vscode中的如何自动将代码格式化成eslint风格
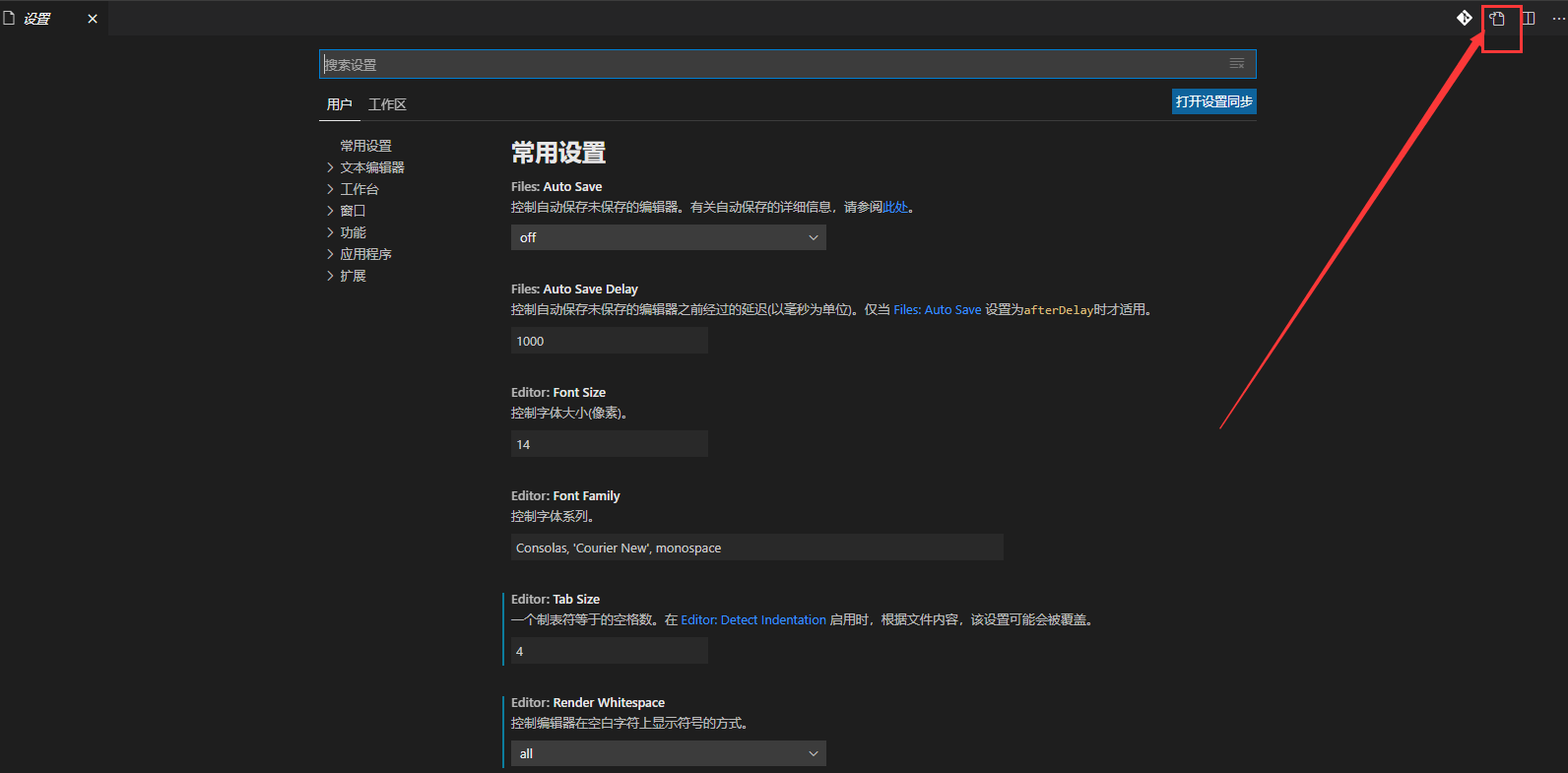
找到"文件" -> "首选项" -> "设置"(或者: File->Preferences->Settings ),点击右上角,切换到setting.json配置文件
追加以下代码:
1、安装 ESlint 的插件,重启vscode
2、右键vue页面,选择“格式化本文档”或(Shift+Alt+F)
参考:https://jingyan.baidu.com/article/7082dc1c2c75b2e40b89bd57.html
https://www.cnblogs.com/cuianbing/p/13751132.html