2015-03-26 16:55:53


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script>
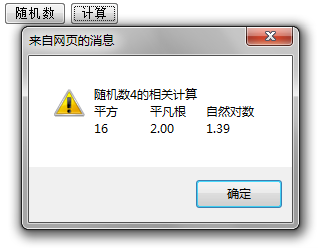
/*设计程序,单击【随机数】按钮,使用Math对象的random函数产生一个0-100之间(含0-100)的随机整数,并在对话框中显示,如下图。单击【计算】按钮,计算该随机数的平方、平方根和自然对数,保留两位小数,并在对话框中显示,如下图。*/
var data; //声明全局变量
//产生随机数
function getRandom(){
data=Math.floor(Math.random()*100);//产生一个0-100之间(含0-100)的随机整数
alert('随机数为'+data);//弹出随机数
}
function getResult(){
var pingfang=Math.pow(data,2);//返回data的平方
var pingfanggen=Math.sqrt(data).toFixed(2);//返回data的平方根
var duishu=Math.log(data).toFixed(2);//返回data的自然对数
alert('随机数'+data+'的相关计算
平方 平凡根 自然对数
'+pingfang+' '+pingfanggen+' '+duishu);//弹出计算结果
}
</script>
</head>
<body>
<form action='' method='post' name='myForm'>
<input type='button' value='随机数' name='ran' onclick='getRandom()'/>
<input type='button' value='计算' name='jisuan' onclick='getResult()'/>
</form>
</body>
</html>