以下内容为学习下图这本书做的笔记,非原创。做笔记主要是为了实践一下看看结果加深记忆。

目录:
1. a 超链接 2. ol 有序列表 3. dl 定义列表 4. cite 引用文本 5. small 小号字体 6. iframe 浮动框架 7. script 脚本
新增 3 个属性: 1.download 2. media 3.type
download: 设置被下载的超链接目标
media: 设置被链接文档是如何被何种媒介/设备优化的
type: 设置被链接文档的 MIME 类型
① 使用 download 属性设计图片被单单击后,直接下载,而不是在新窗口中显示
语句:
1 <a href="1.jpg" download="1.jpg"><img src="1.jpg" /></a>
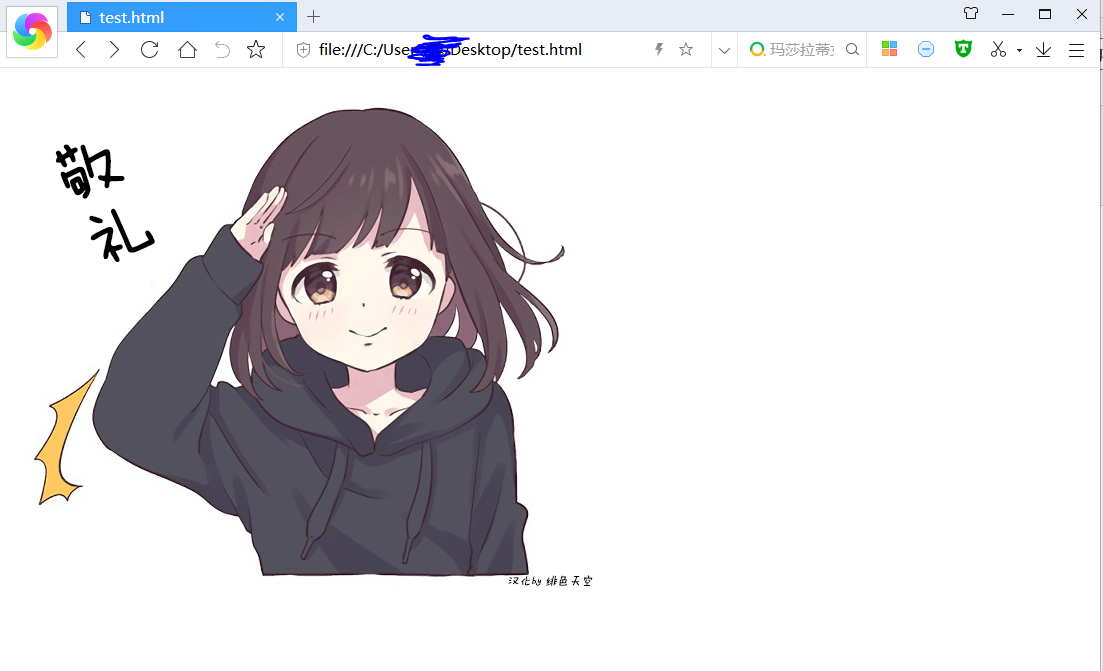
页面表现:

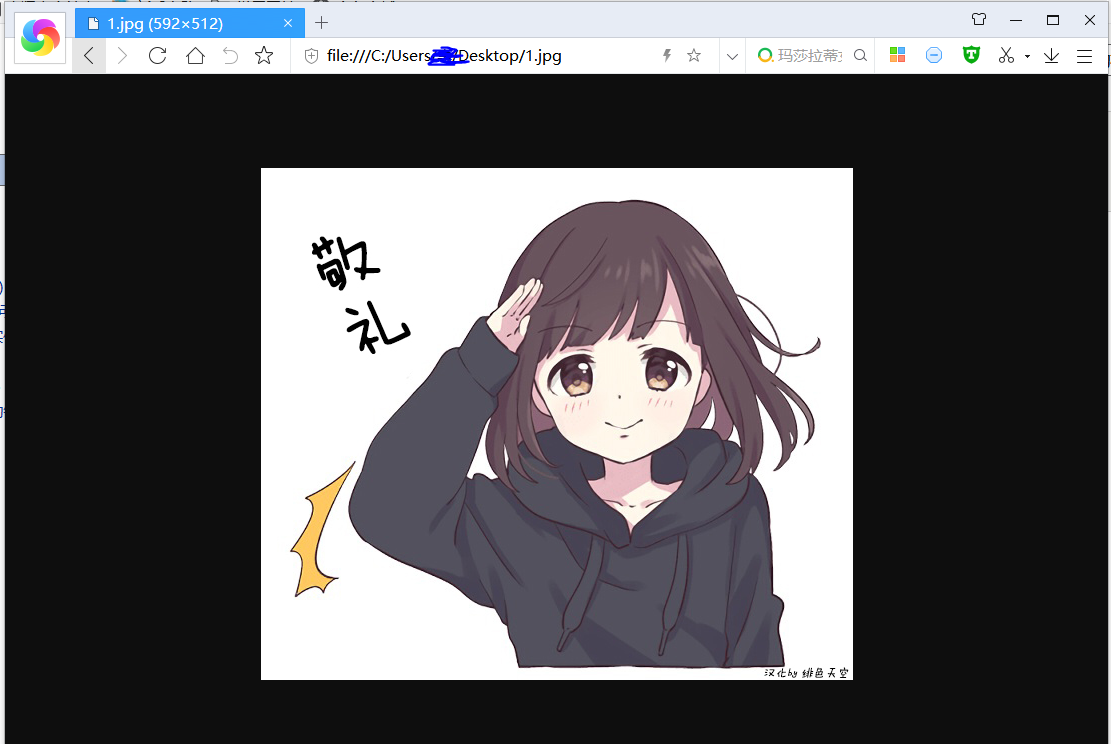
点击图片之后:

新增了 reversed 属性,用来设置列表顺序为降序显示
① 使用 reversed 属性设计列表项目按倒序显示
语句:
1 <ol reversed> 2 <li>a</li> 3 <li>b</li> 4 <li>c</li> 5 <li>d</li> 6 </ol>
页面表现:

一个 dl 元素里可以包含多个 dt 元素, dt 元素用来表示术语,dt 后面紧跟多个 dd 元素,dd元素用来表示定义。同一个 dl 元素里不允许出现相同名字的 dt 元素。
① 使用 dl 元素对诗句进行逐句解析
语句:
1 <h3>《静夜思》赏析</h3> 2 <dl> 3 <dt><dfn>床前明月光,疑是地上霜。</dfn></dt> 4 <dd>诗的前两句,是在写......</dd> 5 <dt><dfn>举头望明月,低头思故乡。</dfn></dt> 6 <dd>诗的后两句,是在写......</dd> 7 </dl>
页面表现:

cite 元素表示引用参考。一般把引用文本包含在 a 元素内。
① cite 元素的简单应用
语句:
1 <p> 2 苹果是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。 3 苹果营养价值很高,富含矿物质和维生素,含钙量丰富, 4 有助于代谢掉体内多余盐分,苹果酸可代谢热量,防止下半身肥胖。 5 </p> 6 <p>来自百度百科<a href="https://baike.baidu.com/item/苹果/5670?fr=aladdin"><cite>苹果</cite></a></p>
页面表现:

点击 “ 苹果 ” ,跳转到 https://baike.baidu.com/item/苹果/5670?fr=aladdin
① 通常用在法律性声明文件中。不允许应用在页面主内容中。以inline方式内嵌在页面上。
语句:
1 <small>版权所有</small>
页面表现:

6. iframe 浮动框架
新增了 3 个属性:1.sandbox 2.seamless 3. srcdoc
新增了 async 属性,规定了异步执行脚本,仅适用于外部脚本,取值为 async。
① async 属性的使用
语句:
test.html:
1 <script src="test.js" async onload="ok()"></script> 2 <script> 3 console.log("内部脚本") 4 </script>
test.js:
1 function ok(){ 2 console.log("外部脚本"); 3 }
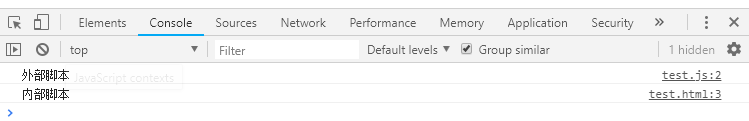
页面表现:

② 在 script 元素中删除 async 属性,则先加载完外部 JS 脚本文件,才执行内部脚本
语句:
test.html:
1 <script src="test.js" onload="ok()"></script> 2 <script> 3 console.log("内部脚本") 4 </script>
页面表现: