一、什么是Flex布局?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
#box{
display: -webkit-flex; /* Safari */
display: flex;
500px;
height: 300px;
border: 10px solid red;
}
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
二、容器属性
采用flex布局的容器具有以下六个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1 flex-direction
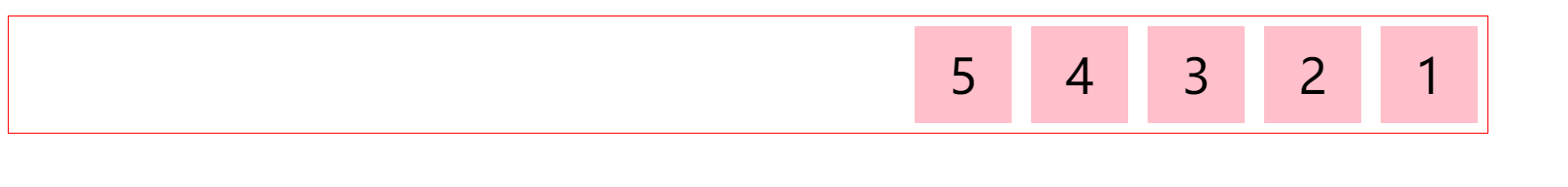
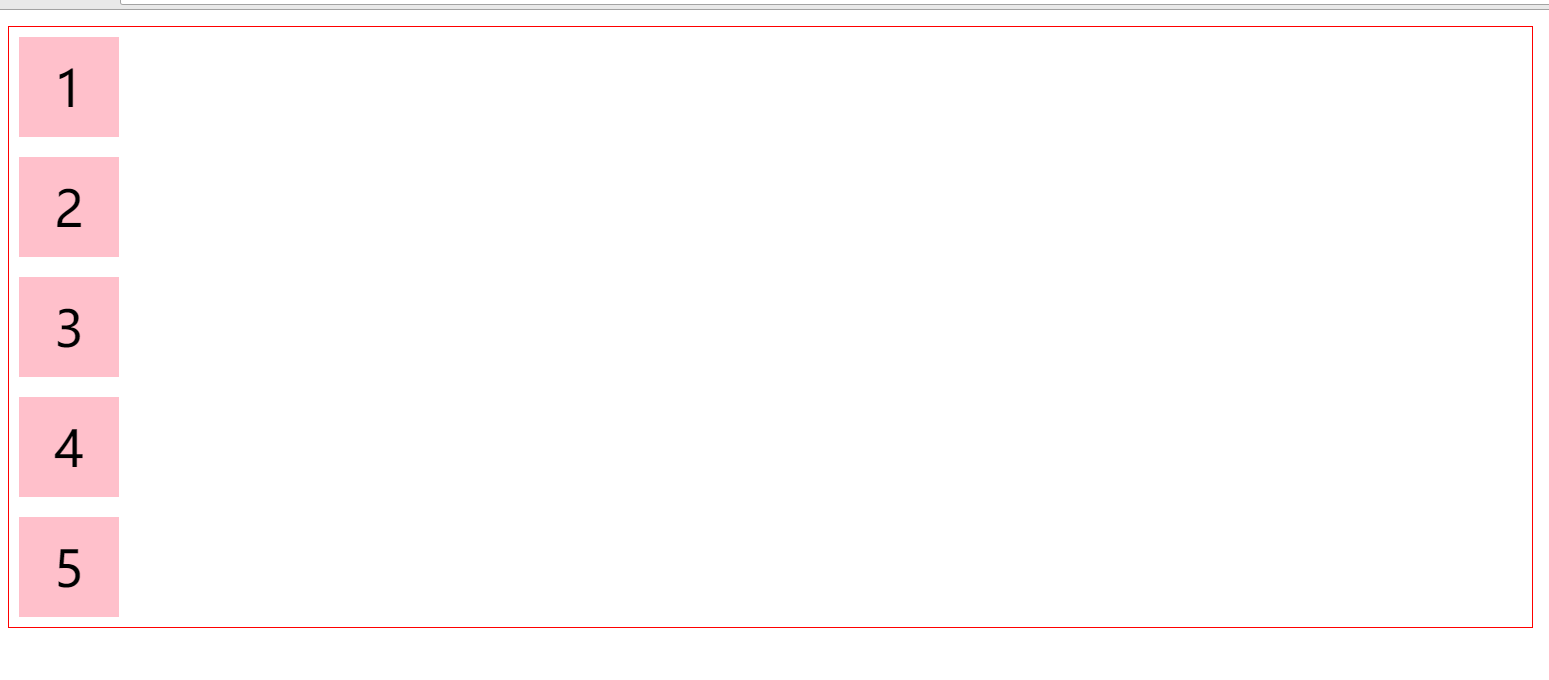
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
row实现代码及展示效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Flex 布局示例</title> 7 <style> 8 #box { 9 display: flex; 10 flex-direction: row; 11 border: 1px solid red; 12 80% 13 } 14 15 .inner { 16 100px; 17 height: 100px; 18 background: pink; 19 margin: 10px; 20 line-height: 100px; 21 font-size: 50px; 22 text-align: center; 23 } 24 </style> 25 </head> 26 27 <body> 28 <p></p> 29 <div id="box" class="center"> 30 <div class="inner">1</div> 31 <div class="inner">2</div> 32 <div class="inner">3</div> 33 <div class="inner">4</div> 34 <div class="inner">5</div> 35 </div> 36 </body> 37 38 </html>

row-reverse 实现代码及展示效果

column 实现代码及展示效果


2.2 flex-wrap属性
定义子元素超过一行,如何换行,分别有三个属性:
- nowrap(默认值):默认不换行。
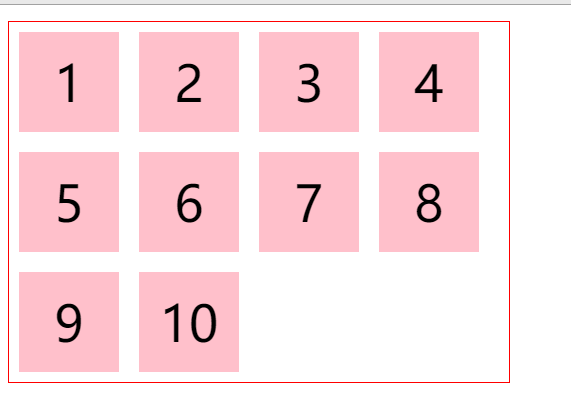
- wrap:换行,第二行在第一行下面,从左到右
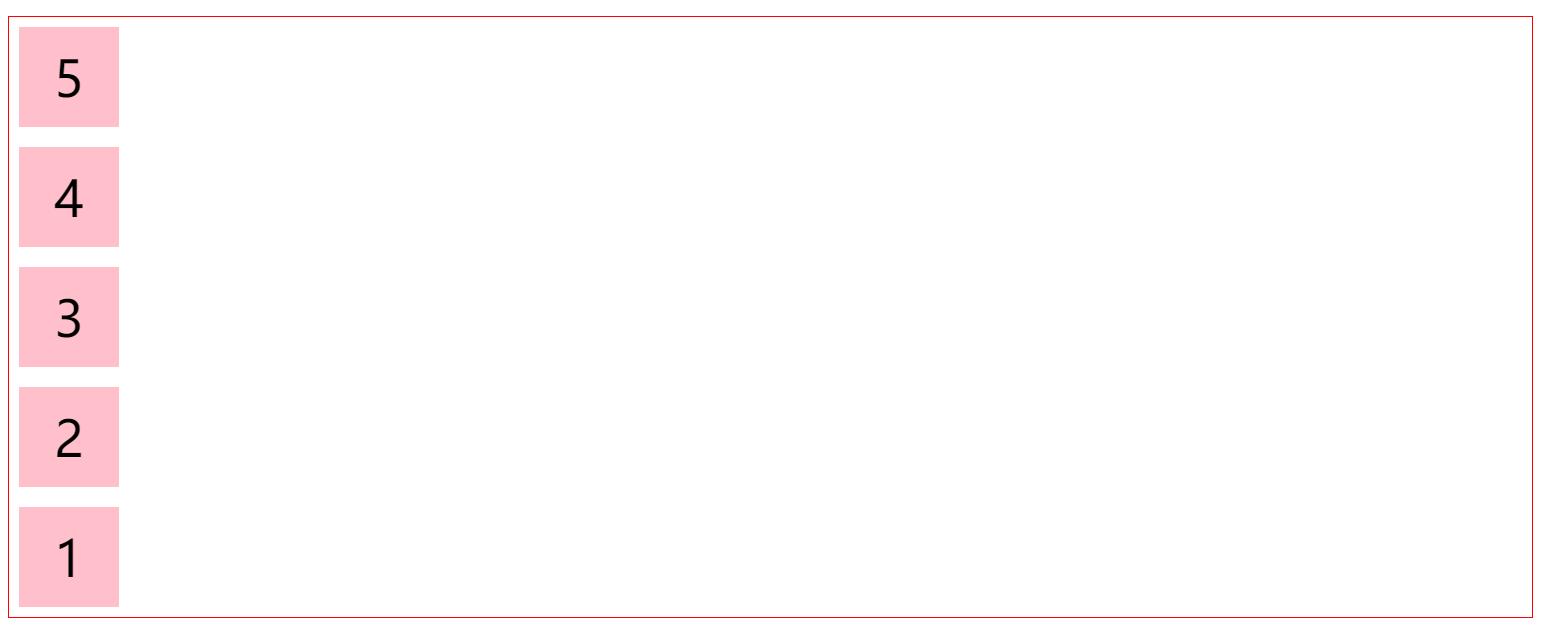
- wrap-reverse:换行,第二行在第一行上面,从左到右;
nowrap:不换行,如果子元素超过父元素的宽度或者高度,会自动在主轴方向压缩
主轴是x轴,默认不换行,但是父元素的宽度是500,子元素明显大于父元素宽度,会默认宽度变窄;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex 布局示例</title>
<style>
#box {
display: flex;
flex-direction: row;
border: 1px solid red;
500px
}
.inner {
100px;
height: 100px;
background: pink;
margin: 10px;
line-height: 100px;
font-size: 50px;
text-align: center;
}
</style>
</head>
<body>
<p></p>
<div id="box" class="center">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3</div>
<div class="inner">4</div>
<div class="inner">5</div>
<div class="inner">6</div>
<div class="inner">7</div>
<div class="inner">8</div>
<div class="inner">9</div>
<div class="inner">10</div>
</div>
</body>
</html>

wrap:换行,第一行在上方。

#box { display: flex; flex-direction: row; flex-wrap: wrap; border: 1px solid red; 500px }

wrap-reverse:换行,第一行在下方。

#box { display: flex; flex-direction: row; flex-wrap: wrap-reverse; border: 1px solid red; 500px }

2.3 flex-flow
flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
flex-flow:flex-direction|flex-wrap ;
2.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式。
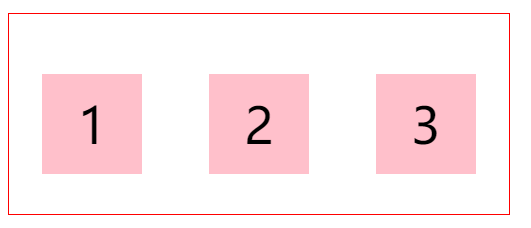
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
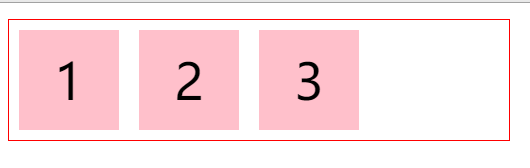
flex-start

flex-end

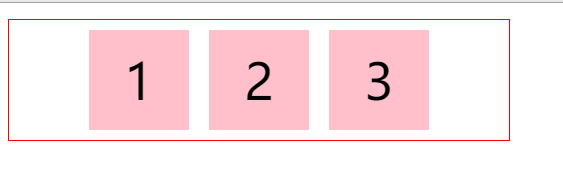
center

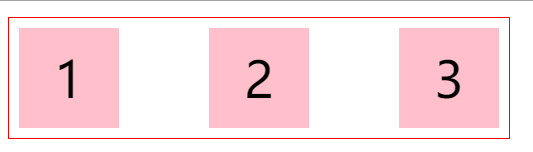
space-between

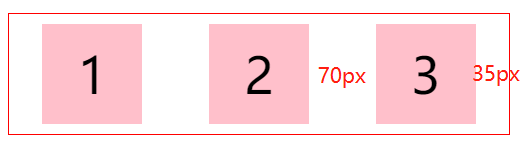
space-around

2.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
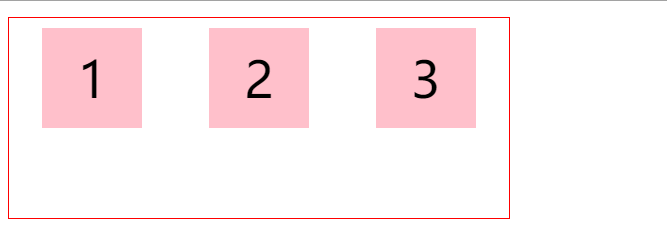
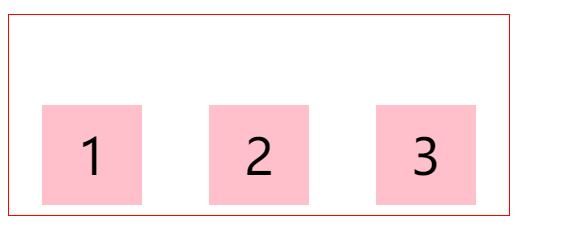
flex-start

flex-end

center

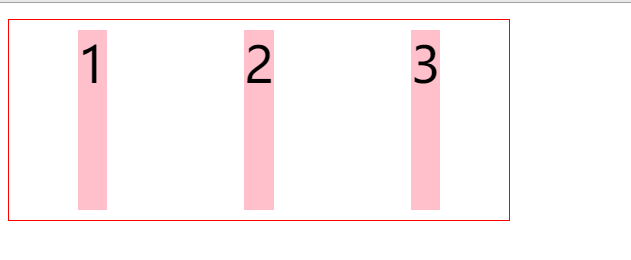
stretch

base-line

3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
4、项目属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
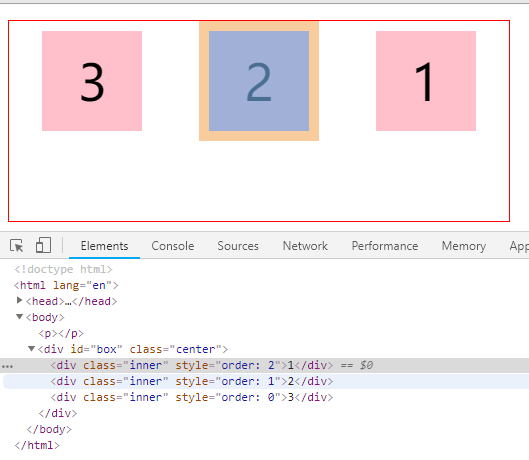
4.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

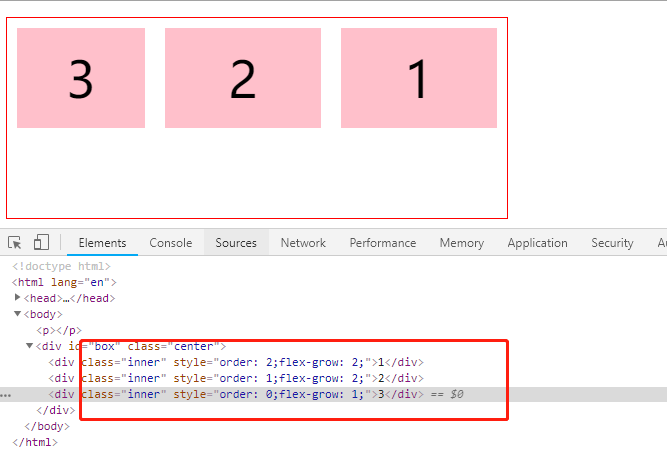
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

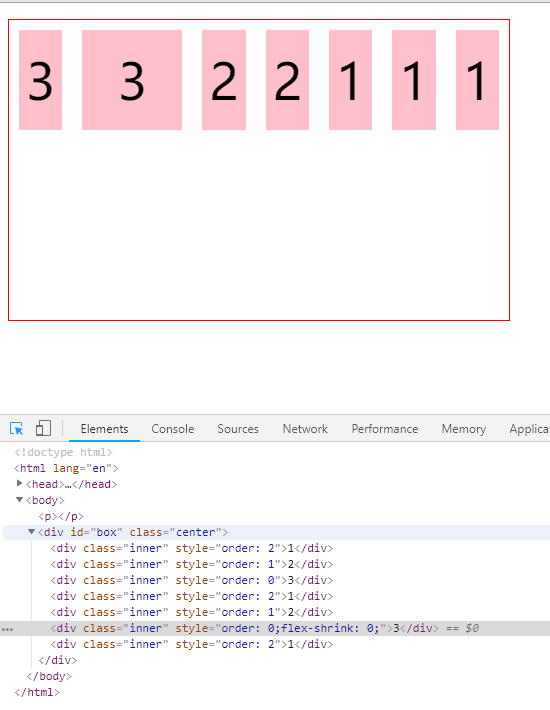
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
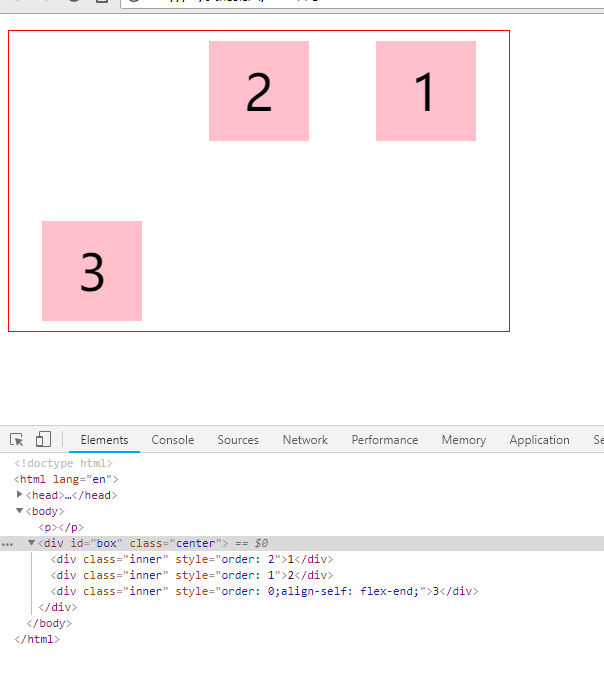
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

原文参考 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
