了方便记忆,可以反向地记,在 JS 中只有 false、0、""、null、undefined、NaN 这几个值不是 truthy 值,其它值都是 truthy 值。

<template> <div class="ui-demo" v-bind:class = "{ 'ui-demo_status--active': isActive, 'ui-demo_status--error': hasError}" > hi vue </div> </template> <script> export default { data(){ return{ isActive: true, hasError: false } } } </script> <style> .ui-demo_status--active{background-color: pink;} .ui-demo_status--error{background-color: black;} .ui-demo{font-size: 40px} </style>

( 我的另一篇 v-bind 绑定 style 的笔记:https://www.cnblogs.com/xiaoxuStudy/p/13085114.html )
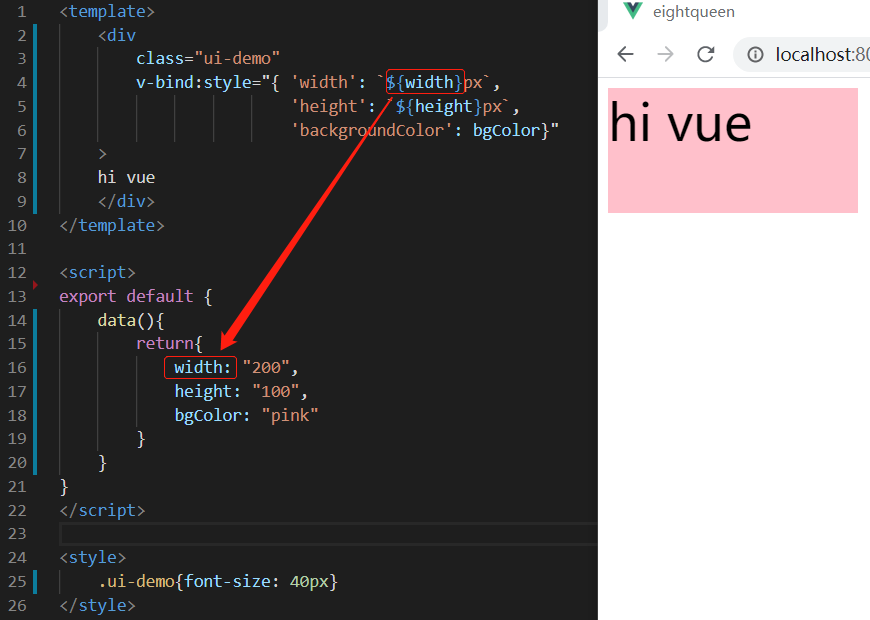
例子

<template> <div class="ui-demo" v-bind:style="{ 'width': `${width}px`, 'height': `${height}px`, 'backgroundColor': bgColor}" > hi vue </div> </template> <script> export default { data(){ return{ "200", height: "100", bgColor: "pink" } } } </script> <style> .ui-demo{font-size: 40px} </style>

在通常情况下,我们一般都通过 BEM 的命名方式来解决 CSS 样式污染的问题。
在 Vue 的单文件组件中,在 style 标签具有 scoped 属性的时候,通过 vue-loader 去提供一种类似 shadow dom 的封装。
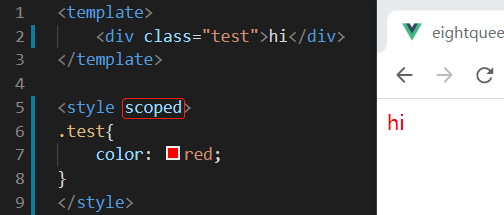
例子

<template> <div class="test">hi</div> </template> <style scoped> .test{ color: red; } </style>

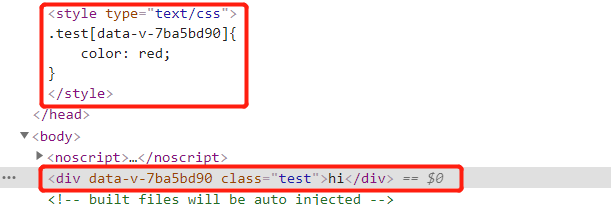
在控制台可以看到,当在 style 标签上添加 scoped 属性,最后编译出来的 HTML 上面的 scoped 节点会增加一个 data-v-7ba5bd90 ,这是一个随机哈希值。编译出来的 style 里面也会出现以 data-v-7ba5bd90 为选择器的样式,从此来做一个样式的封装。