下载配置 jQuery
1. 到官网 http://jquery.com 下载 jquery
下载的时候有压缩版本跟未压缩版本可选。未压缩版本易于阅读,通常在开发中使用。未压缩版本不易阅读但体积较小,通常在项目上线时使用。
2. 将 jquery-3.5.0.min.js 放到项目的指定文件夹中,一般是 js 文件夹
3. 在需要使用 jQuery 的页面中使用语句:
<script src="js/jquery-3.5.0.min.js" type="text/javascript"></script>
了解 jQuery
jQuery 是一款优秀的 JavaScript 库,从命名就可以看出 jQuery 最主要的用途是用来查询(j 是 JavaScript。Query 是查询)。使用 jQuery 能让我们对 HTML 文档遍历和操作、事件处理、动画以及 Ajax 变得更简单。
初识 jQuery
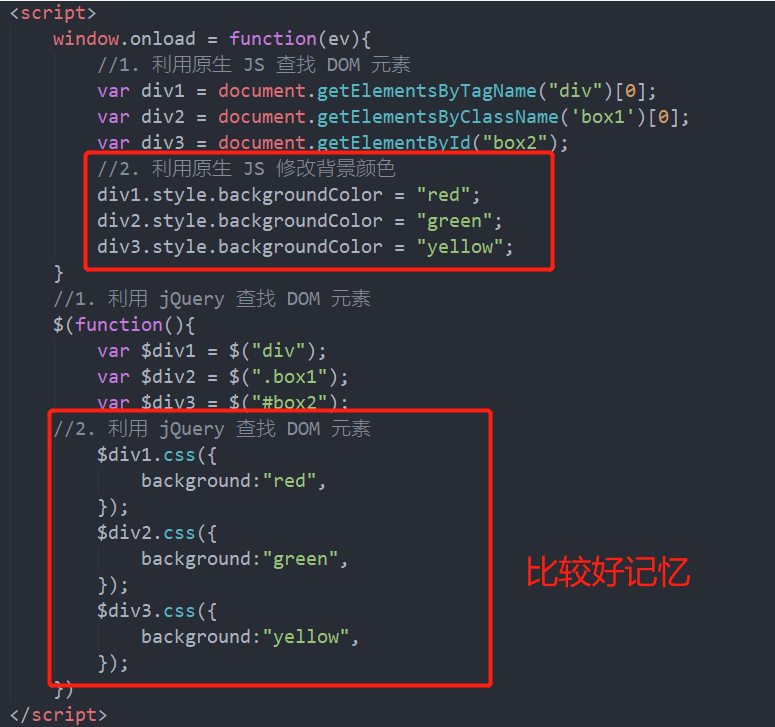
设置 3 个 div 块。分别用原生 JS 与 jQuery 设置它们的背景颜色。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-3.5.0.min.js"></script> 7 <style> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 div{ 13 width: 100px; 14 height: 100px; 15 border: 1px solid #000; 16 } 17 </style> 18 <script> 19 window.onload = function(ev){ 20 //1. 利用原生 JS 查找 DOM 元素 21 var div1 = document.getElementsByTagName("div")[0]; 22 var div2 = document.getElementsByClassName('box1')[0]; 23 var div3 = document.getElementById("box2"); 24 //2. 利用原生 JS 修改背景颜色 25 div1.style.backgroundColor = "red"; 26 div2.style.backgroundColor = "green"; 27 div3.style.backgroundColor = "yellow"; 28 } 29 //1. 利用 jQuery 查找 DOM 元素 30 $(function(){ 31 var $div1 = $("div"); 32 var $div2 = $(".box1"); 33 var $div3 = $("#box2"); 34 //2. 利用 jQuery 查找 DOM 元素 35 $div1.css({ 36 background:"red", 37 }); 38 $div2.css({ 39 background:"green", 40 }); 41 $div3.css({ 42 background:"yellow", 43 }); 44 }) 45 </script> 46 </head> 47 <body> 48 <div></div> 49 <div class="box1"></div> 50 <div id="box2"></div> 51 </body> 52 </html>
页面效果:

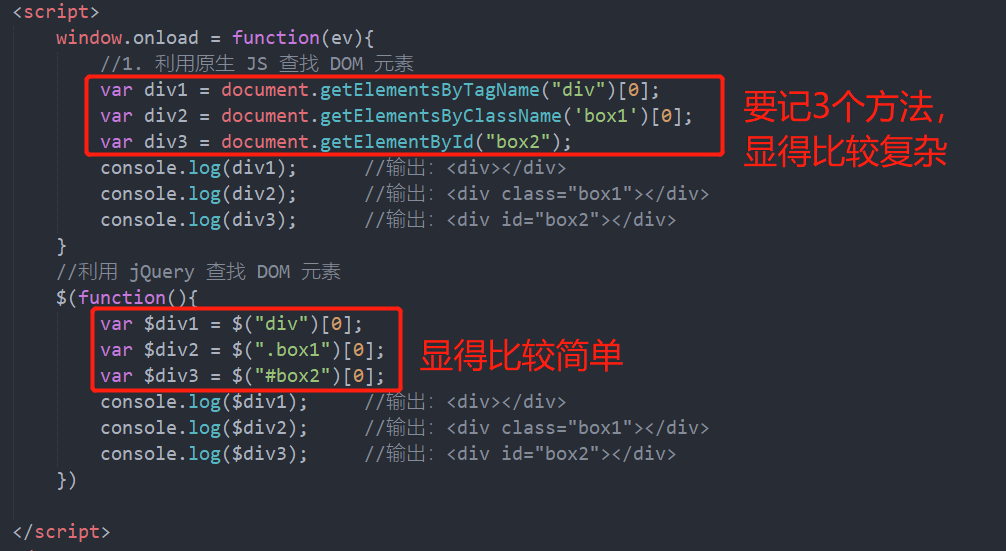
对比利用 JS 与利用 jQuery 查找 DOM 元素:

对比利用 JS 与 利用 jQuery 查找 DOM 元素: