
浏览器兼容问题
经常用到 对象.style.属性=新的值; 由于在初始化属性的时候,经常在css中设置样式而
不是“行间样式”例如<div style="200px;border: 1px solid;"></div>。所以我们使用
对象.style.属性=新的值 可能会失效,这里引入一个新的方法
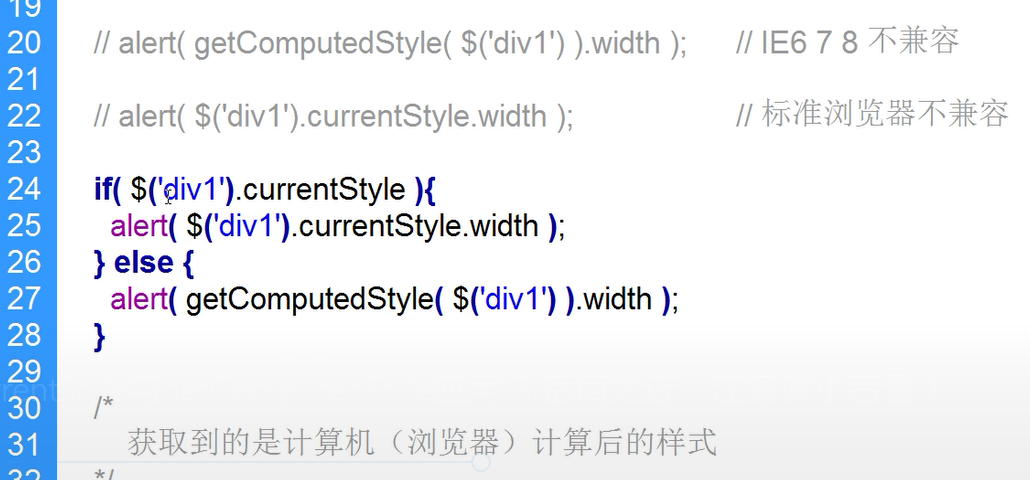
getComputedStyle(对象).width= //适用一般标准浏览器
对象.currentStyle.width= //适用IE6 7 8
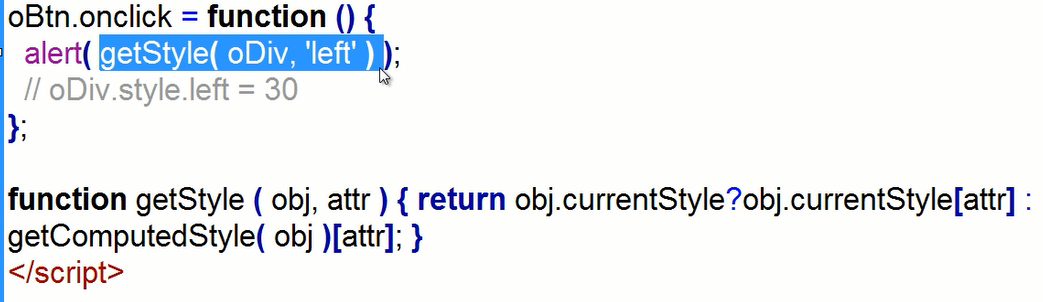
下面是一个样式获取函数,函数中有一个判断用来解决IE6.7.8和其它浏览器不兼容的问题