第一步:我们首先要全局安装vue官方提供的脚手架工具:vue-cli
$ npm install vue-cli -g
第二步:然后我们就可以创建自己的vue项目了,
$ vue init webpack my-test-vue
下面说一下安装时候的参数
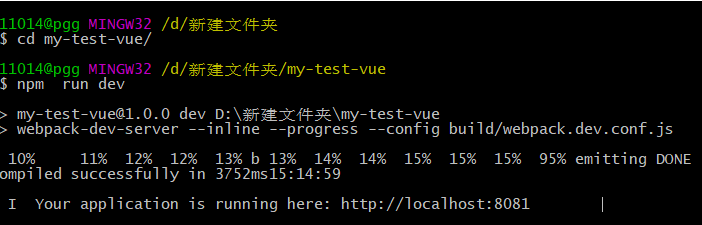
第三步:我们跳到项目所在的文件夹 执行 npm run dev 一个vue项目就跑起来了

此时我们已经看到项目已经跑起来了,只需要在浏览器地址栏输入 http://localhost:8081就可以看到我们的项目了
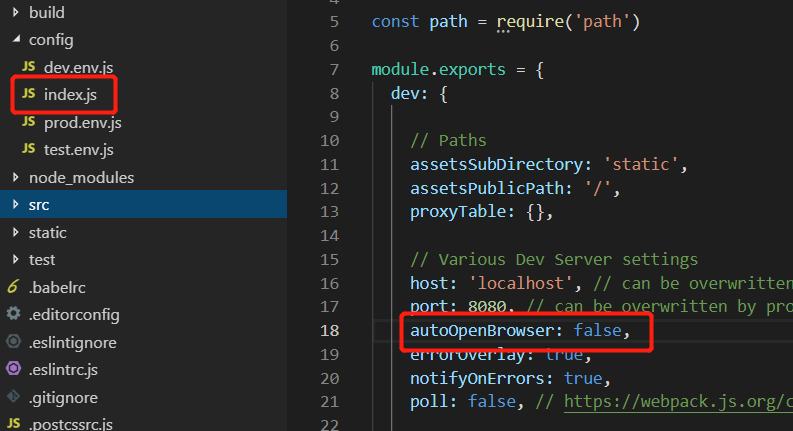
但是每次都输入地址的话会很不方便,这时候我们找到我们刚刚安装的my-test-vue代码,只需要在config文件夹下 找到index.js 然后把
autoOpenBrowser: false,这个配置改为autoOpenBrowser:true就可以自己打开浏览器了